分享一下我老师大神的人工智能教程。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
QML学习:Item元素
本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明.
参考文档<<Qt及Qt Quick开发实战精解.pdf>>
环境:
主机:WIN7
开发环境:Qt
说明:
QML中所有可视项目都继承于Item.Item本身并无可视化外观,但它具有可视化项目的所有属性.
1.透明度
属性opacity.默认是1不透明.
代码1:
import QtQuick 2.0Item{ opacity: 1 Rectangle { color: "red" width: 100 height: 100 Rectangle { color: "blue" width: 50 height: 50 } }}运行效果:
代码2:
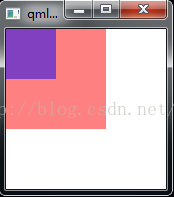
import QtQuick 2.0Item{ opacity: 0.5 Rectangle { color: "red" width: 100 height: 100 Rectangle { color: "blue" width: 50 height: 50 } }}运行效果:
2.堆叠顺序
属性:z.z越大越在上面.
代码:
import QtQuick 2.0Item{ opacity: 0.5 Rectangle { color: "red" width: 50 height: 50 z: 2 } Rectangle { color: "blue" width: 100 height: 100 z : 1 }}运行效果:
可以看到红色图片在蓝色图片之上.
分享一下我老师大神的人工智能教程。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








