vue项目打包优化
打包
npm run build
1、关闭dist中,js的sourcemap
vue.config.js
// npm run build 自动设置process.env.NODE_ENV => 'production'
// npm run serve 则会设置为devlopment
const isProduction = process.env.NODE_ENV==='production'
module.exports={
productionnSourceMap:!isProduction
}
2、删除console.log与注释
使用UglifyJsplugin
const UglifyJsplugin= require('uglifyjs-webpack-plugin')
const plugins=[]
if(isProduction){
// 压缩 混淆 取出注释 console插件
plugins.push(new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去除注释
},
warnings: false, // 去除黄色警告,
compress: {
drop_console: true,
drop_debugger: false, // 特定情况需要利用debugger防止调试
pure_funcs: ['console.log'], // 移除console.log 避免console.error
}
}
}));
}
module.exports={
productionnSourceMap:!isProduction,
configureWebpack:{
plugins
}
}
3、第三方库cdn
let externals = {};
const cdn = {
dev:{
css:[],js:[]
},
build:{
css:[],
js:[
'https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.min.js',
'https://cdn.bootcss.com/vue/2.6.11/vue.min.js',
'https://cdn.bootcss.com/vue-router/3.5.4/vue-router.min.js',
]
}
}
if (isProduction) {
// 附加全局引包的引用关系
externals = {
// from后的 : 使用全局暴露的对象名,具体看包暴露哪个
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios'
}
}
module.exports = {
productionSourceMap: !isProduction,
configureWebpack: {
devServer: {
proxy: {
'/api': {
target: 'xxx',
changeOrigin: true
}
}
},
plugins,
externals
},
chainWebpack:config=>{
// html-webpack-plugin
config.plugin('html').tap(args=>{
if (isProduction) {
args[0].cdn = cdn.build
}else {
args[0].cdn = cdn.dev;
}
return args;
});
}
}

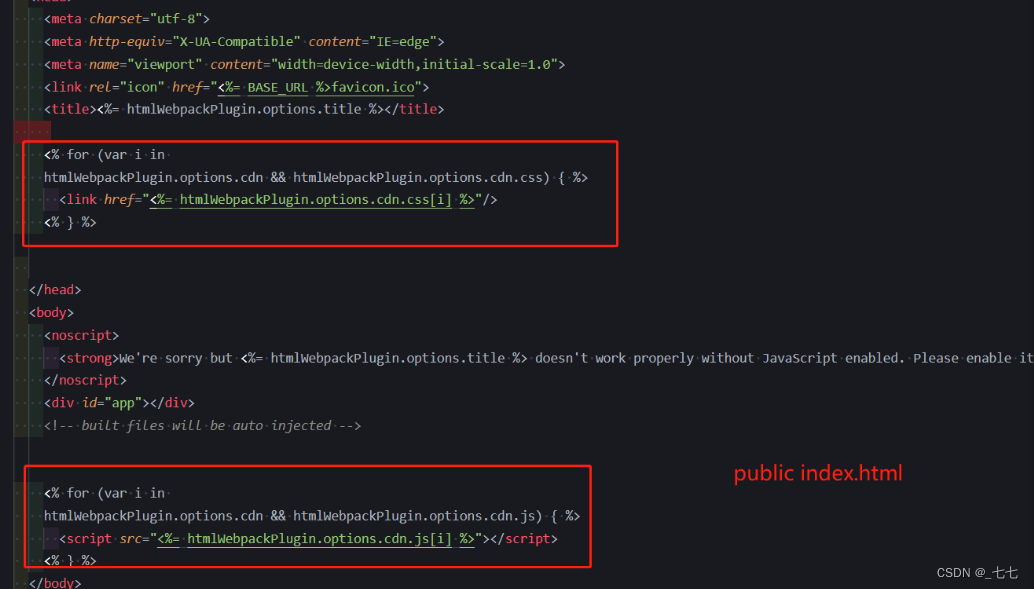
<% for (var i in
htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>"/>
<% } %>
4、gzip
npm install compression-webpack-plugin@6.1.1 -D
// npm run build 自动设置process.env.NODE_ENV => 'production'
// npm run serve 则会设置为devlopment
const isProduction = process.env.NODE_ENV === 'production';
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const plugins = [];
let externals = {};
const cdn = {
dev:{
css:[],js:[]
},
build:{
css:[],
js:[
'https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.min.js',
'https://cdn.bootcss.com/vue/2.6.11/vue.min.js',
'https://cdn.bootcss.com/vue-router/3.5.4/vue-router.min.js',
]
}
}
if (isProduction) {
// 压缩 混淆 取出注释 console插件
plugins.push(new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去除注释
},
warnings: false, // 去除黄色警告,
compress: {
drop_console: true,
drop_debugger: false, // 特定情况需要利用debugger防止调试
pure_funcs: ['console.log'], // 移除console.log 避免console.error
}
}
}));
plugins.push(new CompressionWebpackPlugin({
test:/\.(js|json|css)$/i, // 图片一般不Gzip压缩 webpack-image-loader
threshold:10240, // 只有在10kb以上才压缩
}))
// 附加全局引包的引用关系
externals = {
// from后的名字 : 使用全局暴露的对象名,具体看包暴露哪个
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios'
}
}
module.exports = {
productionSourceMap: !isProduction,
configureWebpack: {
devServer: {
proxy: {
'/api': {
target: 'http://xxx/',
changeOrigin: true
}
}
},
plugins,
externals
},
chainWebpack:config=>{
// html-webpack-plugin
config.plugin('html').tap(args=>{
if (isProduction) {
args[0].cdn = cdn.build
}else {
args[0].cdn = cdn.dev;
}
return args;
});
}
}






















 6619
6619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








