相关链接
1. 了解 元件库,会使用元件库中的成品进行改造
2. 掌握 在 概要 模块的使用技巧
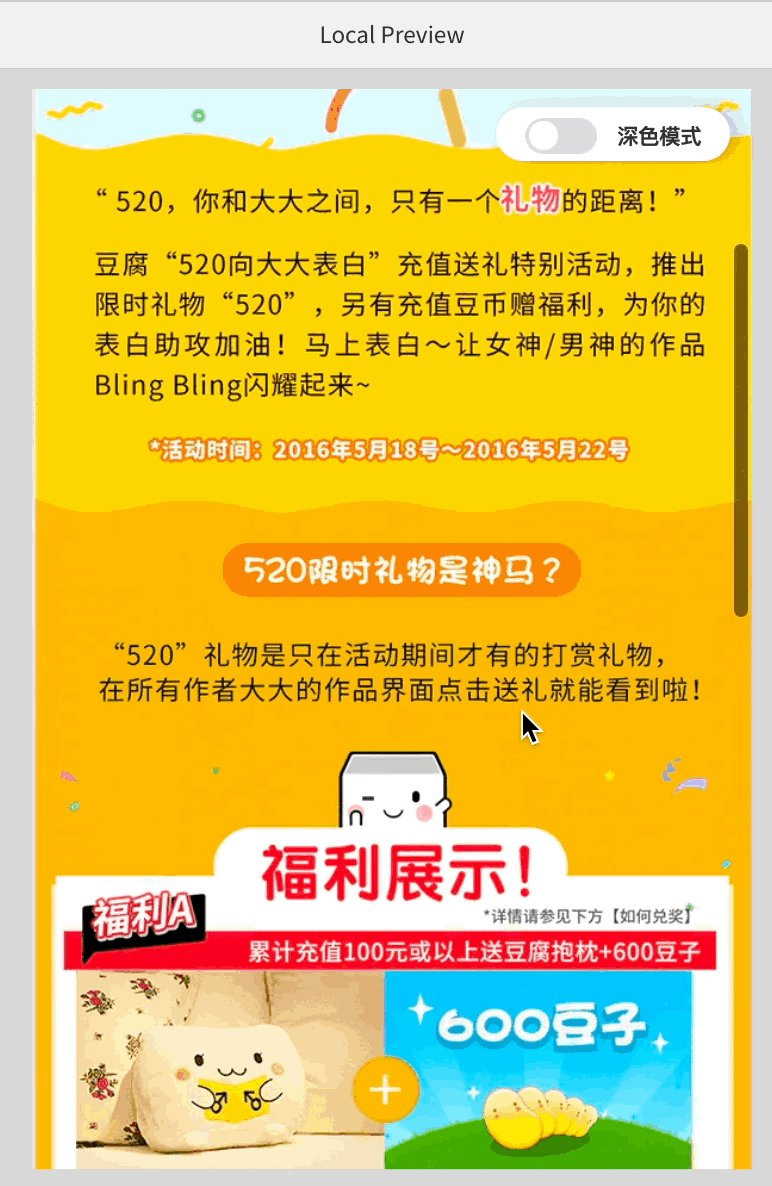
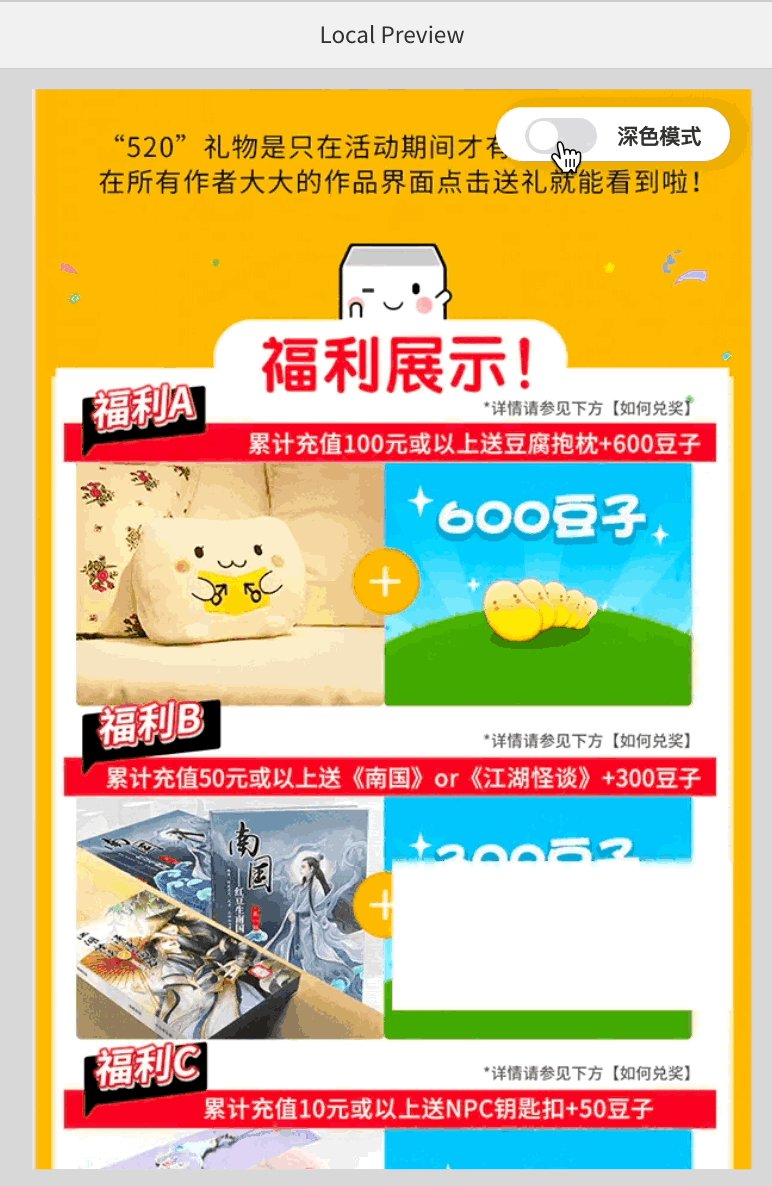
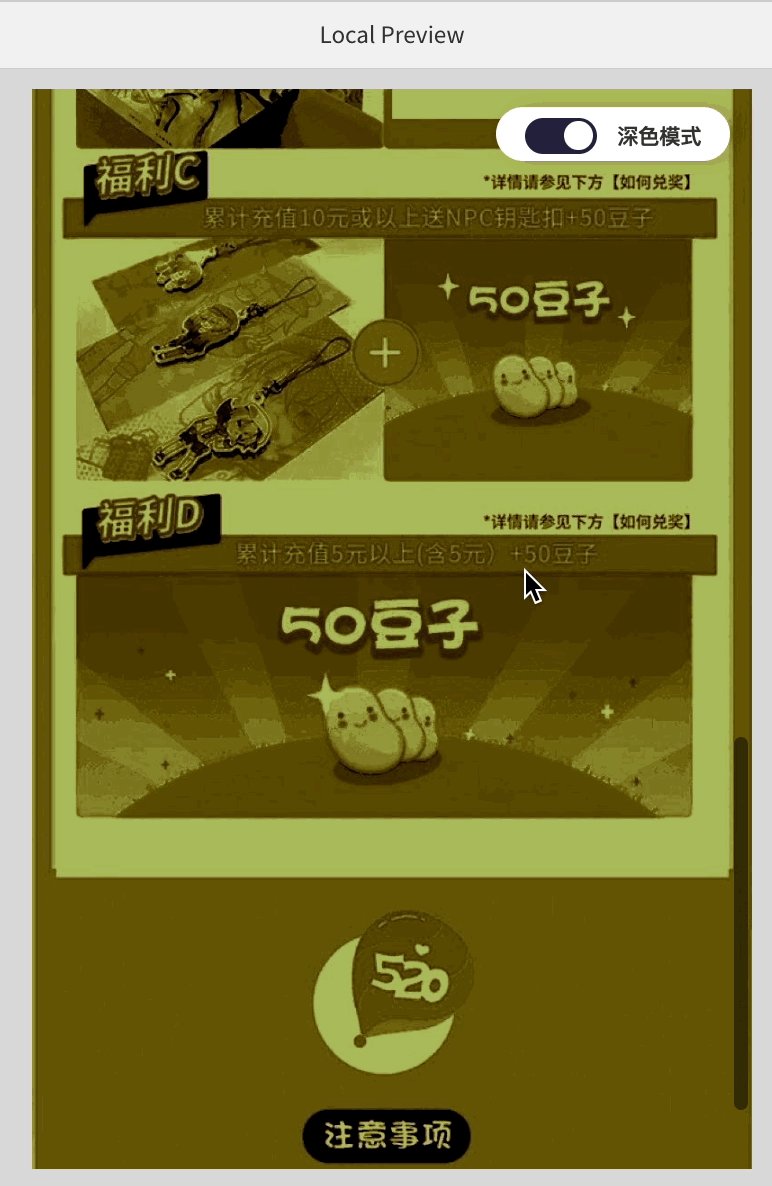
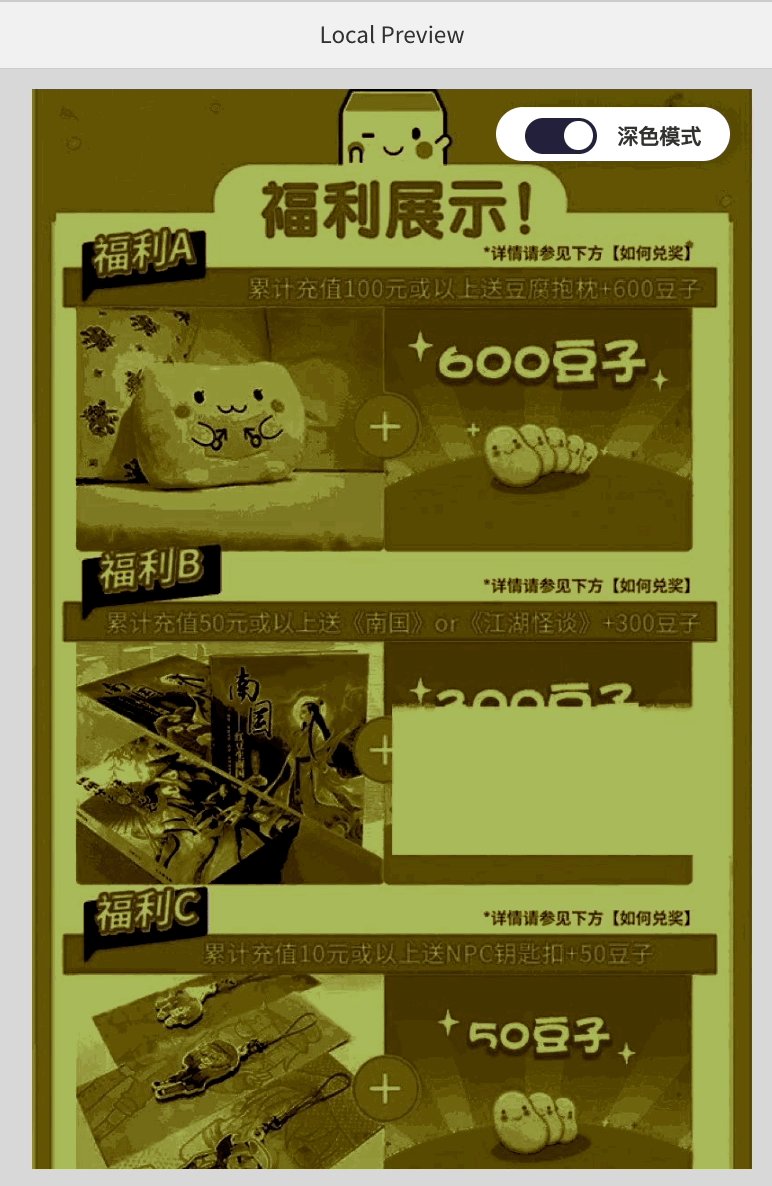
一、成品效果
Axure Cloud 案例15 【动态面板-滚动条5】深色模式 - 按钮效果升级
一、按钮
1.1 使用Sample UI Patterns元件库的开关,改造成新的按钮样式。
