前端开发自学之路:html学习笔记(pink老师)
b站学习地址:https://www.bilibili.com/video/BV14J4114768
总:

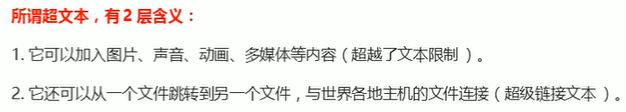
HTML是超文本标记语言(hyper text makeup language)


HTML学习

vscode输入!可自动补全代码框架:




一、html常用标签
- 标题标签h1-h6 :加粗、独占一行
- 段落和换行标签p、br /
- 文本格式化标签

- div和span标签:div独占一行 大盒子,span 一行可以多个 小盒子
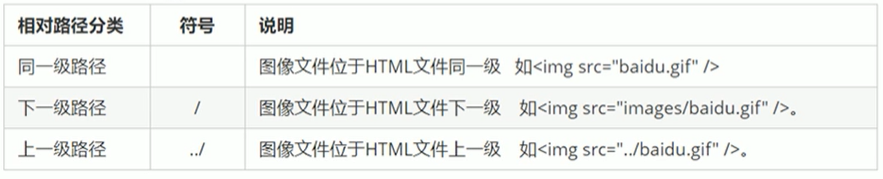
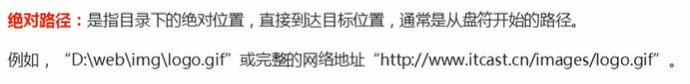
- 图像标签img和路径



- 超链接标签a


二、html特殊字符

三、html其他 标签
- 表格标签table、tr、td、th、thead、tbody


表头th

表格属性






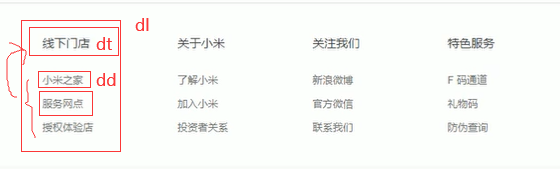
2. 列表标签 ul、ol、dl






3. 表单标签











综合应用:

<body>
<h2>青春不常在,抓紧谈恋爱</h2>
<table width="500">
<tr>
<td>性别</td>
<td><input type="radio" id="nan" name="sex" checked="checked"/><label for="nan">男<input type="radio" id="nv" name="sex"/><label for="nv">女</label></td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
<select>
<option>--请选择日--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"/></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="situation" id="weihun" checked="checked"/><label for="weihun">未婚</label><input type="radio" name="situation" id="yihun"/><label for="yihun">已婚</label><input type="radio" name="situation" id="lihun"/><label for="lihun">离婚</label></td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园"/></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td><input type="checkbox" name="type" id="keai" checked="checked"/><label for="keai">可爱的</label><input type="checkbox" name="type" id="shuaiqi"/><label for="shuaiqi">帅气的</label><input type="checkbox" name="type" id="wenrou"/><label for="wenrou">温柔的</label></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea>自我介绍</textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"/></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" checked="checked"/>我同意注册条款和会员加入标准</td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h2>我承诺</h2>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>






















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








