- 安装插件
npm install @ngx-translate/core
- 修改配置文件app.config.ts
app.config.ts修改的内容

import { ApplicationConfig, importProvidersFrom, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { FormsModule } from '@angular/forms';
import { HttpClient, provideHttpClient } from '@angular/common/http';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { TranslateLoader, TranslateModule } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { routes } from './app.routes';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, '/assets/i18n/', '.json');
}
export const provideTranslation = () => ({
defaultLanguage: 'en',
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient],
},
});
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(routes),
importProvidersFrom(FormsModule),
provideAnimationsAsync(),
provideHttpClient(),
importProvidersFrom([TranslateModule.forRoot(provideTranslation())])
]
};
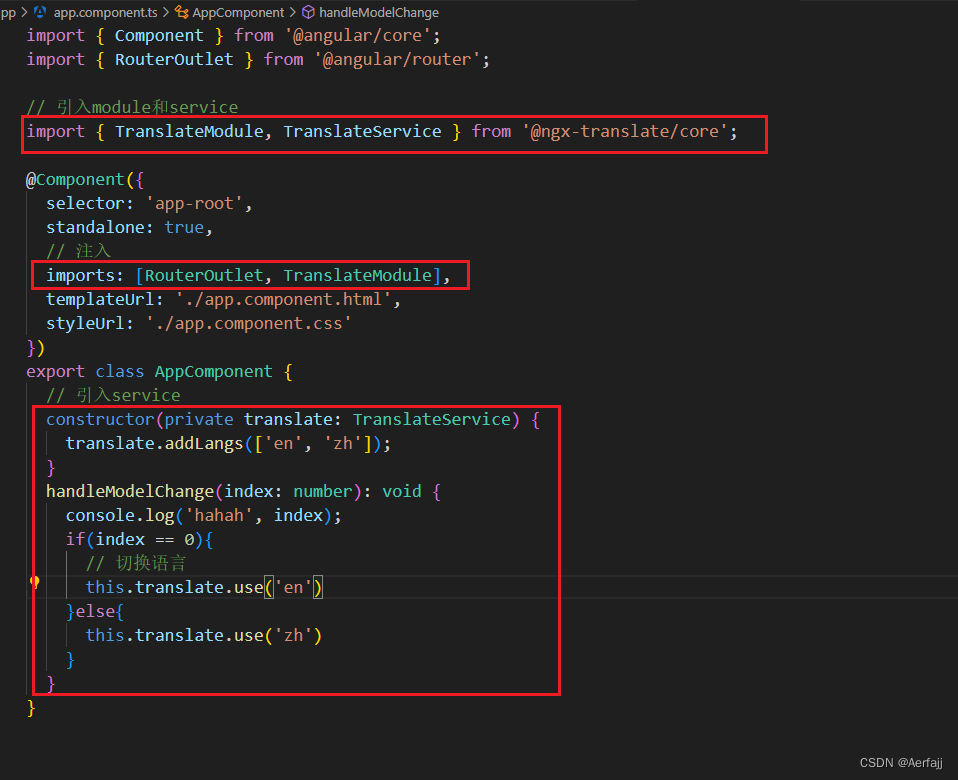
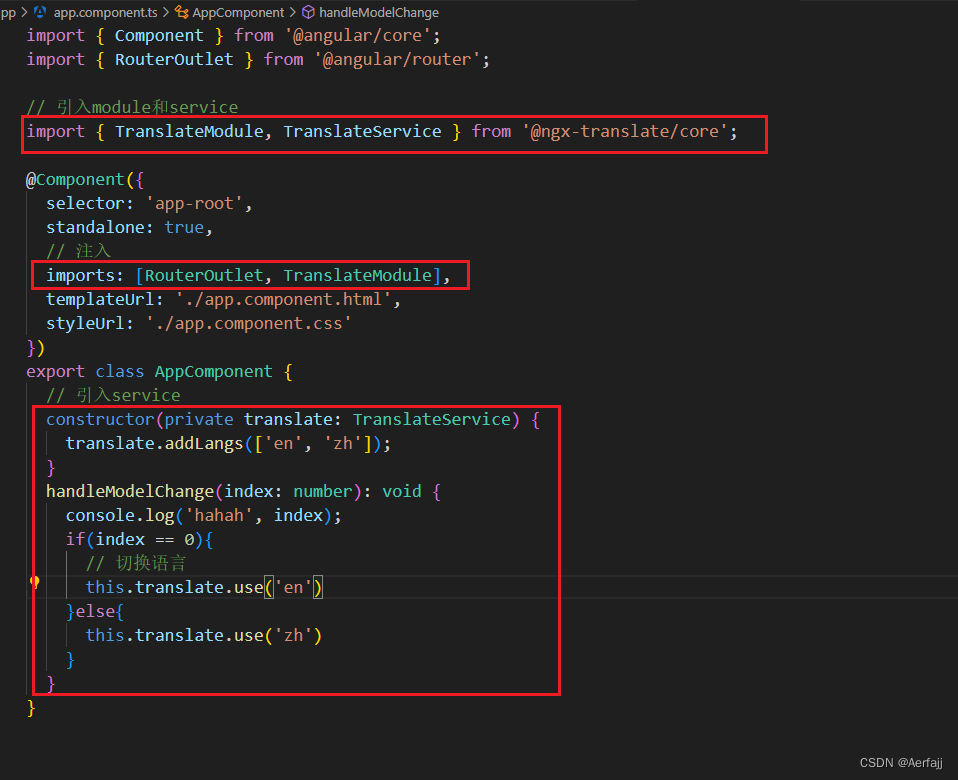
- 使用的模块引入

