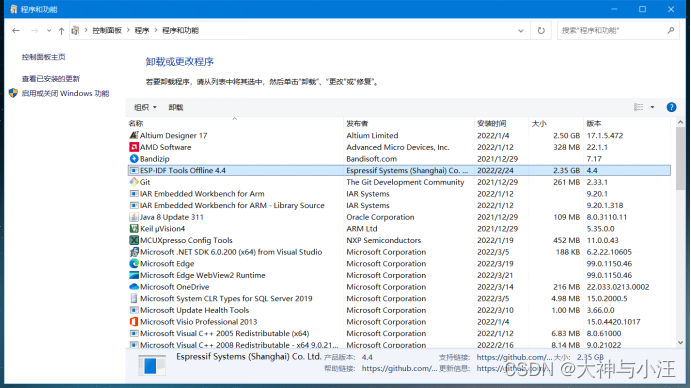
1.如果之前安装过则卸载ESP-IDF离线工具,初次安装则忽略。

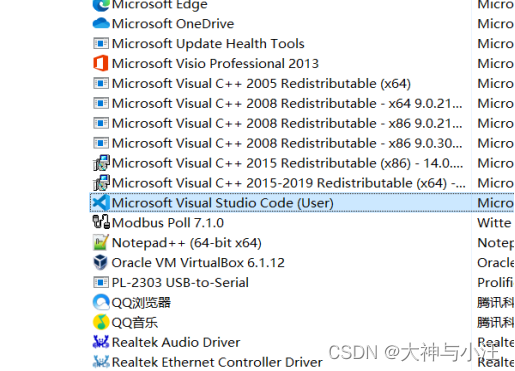
2.如果之前用VSCode安装过ESP-IDF插件则卸载VSCode,初次安装则忽略。

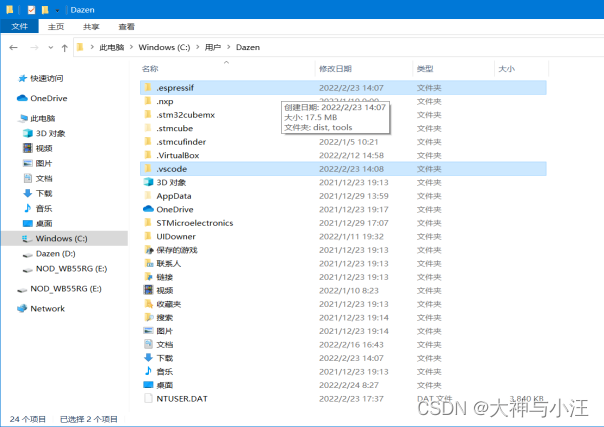
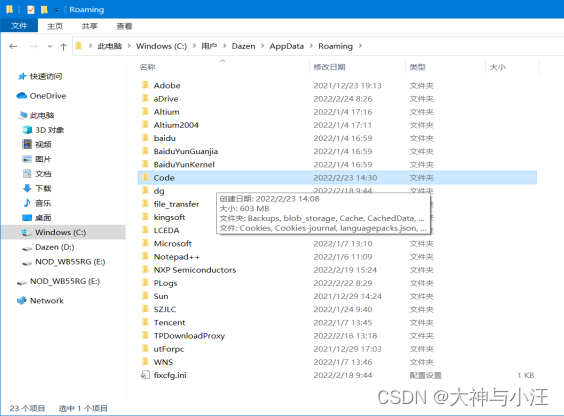
3.删除C盘管理员用户文件夹下的ESP-IDF和VSCode的残留,初次安装则忽略。


