
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="../css/lianxi.css"/>
<title>Document</title>
</head>
<body>
<div class="flex1">
<div class="flex1-one">
<div class="flex1-one-txt">
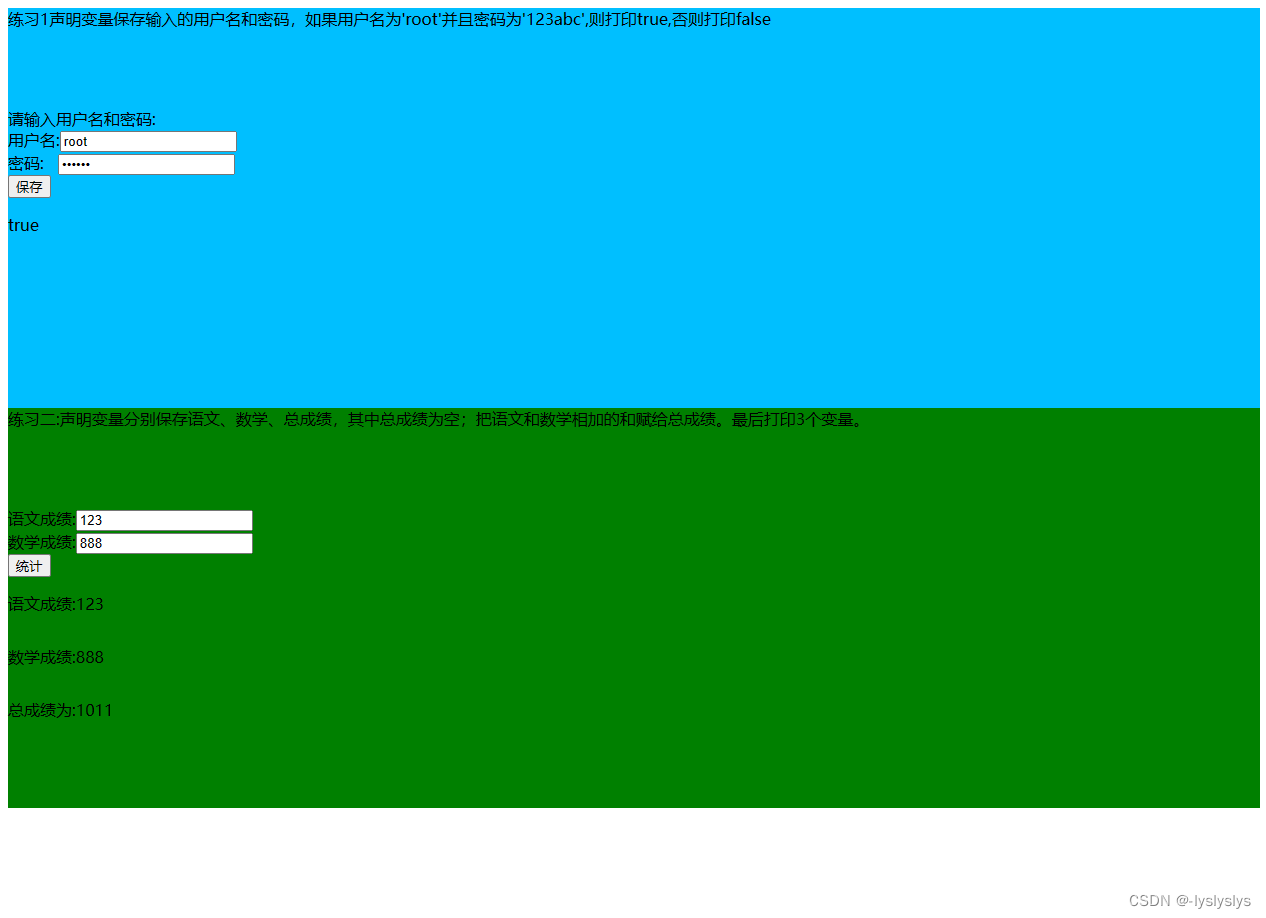
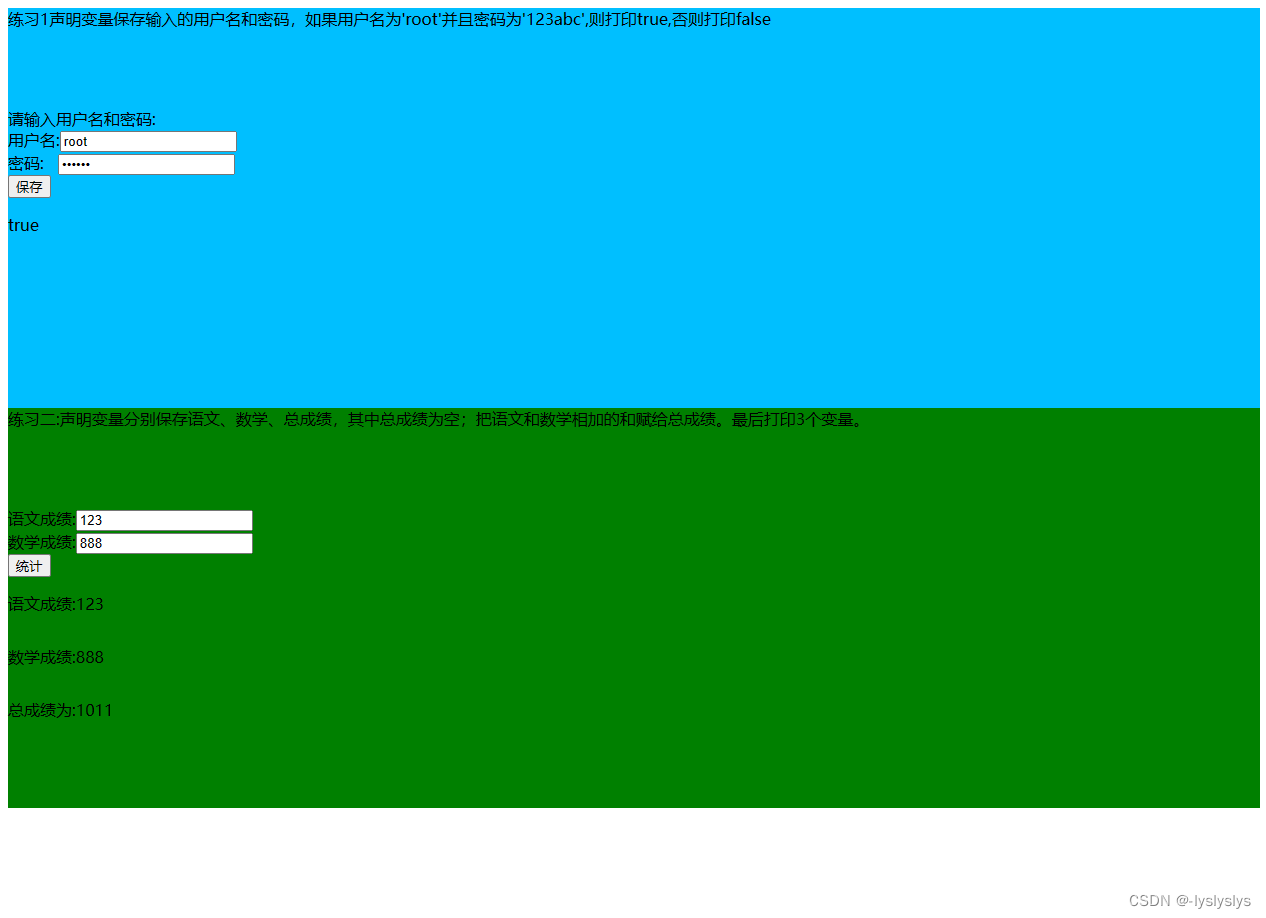
练习1声明变量保存输入的用户名和密码,如果用户名为'root'并且密码为'123abc',则打印true,否则打印false
</div>
<div class="flex1-one-set">
<div>请输入用户名和密码:</div>
<div class="flex-one-set1"> 用户名:<input type="text" id="yonghu"></div>
<div class="flex-one-set2">密码: <input type="password" id="mima"></div>
<div><button onclick="myFunction1()">保存</button></div>
<p id="ps1"></p>
</div>
</div>
<div class="flex1-two">
<div class="flex1-two-txt">
练习二:声明变量分别保存语文、数学、总成绩,其中总成绩为空;把语文和数学相加的和赋给总成绩。最后打印3个变量。
</div>
<div class="flex1-two-set">
<div class="flex-two-set1">语文成绩:<input type="text" id="number"></div>
<div class="flex-two-set2">数学成绩:<input type="text" id = "password"></div>
<div><button onclick="myFunction2()">统计</button></div>
<p id="ps2"></p>
<p id="ps3"></p>
<!-- <p id="ps4"></p> -->
<!-- <p id="ps5"></p> -->
<p id="ps6"></p>
<!-- <p id="ps7"></p> -->
</div>
</div>
</div>
</body>
<script>
function myFunction1()
{
var yonghu = document.getElementById("yonghu").value;
var mima = document.getElementById("mima").value;
if(yonghu == 'root' && mima == '123abc') {
