小程序常用组件
一、常用视图容器组件
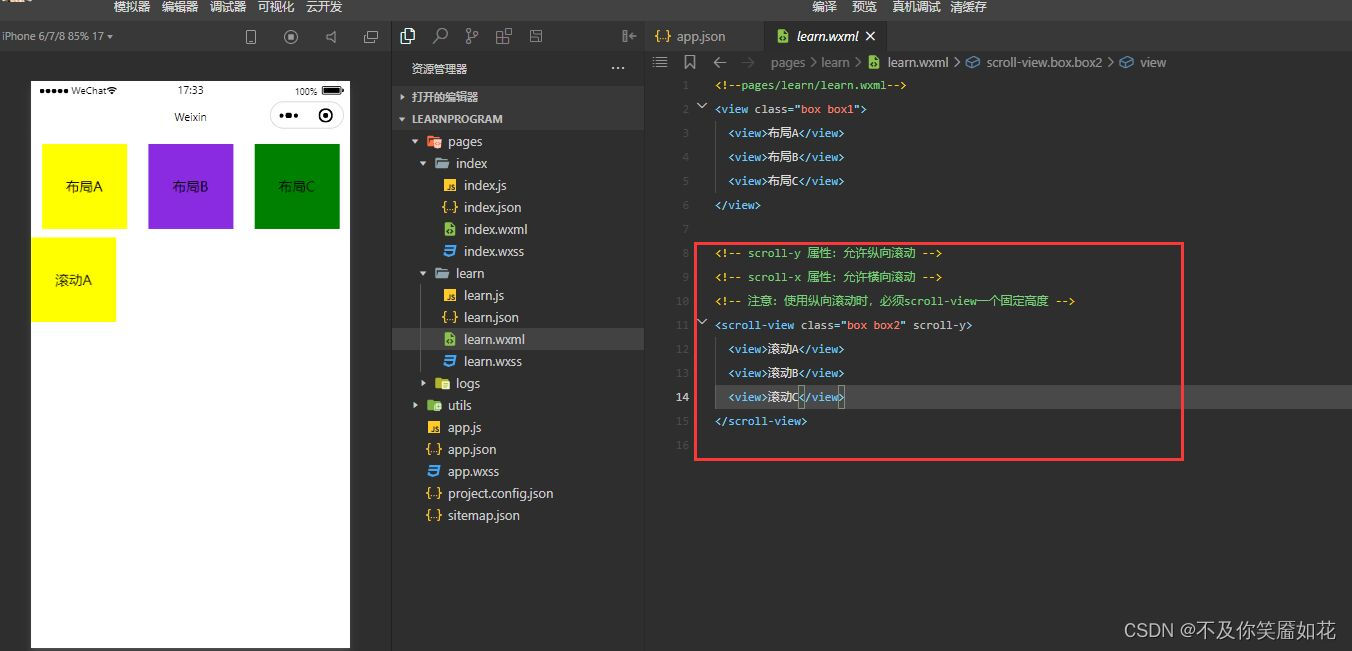
1、滚动条scroll-view

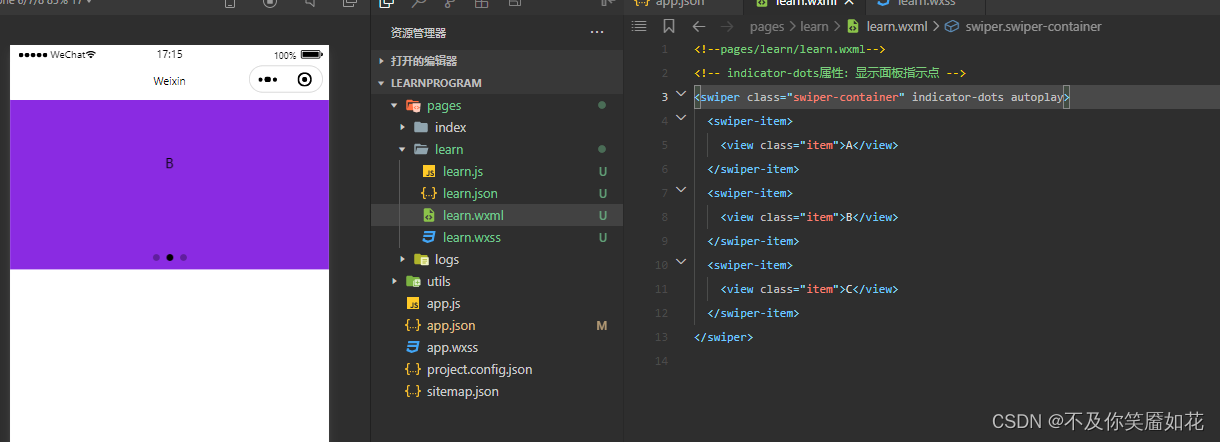
2、轮播图swiper和swiper-item

| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-dots | color | #000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 500 | 自动切换的时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
二、常用基础内容组件
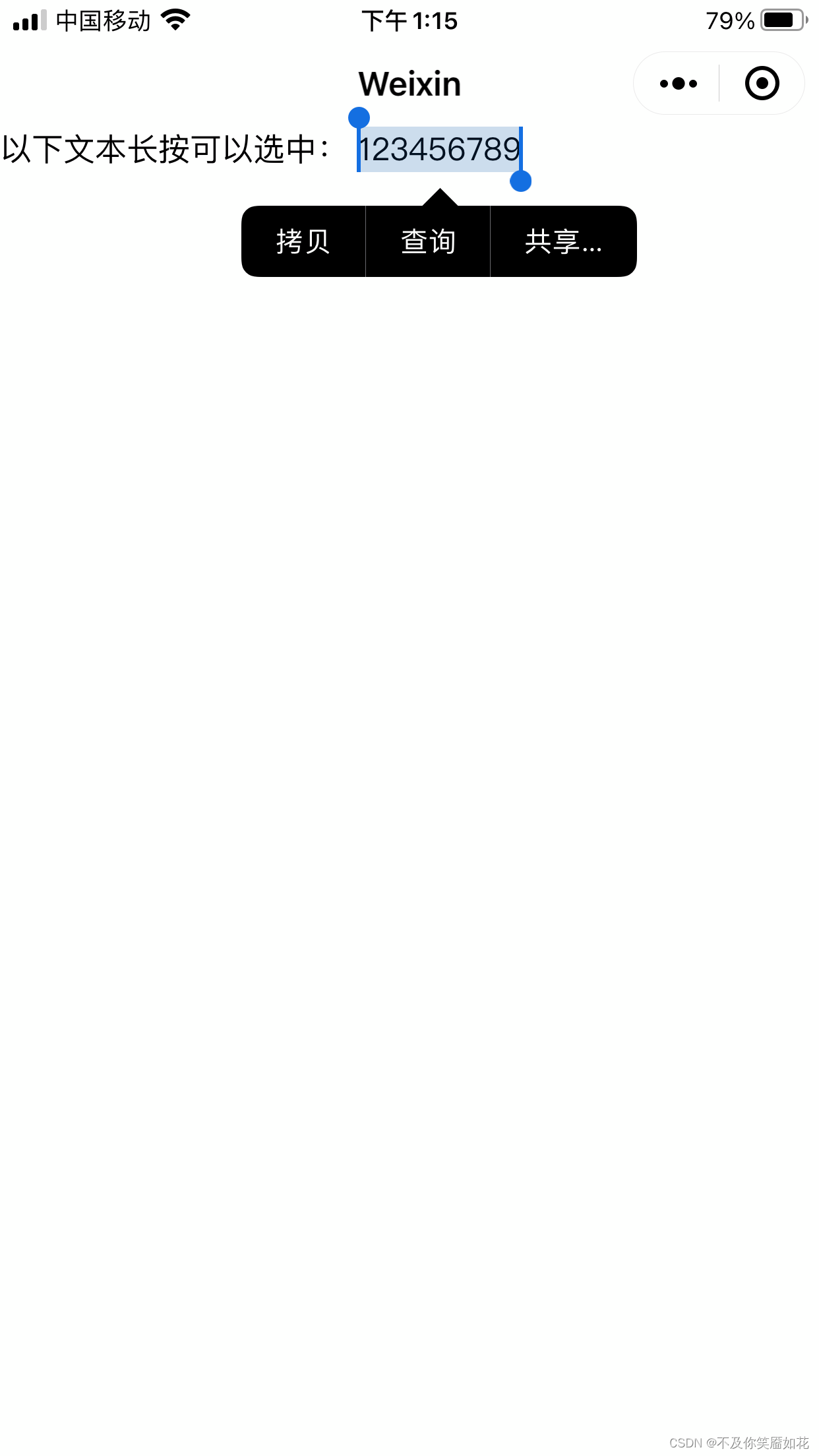
1、text实现文本选择效果

//user-select属性:来控制是否可以选中
<view>以下文本长按可以选中:
<text user-select="auto">123456789</text>
</view>
user-select 取值用法如下:
| 取值 | 用法 |
|---|---|
| auto | 默认值,用户可以选中元素中的内容 |
| none | 用户不能选择元素中的任何内容 |
| text | 用户可以选择元素中的文本 |
| element | 文本可选,但仅限元素的边界内(只有IE和FF支持) |
| all | 在编辑器内,如果双击/上下文点击发生在子元素上,改值的最高级祖先元素将被选中 |
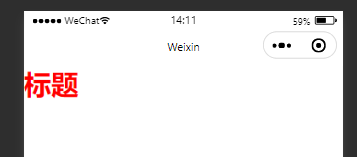
2、rich-text组件把HTML字符串渲染为对应的UI结构
通过rich-text组件的nodes属性节点,可以把HTML字符串渲染为对应的UI结构,如下:
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>