4.打开ESP-IDF工具离线安装包,然后它会检查电脑环境,需要应用修复时点击一下应用修复,然后一直向下安装即可。

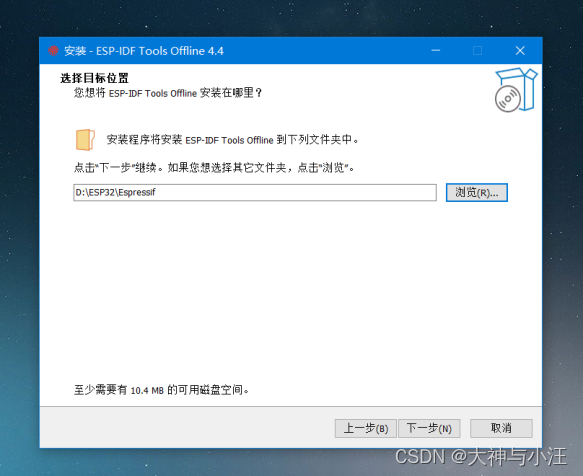
5.选择一个安装路径,最好是纯英文路径。

6.默认都勾上的,然后一路点击安装,后面会弹框提醒安装一些其它的东西,也一直点击同意安装。

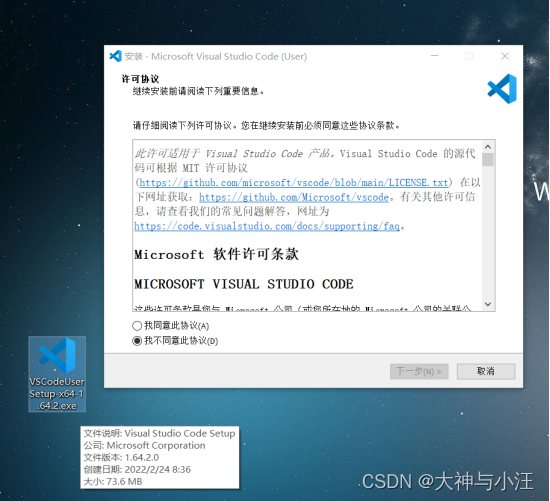
7.安装VSCode。

8.选择安装路径,尽量选择纯英文路径,国外软件有很多都不支持中文路径,平时安装国内外软件都建议使用纯英文路径。

9.安装完成后打开VSCode,安装一下中文支持插件并重启。