历史版本:Axure Cloud 案例14 【动态面板-滚动条4】深色模式 - 图层处理
一、background变量
1.1 默认值为0,表示图层顺序。可能取值有{0,1}。0=浅色图层位于上方,1=深色图层位于上方。
二、动态面板a
2.1 只有一个子页面,使用 浅色 图片,图层默认为 上层。
2.2 交互:滚动时,动态面板a 的热区移动到 [[This.scrollY]]。
2.3 交互:滚动时,动态面板b 的热区移动到 [[This.scrollY]]。
三、动态面板b
3.1 只有一个子页面,使用 深色 图片,图层默认为 下层。
3.2 交互:滚动时,动态面板a 的热区移动到 [[This.scrollY]]。
3.3 交互:滚动时,动态面板b 的热区移动到 [[This.scrollY]]。
四、按钮
4.1 文字修改为 深色模式。
4.2 浅色模式下:点击后,background变量=1,浅色模式置于底层。
4.3 深色模式下:点击后,background变量=0,深色模式置于底层。
历史版本:Axure Cloud 案例13-【动态面板-滚动条3】双向同步滚动
一、focus变量
1.1 默认值为0,表示当前操作的窗口,可能取值有{0,1,2}。0=外部,1=动态面板a,2=动态面板b。
二、动态面板a
