配置方案
引言
目前大家用的ide应该都是vscode,codeblocks,devC++中的一种,我建议大家都更换到vscode或者其他更加优秀的ide,原因是后面两个ide现在基本都不更新了,codeblocks我找到的最新版本也是在2015年发布的,devC++更是古董级别的存在,vscode至少现在仍然有人维护更新,同时界面上vscode相对也是更为简洁的,下面是配置过程,一切顺利的话半小时就能搞定
第一步:下载VSCode安装包
直接从官网获取对应的安装包就好,推荐19版本,太新的版本容易出现奇奇怪怪的bug
官网下载:![https://code.visualstudio.com/Download![选择SystemInstaller]](https://img-blog.csdnimg.cn/95641a000496475584289da85521687e.png)
依据自己的机器下载对应的版本,64位机器选择x86
第二步:安装VScode
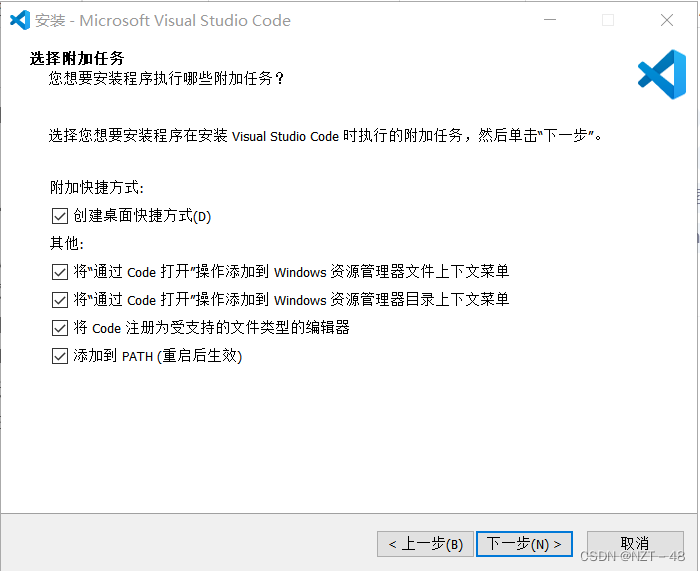
下载好之后,点开对应的exe程序,一般一路同意过去,对于这种编译器而言,一般是放在C盘(或者别的固态硬盘)的,否则运行速度会下降,项目啥的倒是可以放在别的盘。
一路默认选项同意过去就好,如果有需要,可以修改下快捷方式相关的设置

第三步:修改界面为中文(可选)
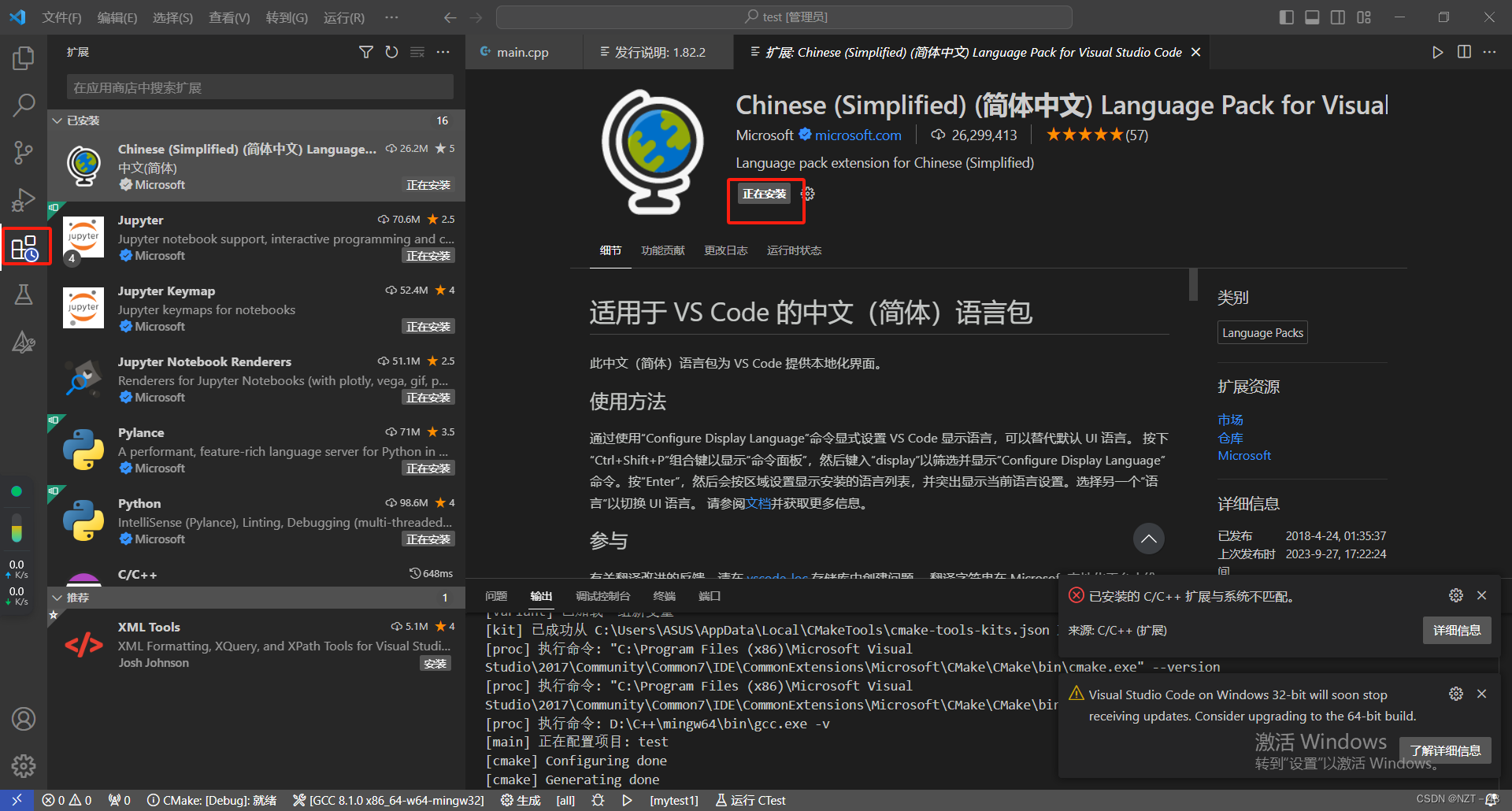
打开vscode,在左边的扩展这里搜索Chinese安装下就好

重启即可切换为中文界面
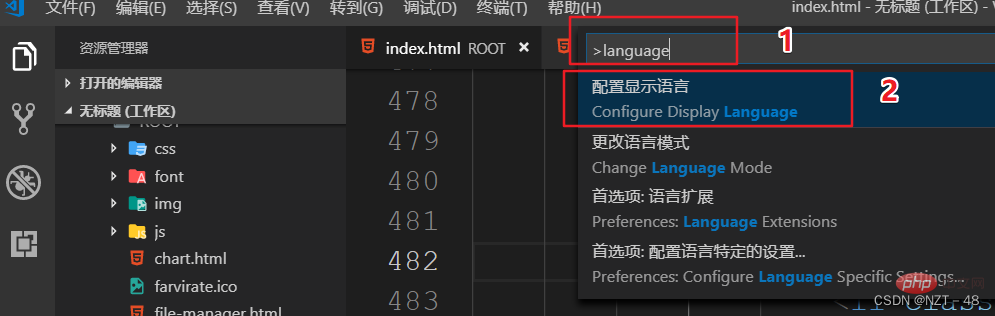
