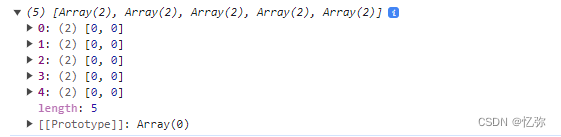
我们通常会通过如下方式来创建一个二维数据:
const arr = new Array(5).fill(new Array(2).fill(0))

我们如果想要修改其中一个元素的值
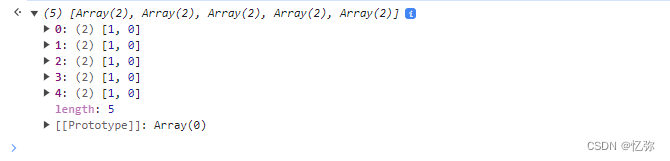
arr[0][0] = 1
输出:

我们只想给arr[0][0]赋值,但是每一行数组为0的下标元素的值全部改变了,这是为什么呐?
原因:
当fill()的参数是一个引用类型的数据时,并不是将它的值填充到数组,而是将它的地址填充到数组,那么等于把这个数据的地址给了arr的每一项,相当于每一行都指向同一个数组地址,那么当你在操作任意一个位置的值时,所有行都会跟着变化。
解决方法:
1.for循环填充行
let arr = new Array(5)
for (let i = 0; i < 5; i++) {
arr[i] = new Array(2).fill(0)
}
2.Array.from()
const arr = Array.from(new Array(5).fill(), () => new Array(2).fill(0))
3.数组的map方法
let arr = new Array(5).fill(0).map(item=>new Array(2).fill(0))








 文章讲述了在JavaScript中使用fill方法创建二维数组时遇到的问题:当填充的参数是引用类型时,所有元素共享同一地址。文章提供了三种解决方法:使用for循环填充新数组,利用Array.from(),以及使用map方法创建新的独立副本。
文章讲述了在JavaScript中使用fill方法创建二维数组时遇到的问题:当填充的参数是引用类型时,所有元素共享同一地址。文章提供了三种解决方法:使用for循环填充新数组,利用Array.from(),以及使用map方法创建新的独立副本。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