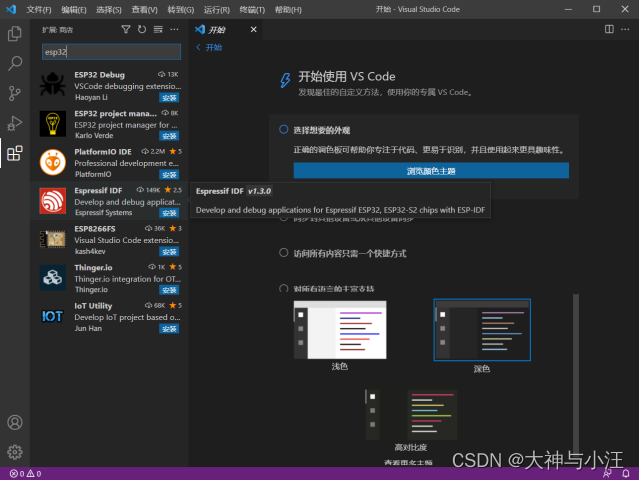
10.在VSCode中安装Espressif IDF插件。

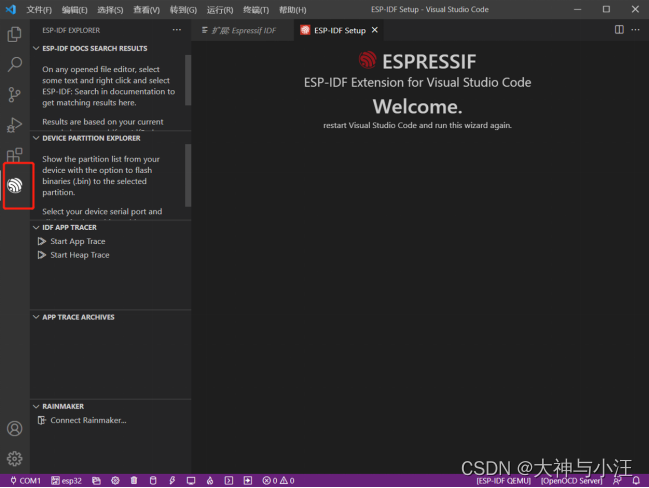
11.点击左侧ESP-IDF插件会提示需要重启VSCode。

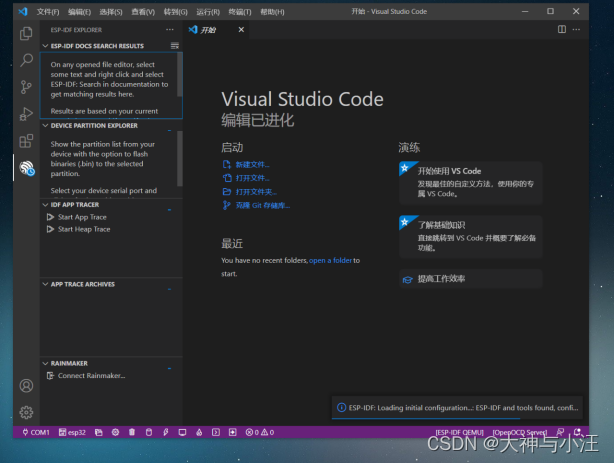
12.重启VSCode后会自动安装和配置一些东西,等待配置完成,过程大概一两分钟。

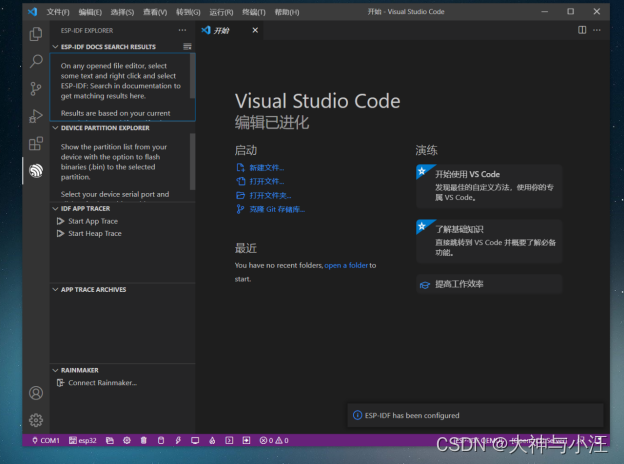
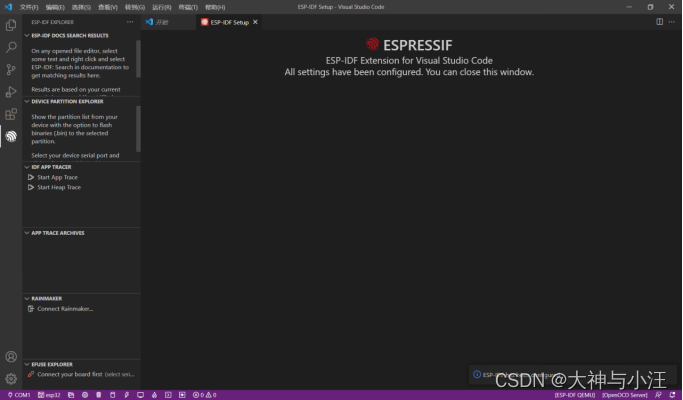
13.右下角显示配置完成。