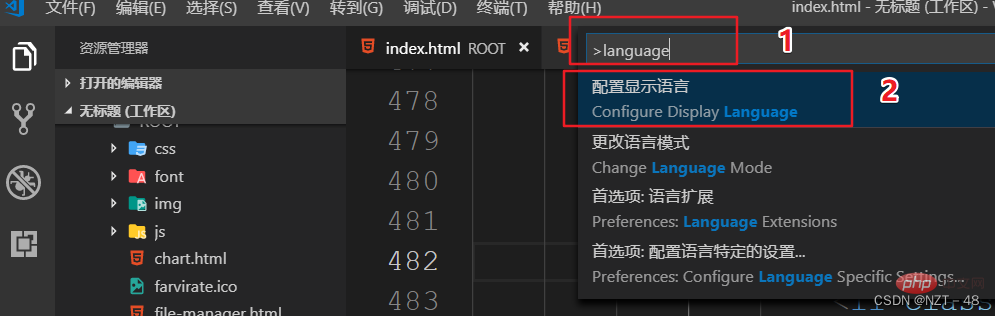
PS:如果需要切换回英语,按快捷键Ctrl+Shift+P或者查看->命令面板,在打开的快捷栏中输入language,随后选择Config Display Language/配置显示语言
在弹出来的locale中修改语言就可,英语是en,中文是zh-cn

第四步:切换VSCode主体风格(选择自己喜欢的就好)
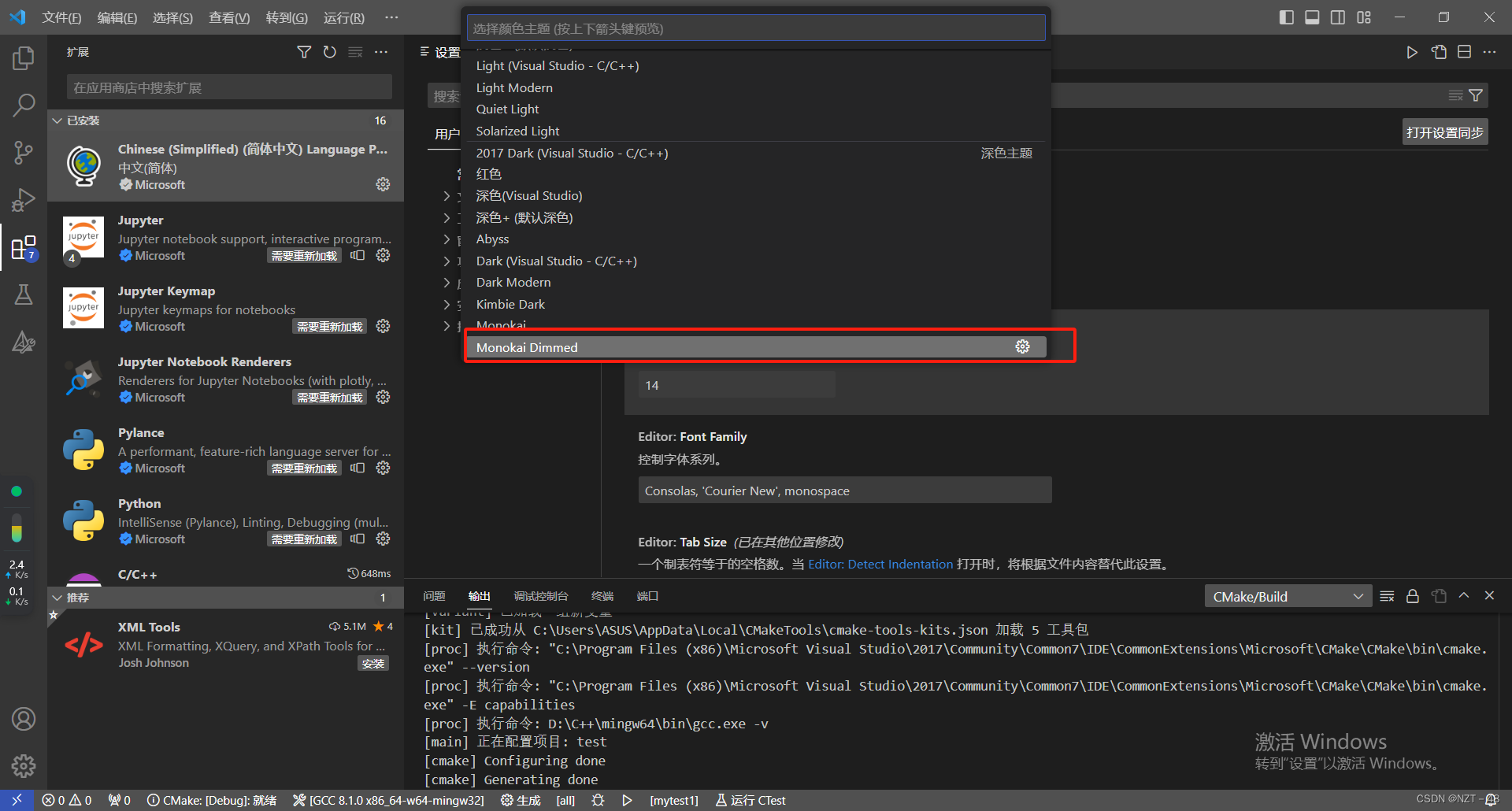
按Ctrl+K,然后按Ctrl+T选择喜爱的主题切换,也可以从文件->首选项->Theme->颜色主题中打开。我使用的是Monokai Dimmed。

第五步:下载gcc等
这个是别人的链接,如果失效的话就直接去官网上下载好了
去官网的话参考这篇博客下载配置gcc,安装包在这
