复合选择器:建立在基础选择器之上,对基本选择器进行组合形成的。
1、后代选择器(包含选择器)
可以选择父元素里面的所有子元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
.foot li p {
color: blue;
}
ul li p {
color: red;
}
.nav a {
color: pink;
}
</style>
</head>
<body>
<ul>
<li>
<p>halo</p>
</li>
</ul>
<ul class="foot">
<li>
<p>bye</p>
</li>
</ul>
<div class="nav">
<a href="#">111</a>
<p>
<a href="#">222</a>
</p>
</div>
</body>
</html>

2、子选择器
只能选择作为某元素的最近一级别子元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
.nav a {
color: pink;
}
.nav>a {
color: blue;
}
/* 子选择器与后代选择器的对比:
后代子选择器会把其内部的所有a标签全部选中,
子选择器只会选中最近一级别的孩子标签a,不会选择孙子标签a */
</style>
</head>
<body>
<div class="nav">
<p>333</p>
<a href="#">111</a>
<p>
<a href="#">222</a>
</p>
<a href="#">444</a>
</div>
</body>
</html>

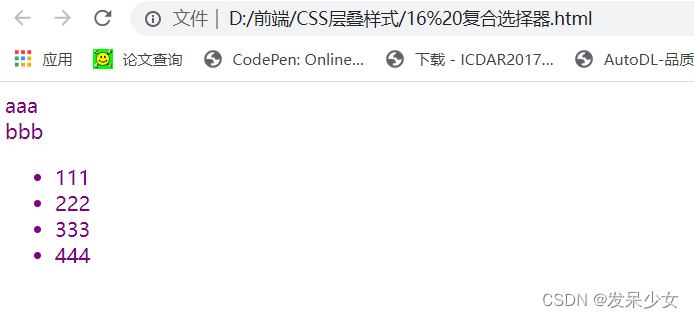
3、并集选择器
选择多组标签,同时为它们定义相同的样式,通常用于集体声明。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
div,
span,
.nav li {
color: purple;
}
</style>
</head>
<body>
<div>aaa</div>
<span>bbb</span>
<ul class="nav">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>
</html>

4、伪类选择器
用于给某些选择器添加特殊效果;
选择某元素里面的第一个或第n个元素。
1)链接伪类选择器:
注意 “:” 号前后没有空格!!!!!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
a {
text-decoration: none;
}
a:link {
/* 链接未点击时 */
color: #333;
}
a:visited {
/* 链接被点击后 */
color: blueviolet;
}
a:hover {
/* 鼠标经过链接 */
color: blue;
}
a:active {
/* 鼠标点击链接,但未松开鼠标 */
color: red;
}
</style>
</head>
<body>
<a href="#">点击变身</a>
</body>
</html>
注意事项:
需要按照顺进行声明:link,visited,hover,active (LVHA);
超链接具有默认样式,不跟随body标签改变样式,需要单独为a标签设定样式。
其中最常用的写法就是:先为a标签添加样式,然后a:hover添加鼠标经过样式。(其它的不太常用)
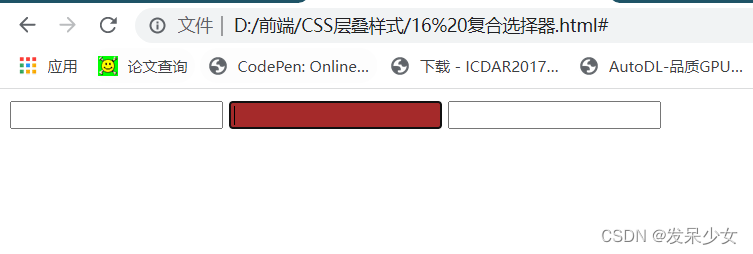
2)focus伪类选择器:
选取获得焦点(光标)的表单元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
input:focus {
background-color: brown;
}
</style>
</head>
<body>
<form>
<input type="text">
<input type="text">
<input type="text">
</form>
</body>
</html>

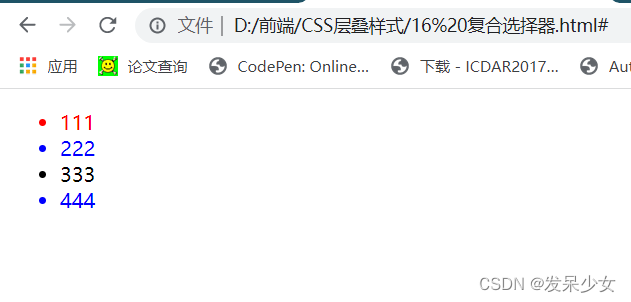
3) 任意孩子选择器:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
/* 偶数孩子 */
li:nth-child(2n) {
color: blue;
}
/* 第一个孩子 */
li:nth-child(1) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>
</html>























 2112
2112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








