一:打开CMD窗口
(1)win+R,输入cmd即可打开
二:查询是否安装过Node.js
(1)node -v
(2)npm -v

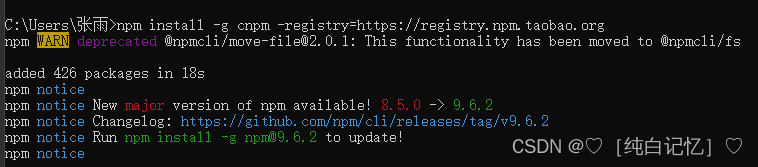
三:切换到淘宝镜像
(1)npm install -g cnpm -registry=https://registry.npm taobao.org
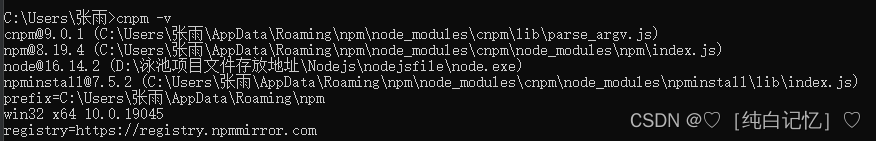
 (2)查询是否成功;命令:cnpm -v
(2)查询是否成功;命令:cnpm -v

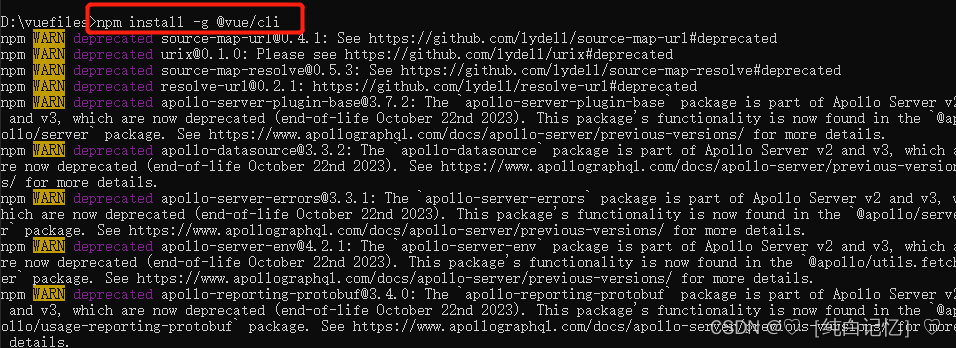
四:安装全局脚手架(仅限第一次执行)
(1)npm install -g @vue/cli
(2)不用在意哪个盘,直接执行就OK啦

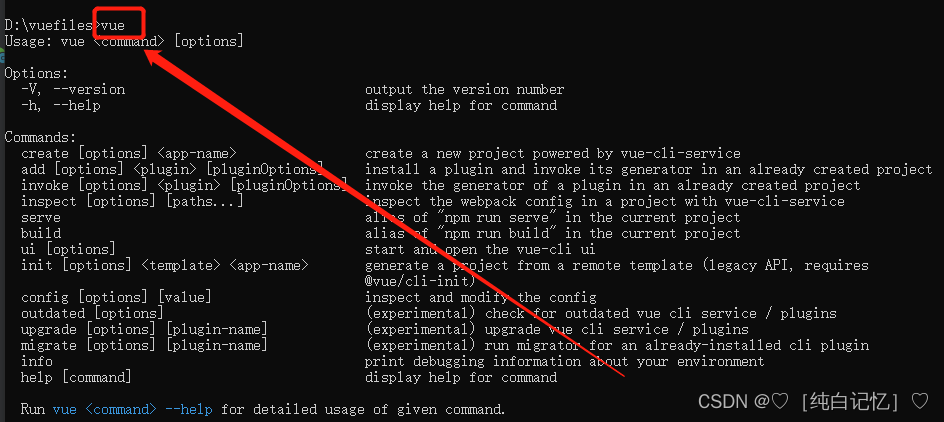
五:查看是否成功
(1)输入:vue
(2)不报错,即表示成功!

