1、父组件

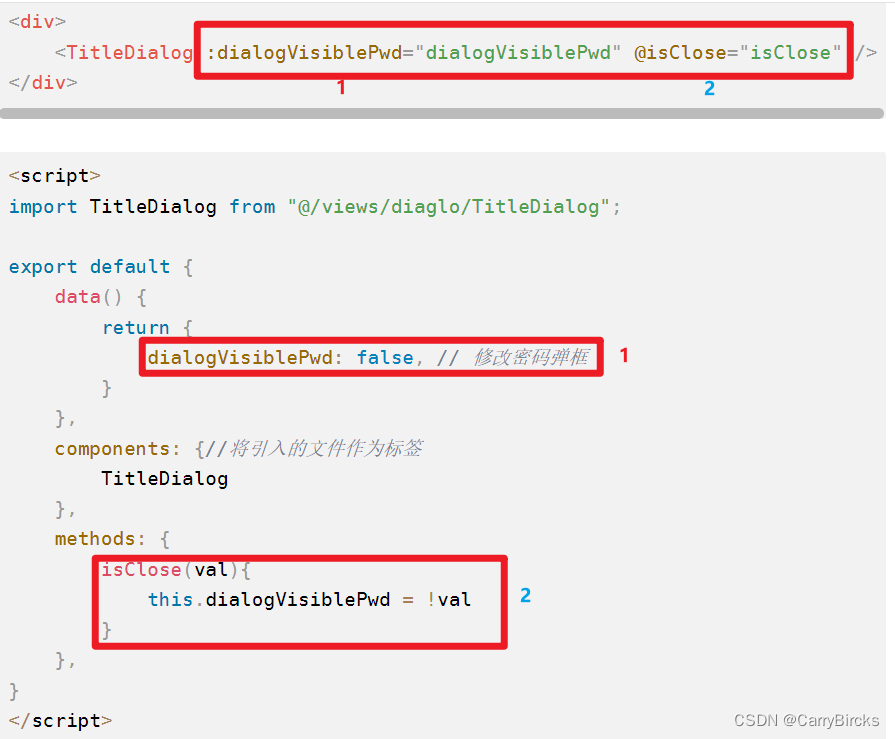
<div>
<TitleDialog :dialogVisiblePwd="dialogVisiblePwd" @isClose="isClose" />
</div>
<script>
import TitleDialog from "@/views/diaglo/TitleDialog";
export default {
data() {
return {
dialogVisiblePwd: false, // 修改密码弹框
}
},
components: {//将引入的文件作为标签
TitleDialog
},
methods: {
isClose(val){
this.dialogVisiblePwd = !val
}
},
}
</script>
2、子组件
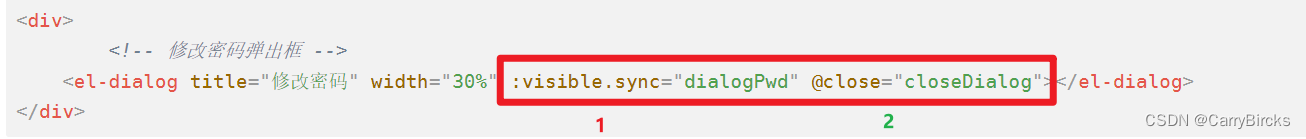
:visible.sync="dialogPwd":绑定值
@close="closeDialog":绑定弹出框的关闭回调函数

props: ['dialogVisiblePwd']:接收父组件传递的值

<div>
<!-- 修改密码弹出框 -->
<el-dialog title="修改密码" width="30%" :visible.sync="dialogPwd" @close="closeDialog"></el-dialog>
</div>
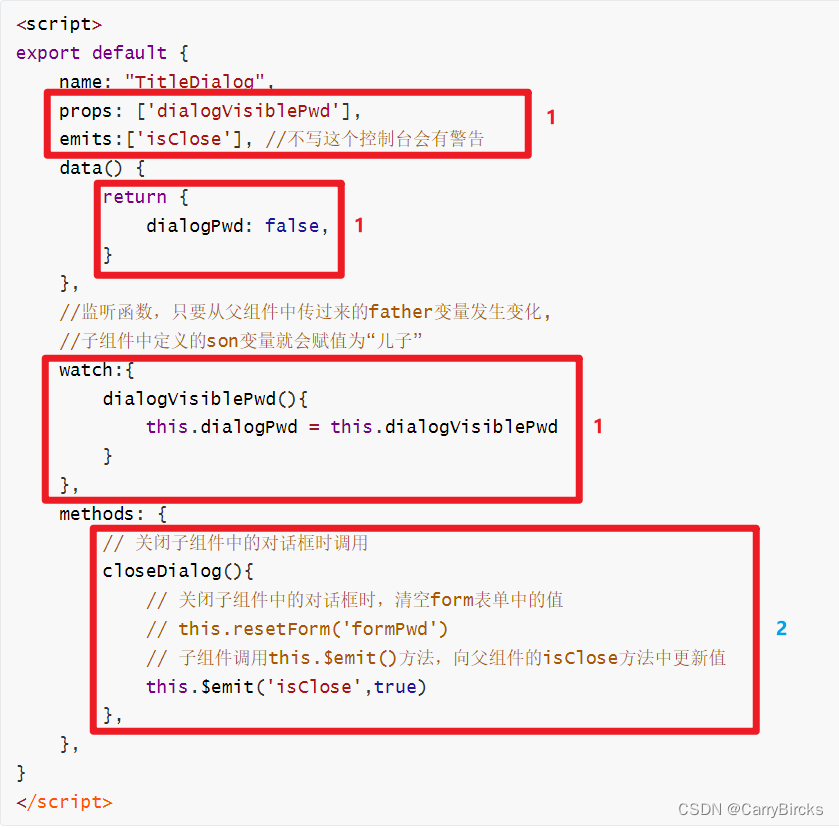
<script>
export default {
name: "TitleDialog",
props: ['dialogVisiblePwd'],
emits:['isClose'], //不写这个控制台会有警告
data() {
return {
dialogPwd: false,
}
},
//监听函数,只要从父组件中传过来的father变量发生变化,
//子组件中定义的son变量就会赋值为“儿子”
watch:{
dialogVisiblePwd(){
this.dialogPwd = this.dialogVisiblePwd
}
},
methods: {
// 关闭子组件中的对话框时调用
closeDialog(){
// 关闭子组件中的对话框时,清空form表单中的值
// this.resetForm('formPwd')
// 子组件调用this.$emit()方法,向父组件的isClose方法中更新值
this.$emit('isClose',true)
},
},
}
</script>
也可参考:https://www.zhaojun.ink/archives/vue-elementuidialog





















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