链接: https://pan.baidu.com/s/1zBO37-yEkW54vBLOsp1kgA
提取码:wo9n
失效的话也可以到这些镜像站去下载安装包gcc镜像
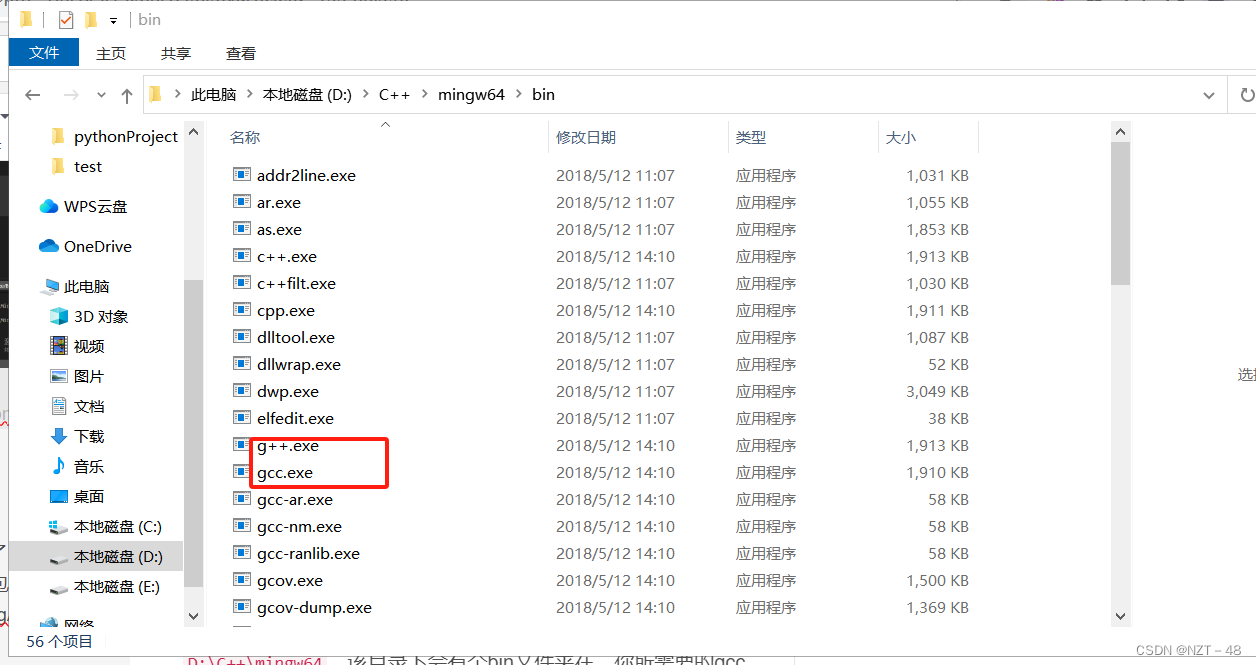
下载好之后解压到自己的文件夹中,以我为例,我解压的路径是D:\C++\mingw64,该目录下会有个bin文件夹在,你所需要的gcc等文件就在bin文件夹中,记住这个路径,后面要用到

第六步:配置环境变量
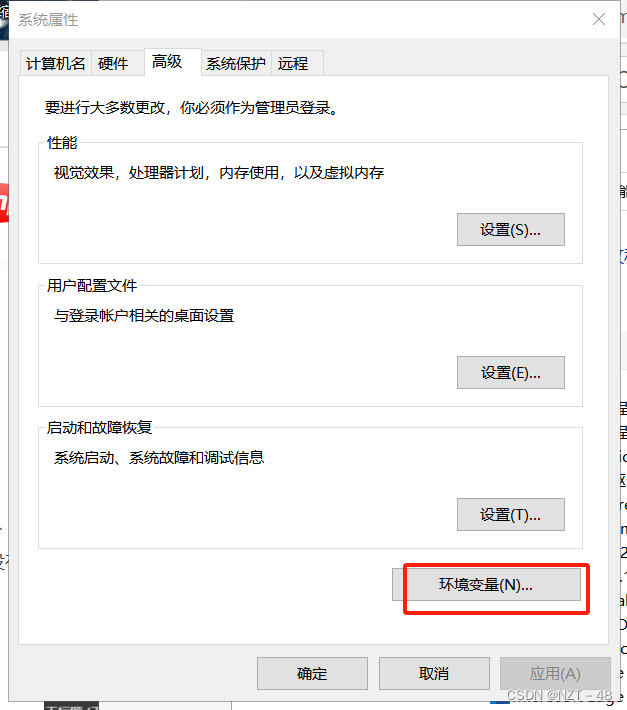
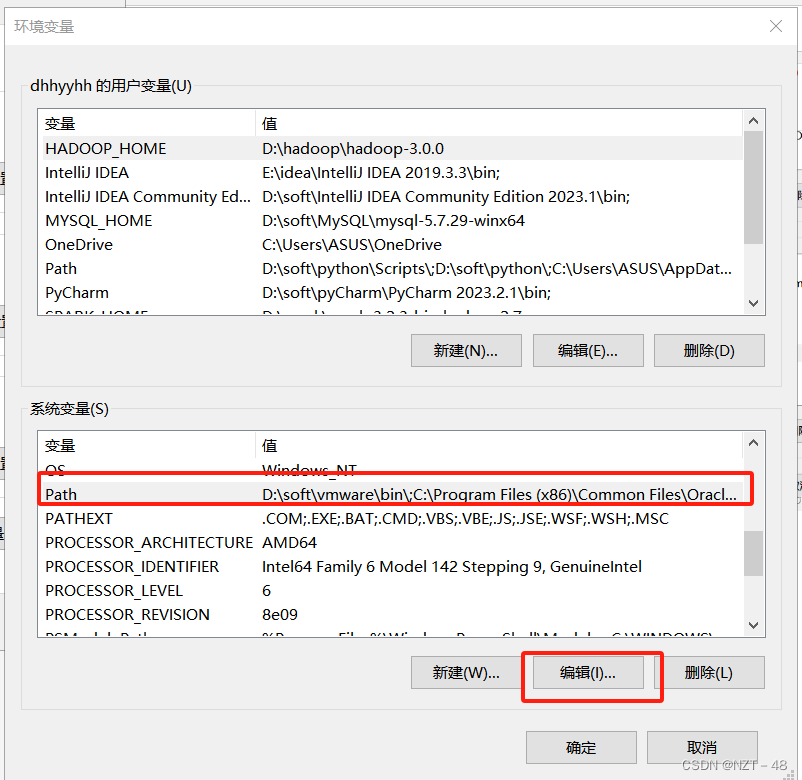
win键(就是那个window标志的键)打开开始界面,搜索环境变量,打开环境变量的配置界面

