布局方式
布局其实就是页面上的元素的排布方式,一般来说经常有水平垂直居中,双栏和三栏布局等,可能方法有很多种,比如水平垂直居中就有子元素绝对定位父元素相对定位再结合margin实现,但基本上灵活使用的是flex,因为其他的多数设计就是为了文字环绕等功能,而flex是为布局而生的。
对于定位position的补充说明:
- 定位的可选值有:static(默认)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)、inherit(继承父元素)
- static(默认): 正常普通的文档流中
- relative(相对定位): 相对于其在普通流中的位置进行偏移
- fixed(固定定位但老IE不支持): 生成绝对定位的元素,通常相对于浏览器窗口或 iframe 进行定位
- inherit(继承父元素): 继承父元素的position属性,但需要注意的是IE8以及往前的版本都不支持inherit属性
- absolute(绝对定位): 相对于最近一级的不是 static 的父元素来进行定位,如果没有找到的话,最终是根据body进行定位
flex(弹性盒子布局)
display可取值:
- none: 相对于vue里面的v-show指令就只是一个css的修饰,dom元素是仍然存在的,此元素不会被显示,并且不占据页面空间,这也是与visibility:hidden不同的地方,设置visibility:hidden的元素,不会被显示,但是还是会占据原来的页面空间
- inline 行内元素: 元素会在一行内显示,超出屏幕宽度自动换行,不能设置宽度和高度,元素的宽度和高度只能是靠元素内的内容撑开
- 示例元素:span,b,i,a,u,sub,sup,strong,em
- block 块级元素: 会独占一行,如果不设置宽度,其宽度会自动填满父元素的宽度,可以设置宽高,即使设置了宽度,小于父元素的宽度,块级元素也会独占一行
- 示例元素:div,h1-h6,ul,ol,dl,p
- inline-block 行内块元素: 与行内元素一样可以再一行内显示,而且可以设置宽高,可以设置margin和padding
- 示例元素:input,button,img
- list-item 列表元素
- 示例元素:li
- table: 会作为块级表格来显示(类似于
<table>),表格前后带有换行符 - inline-table: 会作为内联表格来显示(类似于
<table>),表格前后没有换行符 - flex
.box{ display: flex; }
flex父级元素的属性
-
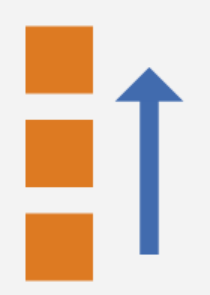
flex-direction:决定主轴的方向(即项目的排列方向)。
-
row(默认值):主轴为水平方向,起点在左端。

-
row-reverse:主轴为水平方向,起点在右端。

-
column:主轴为垂直方向,起点在上沿。

-
column-reverse:主轴为垂直方向,起点在下沿。

-
-
flex-wrap:默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义如果一条轴线排不下,如何换行。
-
nowrap(默认):不换行。

-
wrap:换行,第一行在上方。

-
wrap-reverse:换行,第一行在下方。

-
-
flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> <flex-wrap>; } -
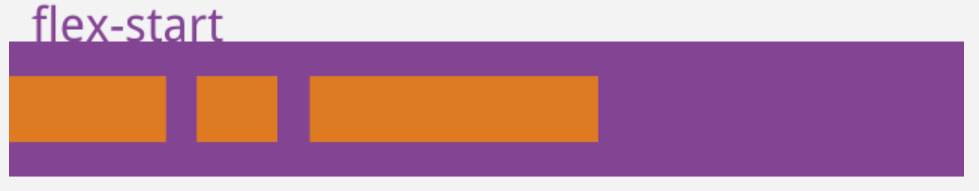
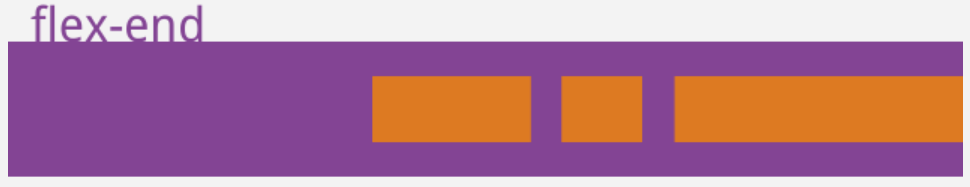
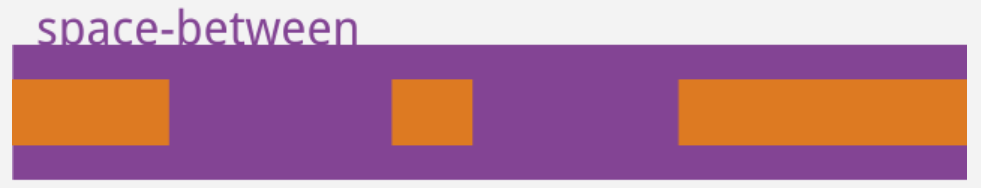
justify-content:项目在主轴上的对齐方式。
-
flex-start(默认值):左对齐。

-
flex-end:右对齐。

-
center: 居中。

-
space-between:两端对齐,项目之间的间隔都相等。

-
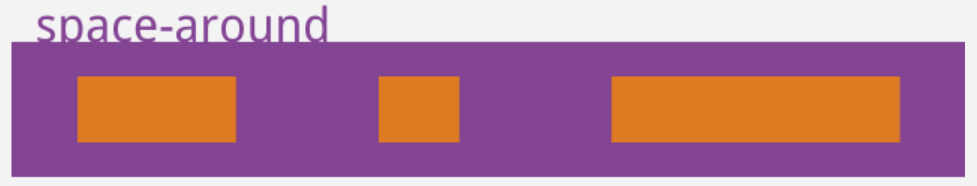
space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。

-
-
align-items
-
flex-start:交叉轴的起点对齐。

-
flex-end:交叉轴的终点对齐。

-
center:交叉轴的中点对齐。

-
baseline: 项目的第一行文字的基线对齐。

-
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

-
-
align-content:多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
-
flex-start:与交叉轴的起点对齐。

-
flex-end:与交叉轴的终点对齐。

-
center:与交叉轴的中点对齐。

-
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

-
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

-
stretch(默认值):轴线占满整个交叉轴。

-
flex子级元素的属性
-
order:项目的排列顺序。数值越小,排列越靠前,默认为0。

-
flex-grow
- 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
- 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

-
flex-shrink
- 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
- 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
- 负值对该属性无效。

-
flex-basis
- 在分配多余空间之前,项目占据的主轴空间(main size)。
- 浏览器根据这个属性,计算主轴是否有多余空间。
- 它的默认值为auto,即项目的本来大小。
- 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
-
flex
- flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] } -
align-self
- 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }- 该属性可能取6个值,除了auto,其他都与align-items属性完全一致。






















 2315
2315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