2.1 交互:鼠标移入时,focus = 1。
2.2 交互:鼠标悬停时,focus = 1。
2.3 交互:鼠标移出时,focus = 0。
二、动态面板b
3.1 交互:鼠标移入时,focus = 2。
3.2 交互:鼠标悬停时,focus = 2。
3.3 交互:鼠标移出时,focus = 0。
3.4 滚动时,动态面板a 同步滚动 并且比例相同。
历史版本:Axure Cloud 案例12 【动态面板-滚动条2】单向同步滚动
一、动态面板a
1.1 page1时:滚动时,动态面板b 同步滚动 并且比例相同。
1.2 page1时:滚动到底部时,动态面板b 同步滚动到底部。
1.3 page2时:滚动时,动态面板b 同步滚动 并且比例相同。
1.4 page2时:滚动到底部时,动态面板b 同步滚动到底部。
1.5 page1切换page2时:page1与page2不能同步滚动,重新回到page最上方。
二、动态面板b
2.1 支持 滚动 浏览,但不影响 动态面板a 的浏览进度。
历史版本:Axure Cloud 案例11-【动态面板-滚动条1】
一、切换
1.1 page1时:点击切换面板a,可以切换到page2。
1.2 page2时:点击切换面板a,可以切换到page1。
1.3 切换页面后不保存浏览进度,从头部重新浏览。
二、滚动
2.1 支持浏览方式:鼠标滚轮。