import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { TranslateModule, TranslateService } from '@ngx-translate/core';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, TranslateModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
constructor(private translate: TranslateService) {
translate.addLangs(['en', 'zh']);
}
handleModelChange(index: number): void {
console.log('hahah', index);
if(index == 0){
this.translate.use('en')
}else{
this.translate.use('zh')
}
}
}
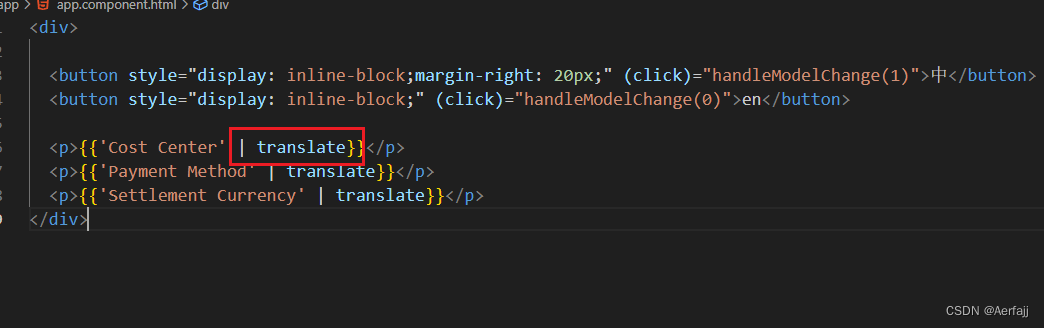
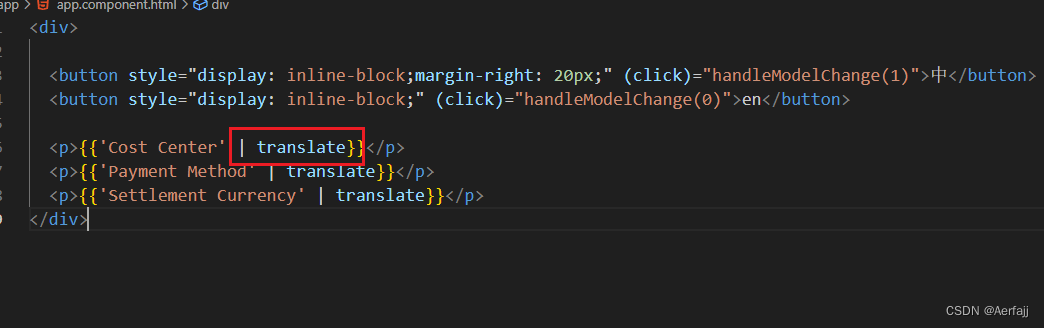
- Html页面使用translate


























 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








