一.PC端和移动端的不同
PC端网页和移动端网页的有什么不同?
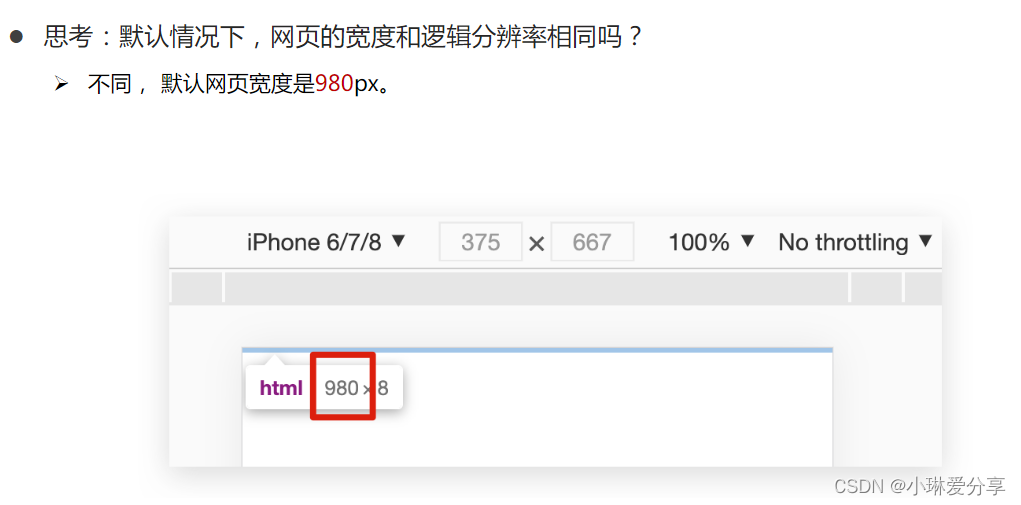
PC屏幕大,网页固定版心
手机屏幕小,网页宽度多数为100%
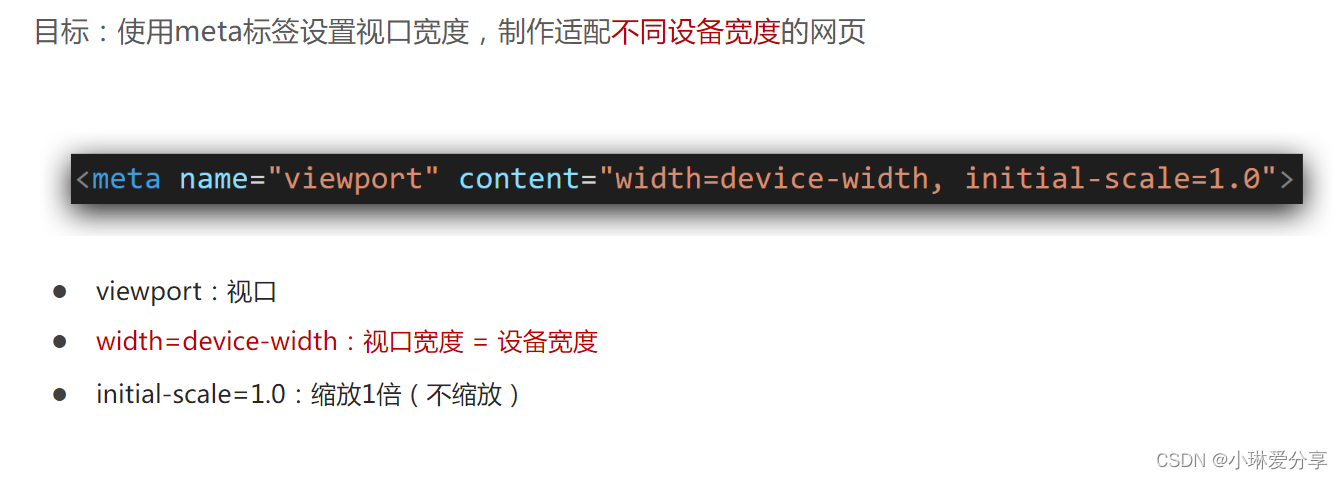
视口标签
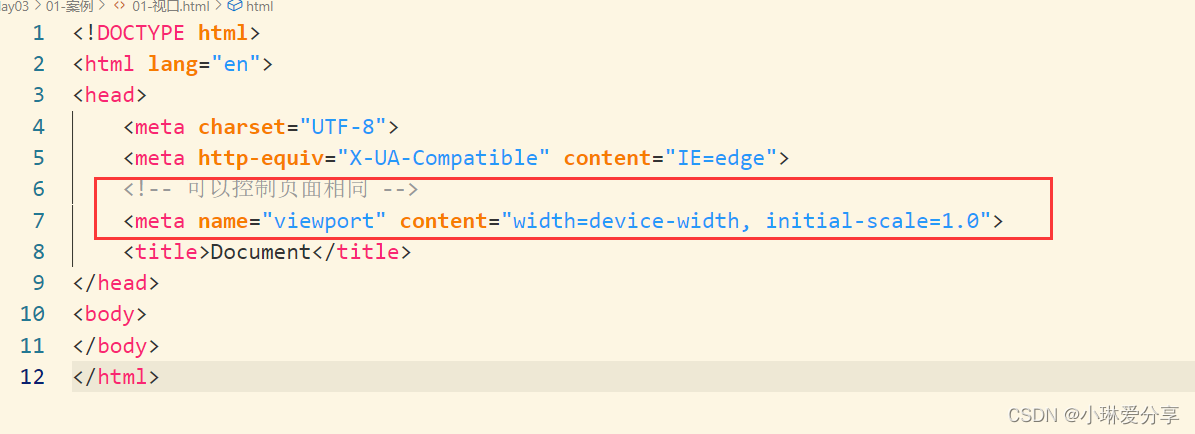
<!-- 可以控制页面相同,保证上下相同 -->
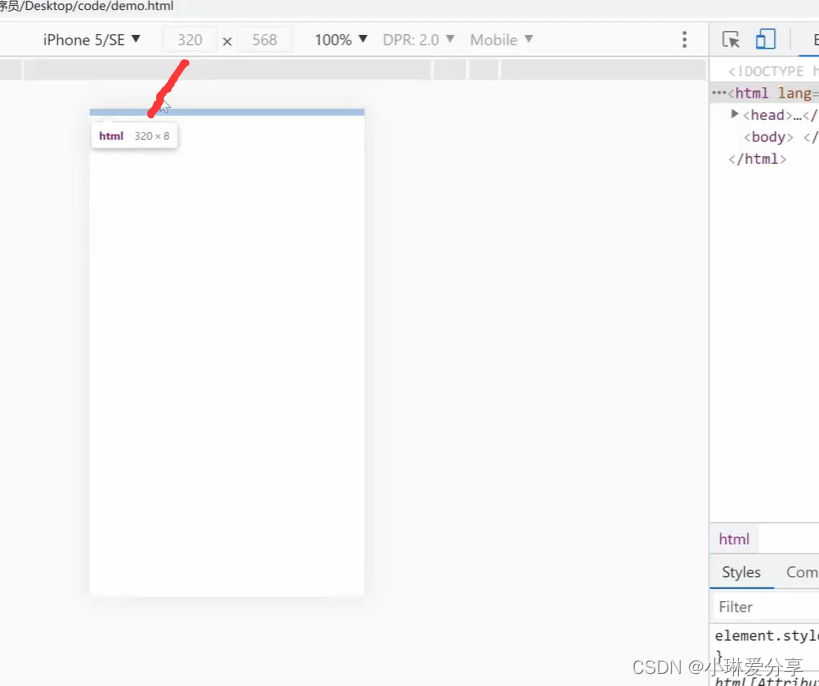