2.2 支持浏览方式:拖拽进度条。
2.3 支持浏览方式:点击进度条。
2.4 范围:动态面板所有子页面(强制)。
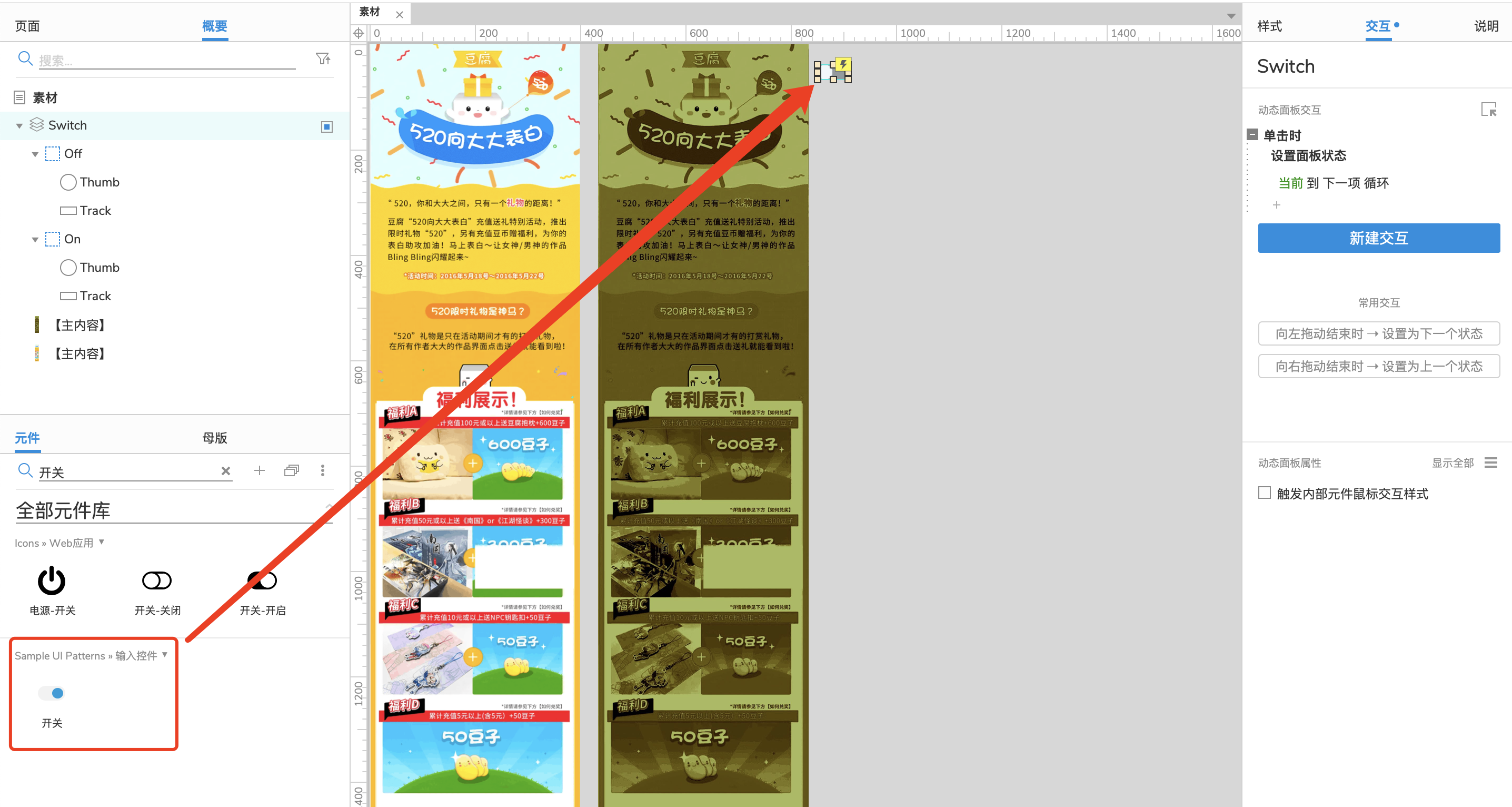
二、素材准备
素材参考案例14 【动态面板-滚动条4】深色模式 - 图层处理,另外直接从Axure RP9 自带的Sample UI Patterns 元件库 中找到 开关,作为切换深色模式的按钮。
在原按钮的基础上做一些UI上的美化,和尺寸的适配。根据实际情况自己制作一个按钮,这里比较简单就不展开介绍了。交互设置可以参考下图:
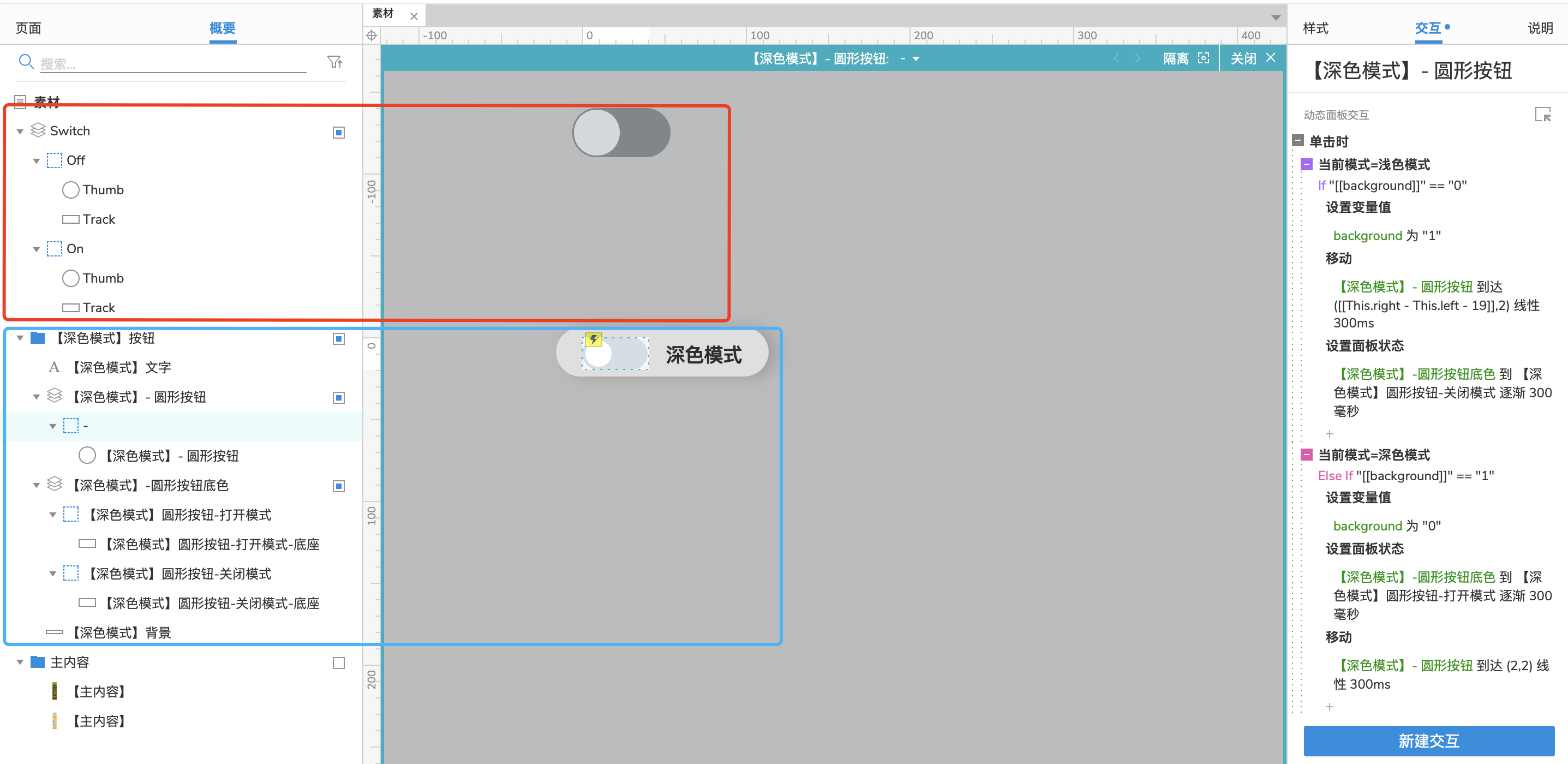