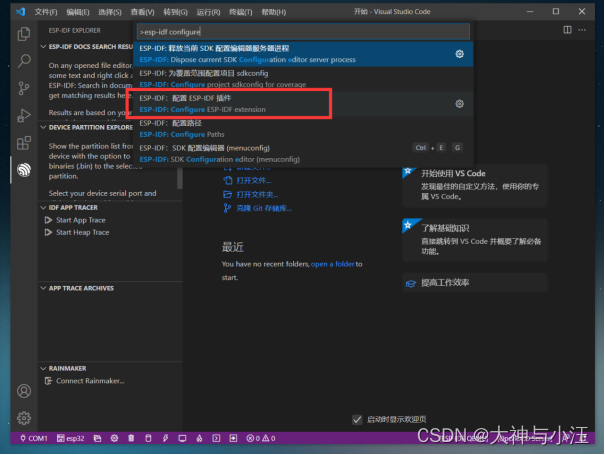
14.在左下角设置中的命令面板里,输入esp-idf configure,然后点击配置ESP-IDF插件。

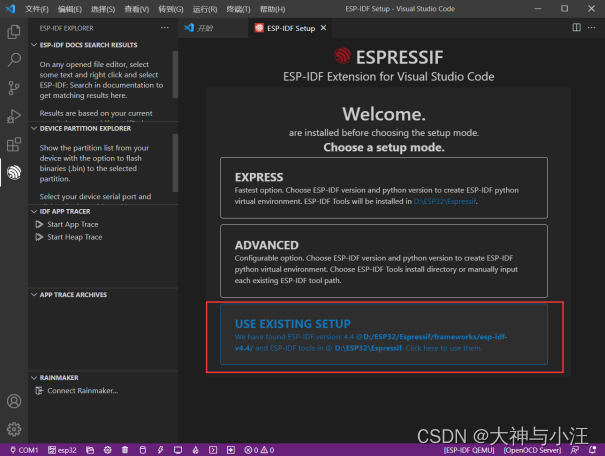
15.然后选择第三个USE EXISTING SETUP。

16.然后不要操作,等待它再安装和检查环境,过程大概几十秒,直至配置完成。

17.在左下角设置中的命令面板里,输入esp-idf new,然后点击新建项目。

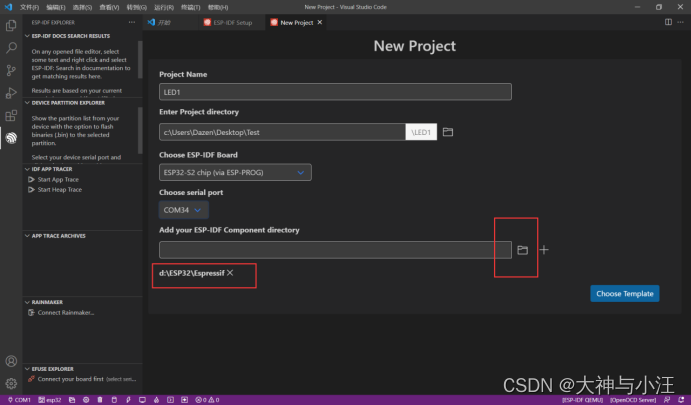
18.输入工程名字,确定工程路径,选择芯片和端口,然后添加组件的目录(之前安装ESP-IDF离线工具的安装目录),最后选择模板。