<meta name="viewport" content="width=device-width, initial-scale=1.0">




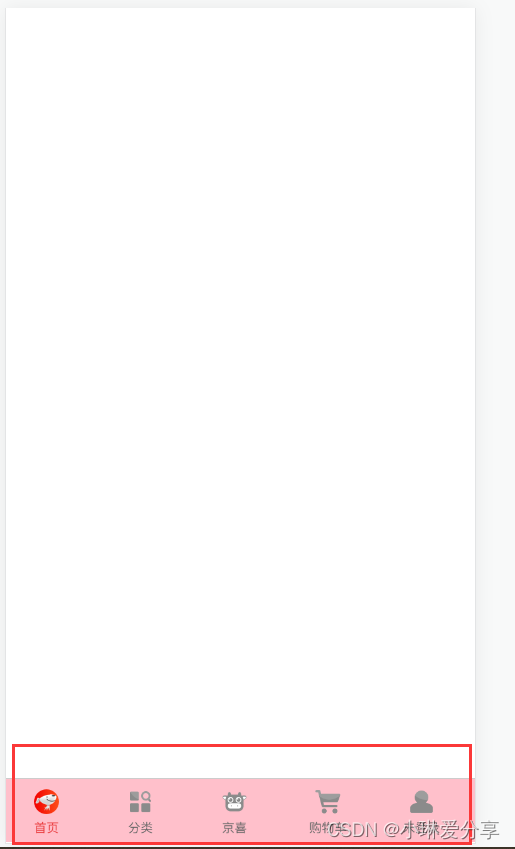
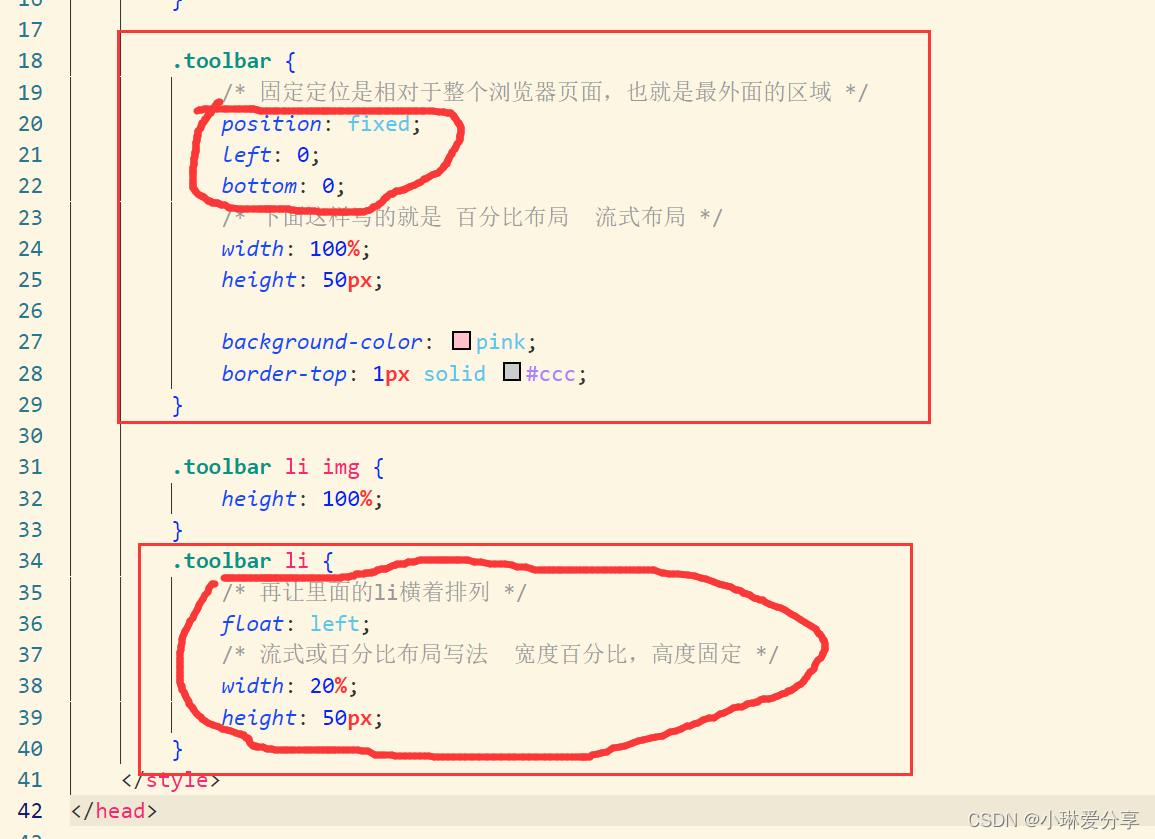
二.固定定位+流式布局
固定定位+流式或百分比布局写法 宽度百分比,高度固定。


代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.toolbar {
/* 固定定位是相对于整个浏览器页面,也就是最外面的区域 */
position: fixed;
left: 0;
bottom: 0;
/* 下面这样写的就是 百分比布局 流式布局 */
width: 100%;
height: 50px;
background-color: pink;
border-top:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9812
9812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