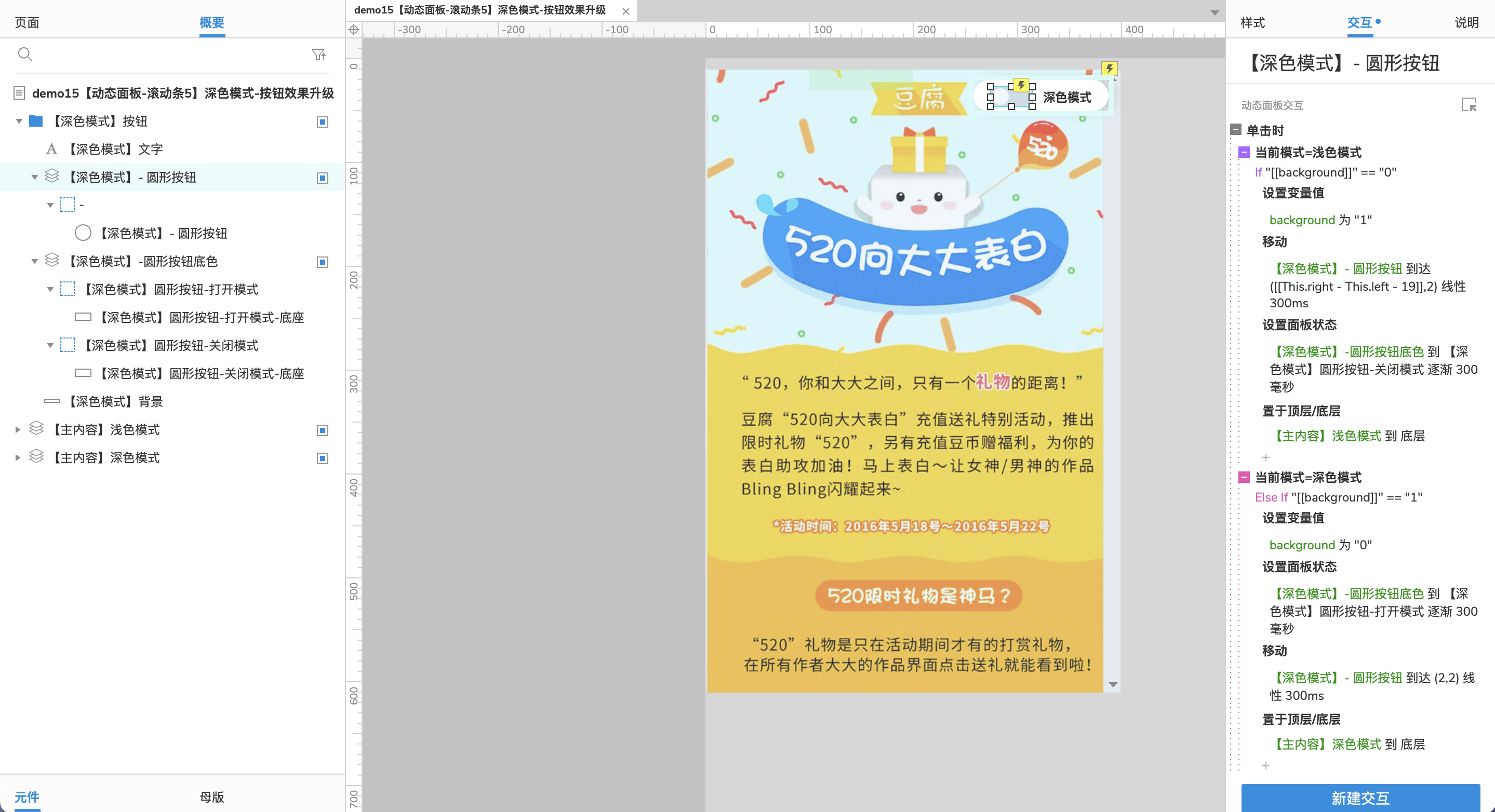
三、制作方法
与案例14 【动态面板-滚动条4】深色模式 - 图层处理一致。
现在一共有4个动态面板,【深色模式】- 圆形按钮、【深色模式】-圆形按钮底色、【主内容】浅色模式、【主内容】深色模式。与前一案例对比,唯一区别就是交互点在圆形按钮上。
动态面板-圆形按钮 配置交互如下:
22/09/14
M



























 3319
3319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