六:创建项目
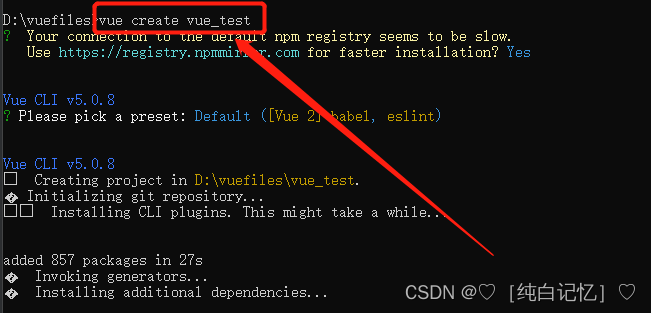
(1)切记,这一步首先要切换到你想要创建项目的目录中,比如我想将项目创建到D盘下vuefiles的目录中,首先就要切换到这个目录中,然后执行:vue create +项目名称,最后回车
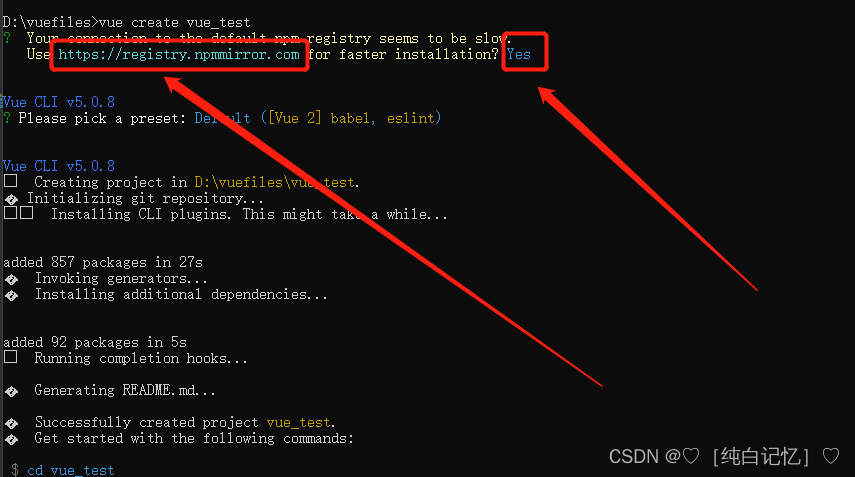
 (2)创建的过程中,会让你选择是否使用淘宝镜像,输入yes即可
(2)创建的过程中,会让你选择是否使用淘宝镜像,输入yes即可

