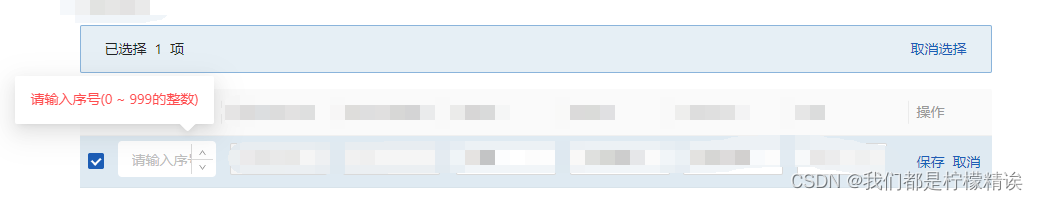
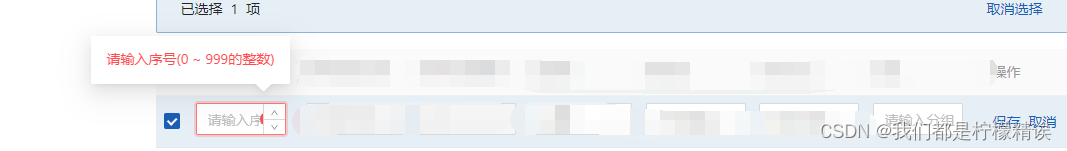
1、情况:本地一切正常,部署到线上每当校验格式时,但是里面有报错信息,数字输入框报错红框不展示(如果按键删除里面内容会呈现红色的0),如图:

2、问题代码:
// columns 配置
const columns = [
{
title: '序号',
dataIndex: 'number',
width: 110,
fieldProps: {
precision: 0,
},
formItemProps: {
rules: [
{
required: true,
message: '请输入序号(1 ~ 999的整数)',
},
],
},
renderFormItem: (item: any, config: any) => {
const { formItemProps, fieldProps } = config;
return (
<ProFormDigit
wrapperCol={{ span: 24 }}
placeholder={'请输入序号'}
min={1}
max={999}
{...fieldProps}
{...formItemProps}
/>
);
},
},
// .......此处省略.........
]
3、出现原因:猜测是因为线上和本地的包环境不对,而且也不确定到底是哪个版本出了问题,该使用哪个版本。

包版本前面的 “^”代表,使用该包最低不能低于 “^”符号后面的版本。打包到线上会优先使用最新版本,以至于线上和本地包文件版本不一致。
4、解决方案:不要使用 antdPro 自己的表单项(ProFormDigit),使用 antd 自己的表单目 (InputNumber),如下图:
// columns 配置
const columns = [
{
title: '序号',
dataIndex: 'number',
width: 110,
fieldProps: {
precision: 0,
},
formItemProps: {
rules: [
{
required: true,
message: '请输入序号(0 ~ 999的整数)',
},
],
},
renderFormItem: (item: any, config: any) => {
const { fieldProps, formItemProps } = config;
return (
<InputNumber
// 组件的配置
{...fieldProps}
{...formItemProps}
// 自定义配置
min={1}
max={999}
placeholder="请输入序号"
/>
);
},
},
// .......此处省略.........
]
修改完,线上展示正常。
























 2475
2475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