三、其他常用组件
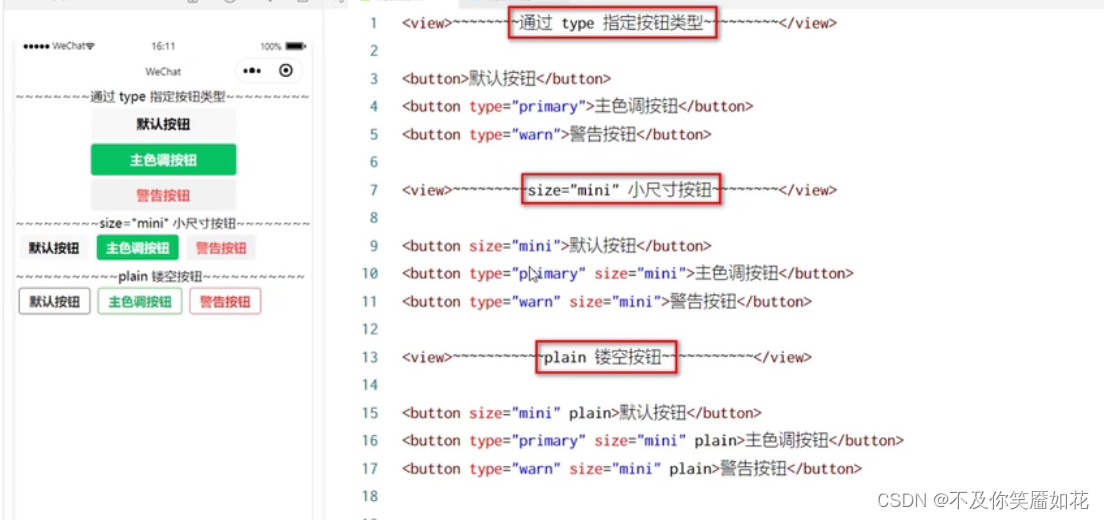
1、button

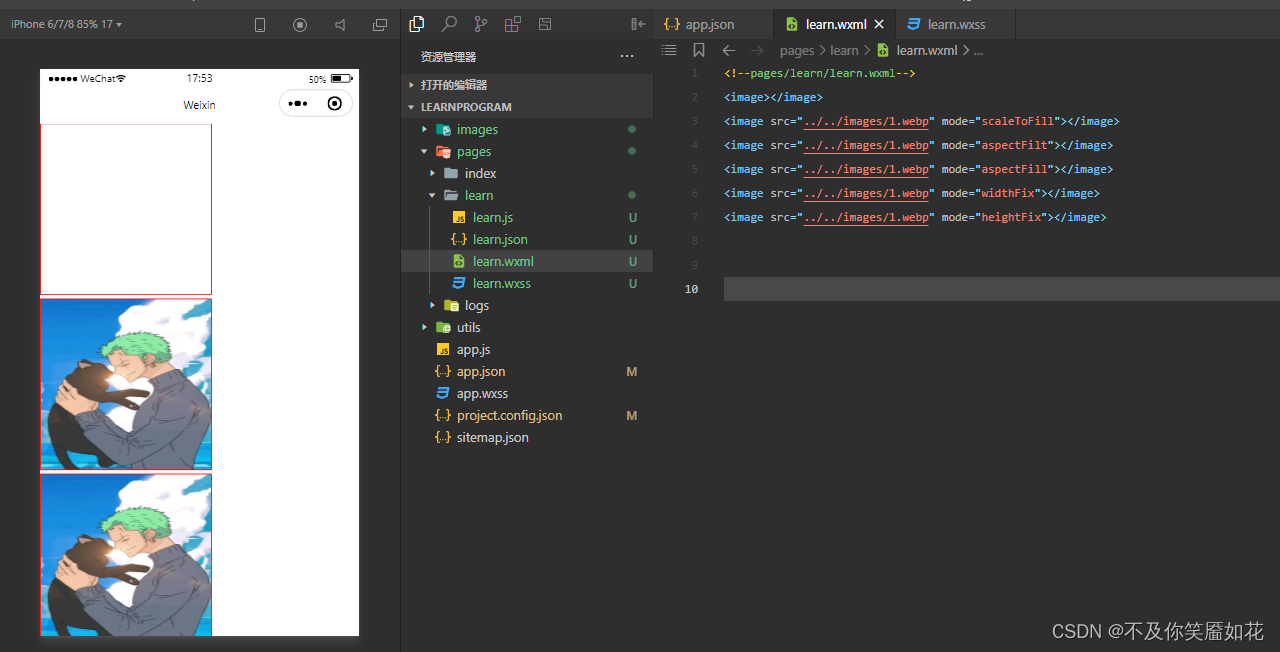
2、image
mage组件的mode属性用来指定图片的裁剪和缩放模式,常用mde属性值如下:
| mode值 | 说明 |
|---|---|
| scaleTofill | 默认值,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。 |
| aspectFill | 保持纵横比缩放图片,使图片的短边能完全显示出来。 |
| widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 |























 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