(3)之后会跳入到一个:是创建VUE2 或者VUE3的选项中,用键盘上下箭头选择,选好之后点击回车!
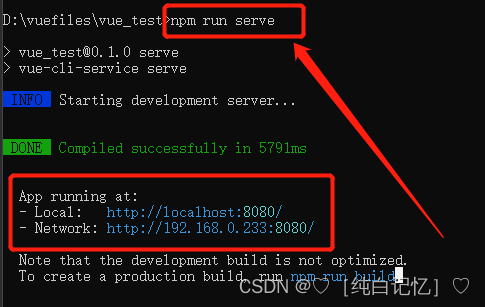
(4)最后使用:npm run serve 启动创建的vue项目;默认端口号是8080,后续可以改!
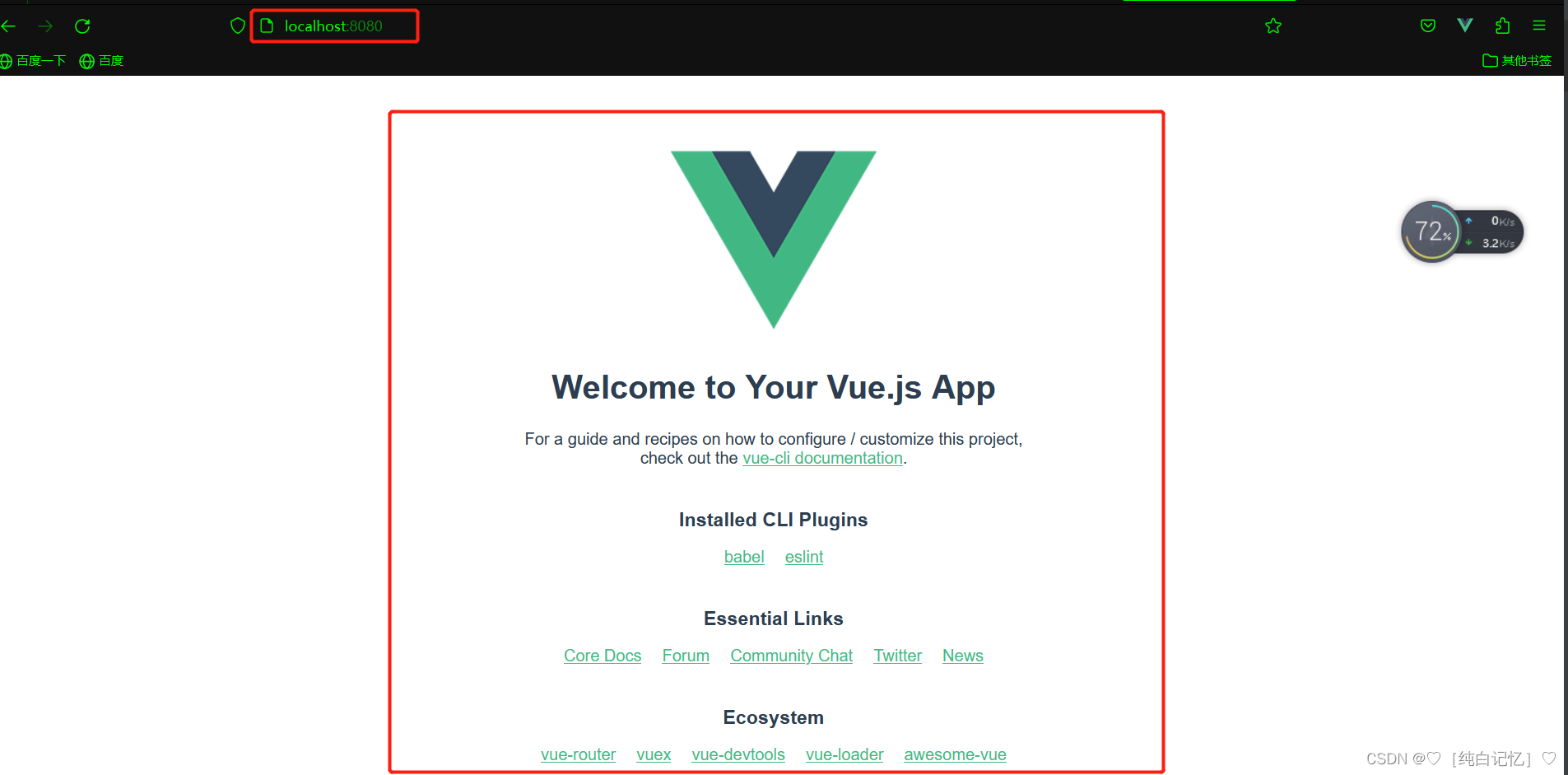
 (5)访问:输入:http://localhost:8080/;即可跳转到vue欢迎页面
(5)访问:输入:http://localhost:8080/;即可跳转到vue欢迎页面

七:结束项目
(1)Ctrl + C ,然后输入Yes/Y 即可关闭!
结语:
至此项目创建完成,然后使用VScode打开项目即可!
如果有什么问题,可以随时联系我,一起加油!yes























 2287
2287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