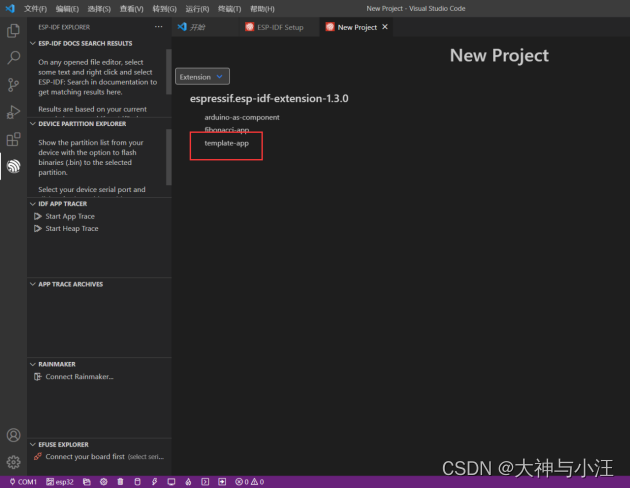
19.选择模板app。

20.创建工程,然后等待完成,过程大概一两分钟。

21.创建完成后使用VSCode打开工程目录。

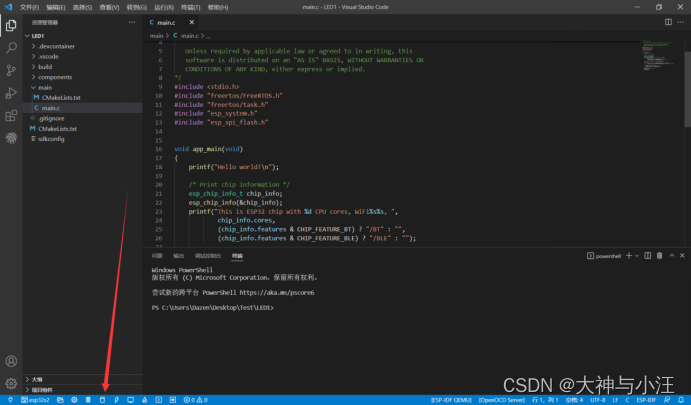
22.点击开始构建工程。

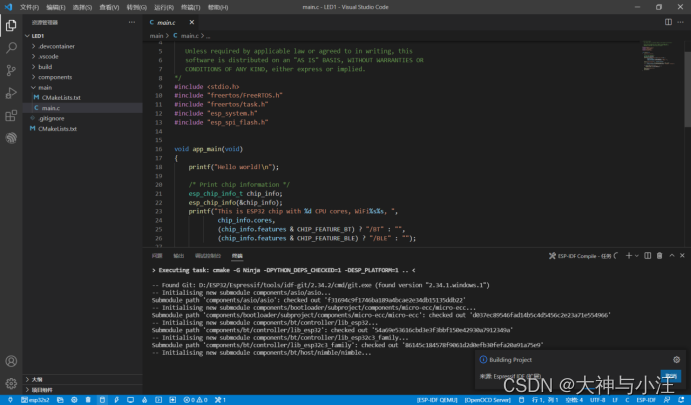
23.初次编译还需安装一些东西,等待完成即可,过程大概两三分钟。

24.编译完成。

25.点击左下角的端口,选择开发板对应的端口。

26.点击下载到开发板,初次下载会提示下载方式JTAG还是UART,选择UART即可。

27.下载完成。

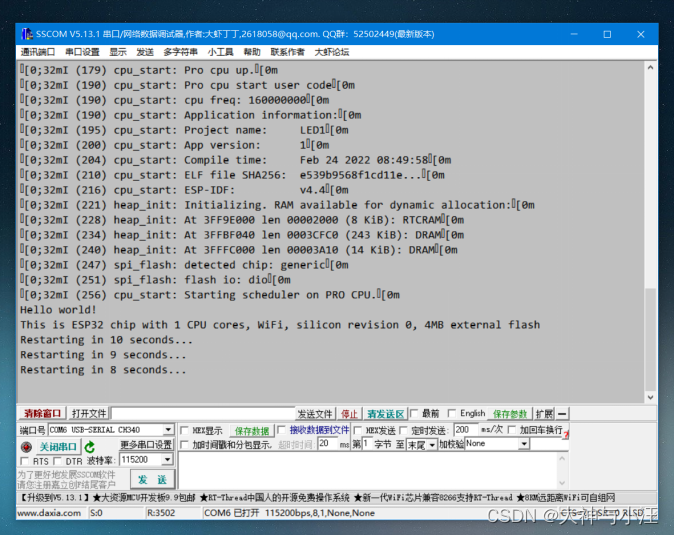
28.打开串口调试助手,发现开发板已有数据输出。






















 4655
4655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