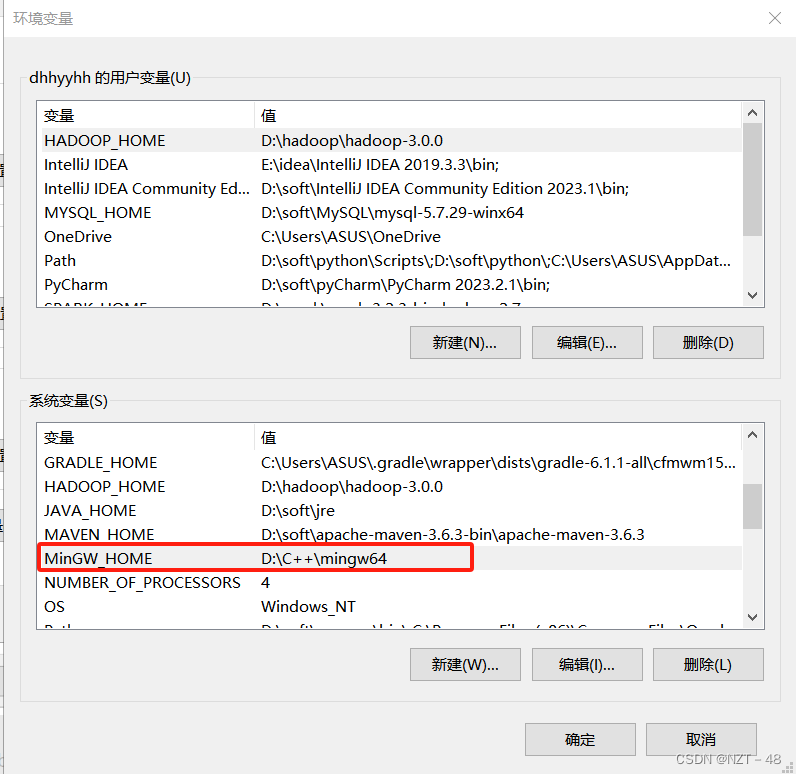
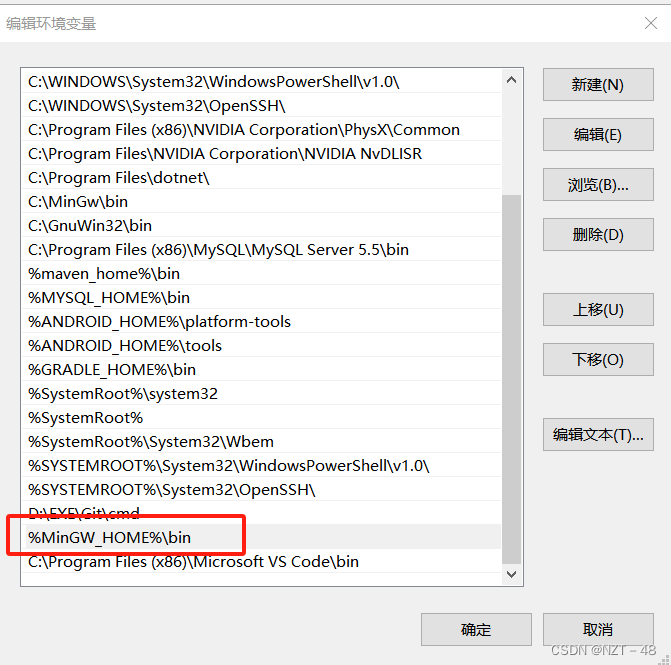
一共要配置两个地方,一个是mingw的,一个是path,依次配置为下面这样就可以了,(名字和我的配置一样就好,路径选择刚才提到的你自己解压mingw的路径)



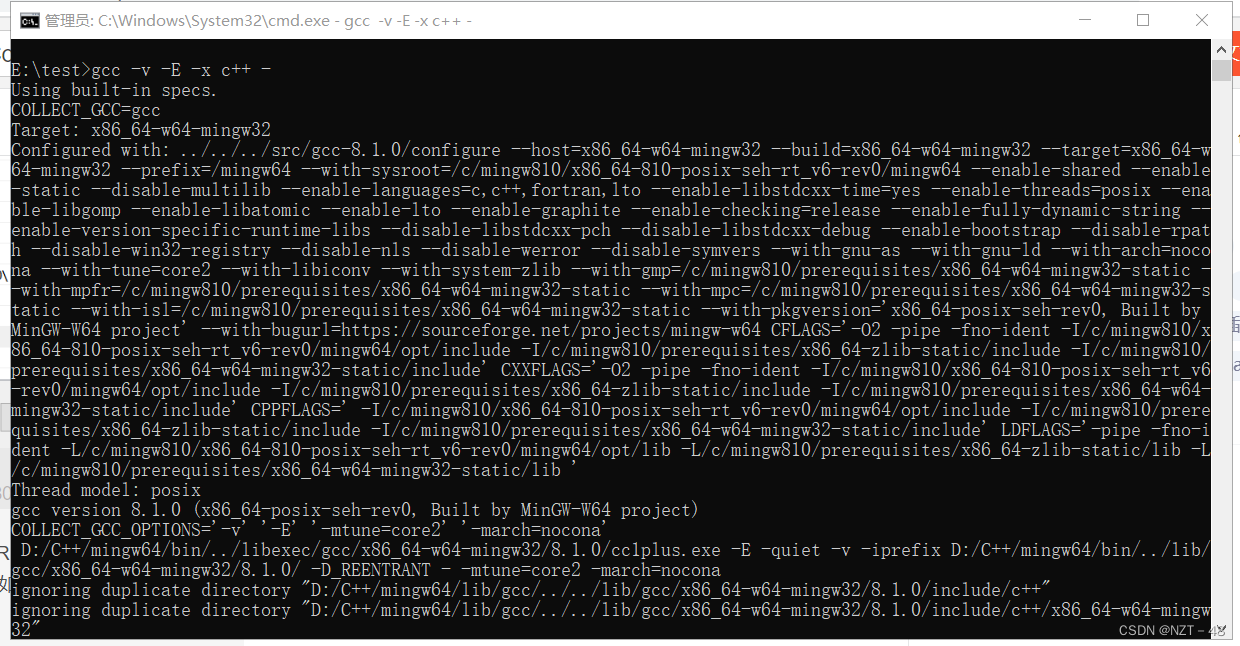
一切弄好之后可以用CMD来验证一下。win+R,在弹出的界面中输入cmd打开命令行,输入gcc -v -E -x c++ -,结果如下就配置好了

第七步:安装VSCode扩展包
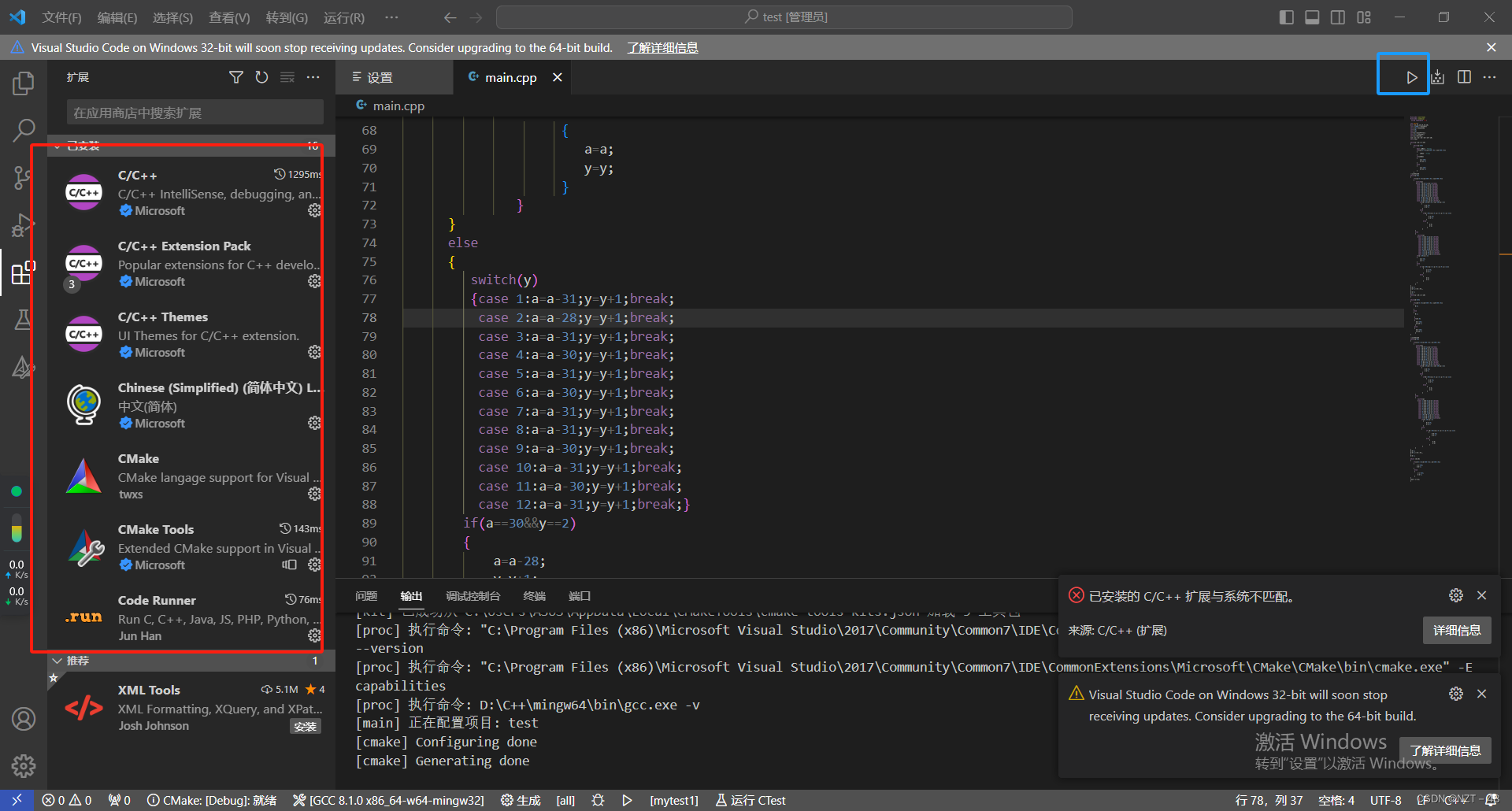
