这是我在安装依赖时报的两个错,一个是关于Can't find Python的问题,一个是node版本过高的问题。我一开始解决这边的Python的问题,网上找了好几个方法,安装了Python,环境配置也配置了,但是还是在报这个错(苦涩、苦涩),所以我决定先解决第二个问题,node版本降低了之后第一个错竟然没报了。
存在不同项目使用npm时所需要的版本不一致,又不想每次都卸载又重新安装node,建议使用nvm,一个专门的node多版本管理器,下次想更换不同的node操作很方便,下面是nvm安装已经使用。

nvm:
nvm(node.js version management),是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
nvm下载安装
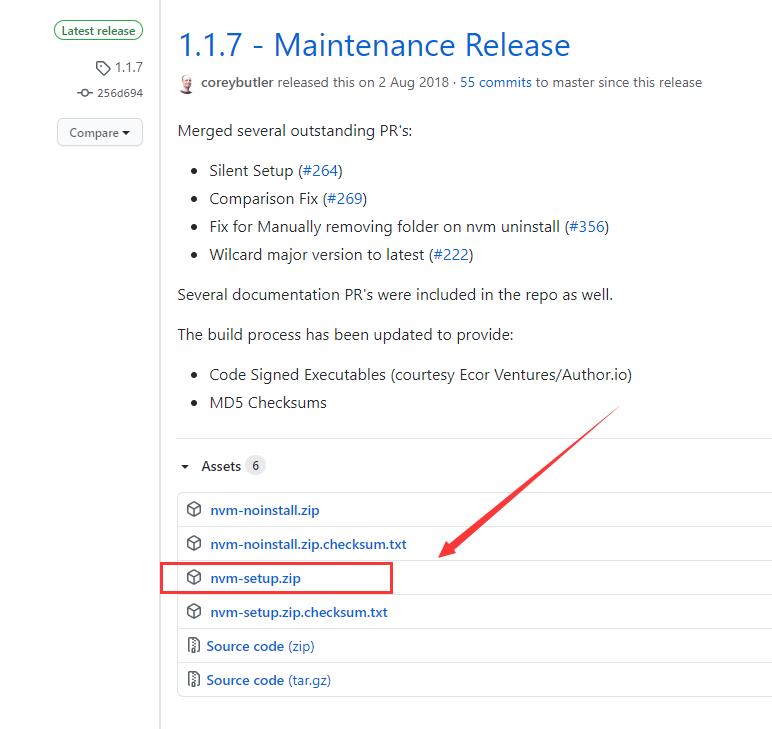
Releases · coreybutler/nvm-windows · GitHub
解压之后是nvm.exe

1.勾选我介绍,然后进行下一步

2、选择nvm安装的路径

3、选择node安装的位置

注意:我这里的默认地址,可以放在电脑其他不同的盘,放在默认位置就不需要环境配置。
4、检测是否安装成功 nvm-v 出现版本号则安装成功

5、查看有效的node版本号 nvm list available
这里也可以安装其他有效的版本版本,不一定是list中的版本号。

6、比如我安装的是12.16.3,运行命令 nvm install 12.16.3
(如果运行这个命令报以下情况)

处理方法:
(1) 找到nvm文件位置,点开setting
输入配置镜像源的代码
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

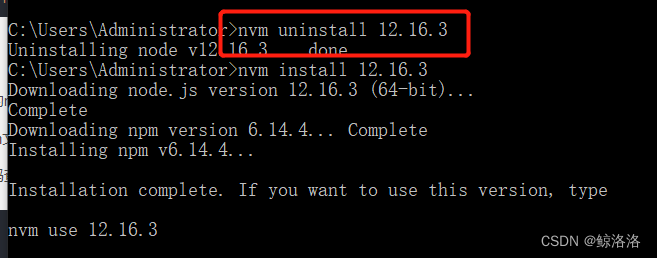
(2)卸载之前安装的node版本,然后重新安装 就不会报错了 nvm uninstall 12.16.3

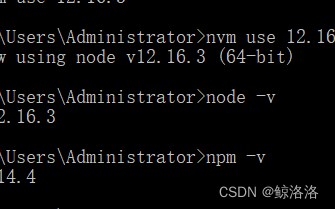
7、使用node版本
nvm use 12.16.3
node -v
npm -v
下次要切换不同的node版本,只需要卸载现在的版本然后重新安装就行了

























 2409
2409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