document.getElementById("ps1").innerHTML = "true";
}
else {
document.getElementById("ps1").innerHTML = "false";
}
}
function myFunction2()
{
var number = document.getElementById("number").value;
var password = document.getElementById("password").value;
document.getElementById("ps2").innerHTML = "语文成绩:" + number;
document.getElementById("ps3").innerHTML = "数学成绩:" + password;
//document.getElementById("ps4").innerHTML = ;
// document.getElementById("ps5").innerHTML = ;
document.getElementById("ps6").innerHTML = "总成绩为:" + (Number(number)+Number(password));
//document.getElementById("ps7").innerHTML = ;
}
</script>
</html>
.flex1{
display: flex;
flex-direction: column;
}
.flex1-one{
display: flex;
height: 400px;
width: 100%;
background-color: deepskyblue;
flex-direction: column;
}
.flex1-two{
display: flex;
height: 400px;
width: 100%;
background-color: green;
flex-direction: column;
}
.flex1-one-txt{
display: flex;
height: 100px;
flex-direction: column;
}
.flex1-two-txt{
display: flex;
height: 100px;
flex-direction: column;
}
.flex1-one-set{
display: flex;
height: 200px;
flex-direction: column;
}
.flex1-two-set{
display: flex;
height: 200px;
flex-direction: column;
}























 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