这一步有我选择的是CMake配置方案,配置好以后可以用来进行调试等操作,在vscode的扩展中下载好下面的插件,(CMake的插件现在可以不用下载了)

这个codeRunner可以让你直接运行C++文件,但是本文的目的是让大伙学会调试程序,所以暂时不管(安装好之后点右上角蓝色方框的三角符号就可以运行了)
第八步:配置编译环境
之前使用了CMake的同学也可以看一下,最近研究出了不哟个CMake也可以调试C++代码的方法,操作上更加简单了。
首先是创建并进入自己的文件夹
创建好文件夹之后,在vscode中进入自己的文件夹,操作时文件-打开文件夹,也可以用快捷键ctrl+K ctrl+O,进入到自己的文件夹之后,按照下图的格式分别创建一个文件夹.vscode(存放自己的配置文件)d,对应的两个配置文件tasks.json和launch.json,一个测试用的源程序main.cpp。

这里先来配置tasks.json文件
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-finput-charset=UTF-8",
"-fexec-charset=UTF-8",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": "$gcc"
}
]
}
这一步配置之前必须确保g++,gcc那些(就是第六步之前的操作)已经配置完成
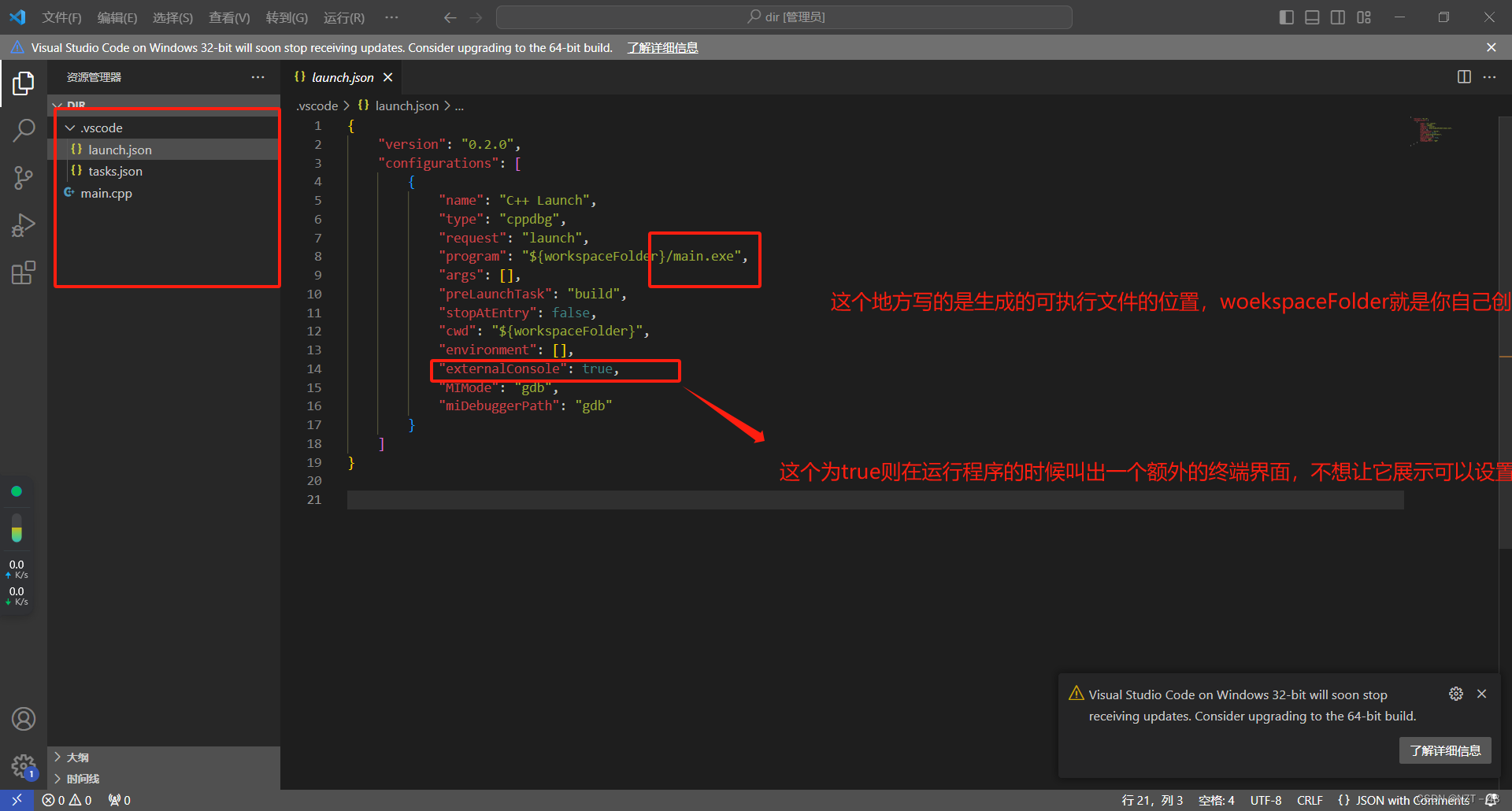
接下来配置launch.json,有需要的话同学可以自己修改下里面的变量的值
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}",//存放的应该是你自己程序生成的可执行文件的路径,没啥必要不要动
"args": [],
"preLaunchTask": "build",//加上这一句的话,每次调试之前都会重新编译一次程序,速度可能会比较慢,但是可以让你的修改马上可以调试
"stopAtEntry": false,//是否在程序的入口暂停
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,//希望在执行的时候出现一个额外的界面就设置为true,否则设置为false
//如果想在额外界面输出中文,你可能得设置下系统的默认页面选项为utf-8,否则可能输出乱码,反正设置为false的情况下是没乱码(如果你下了语言插件)
"MIMode": "gdb",
"miDebuggerPath": "gdb"
}
]
}
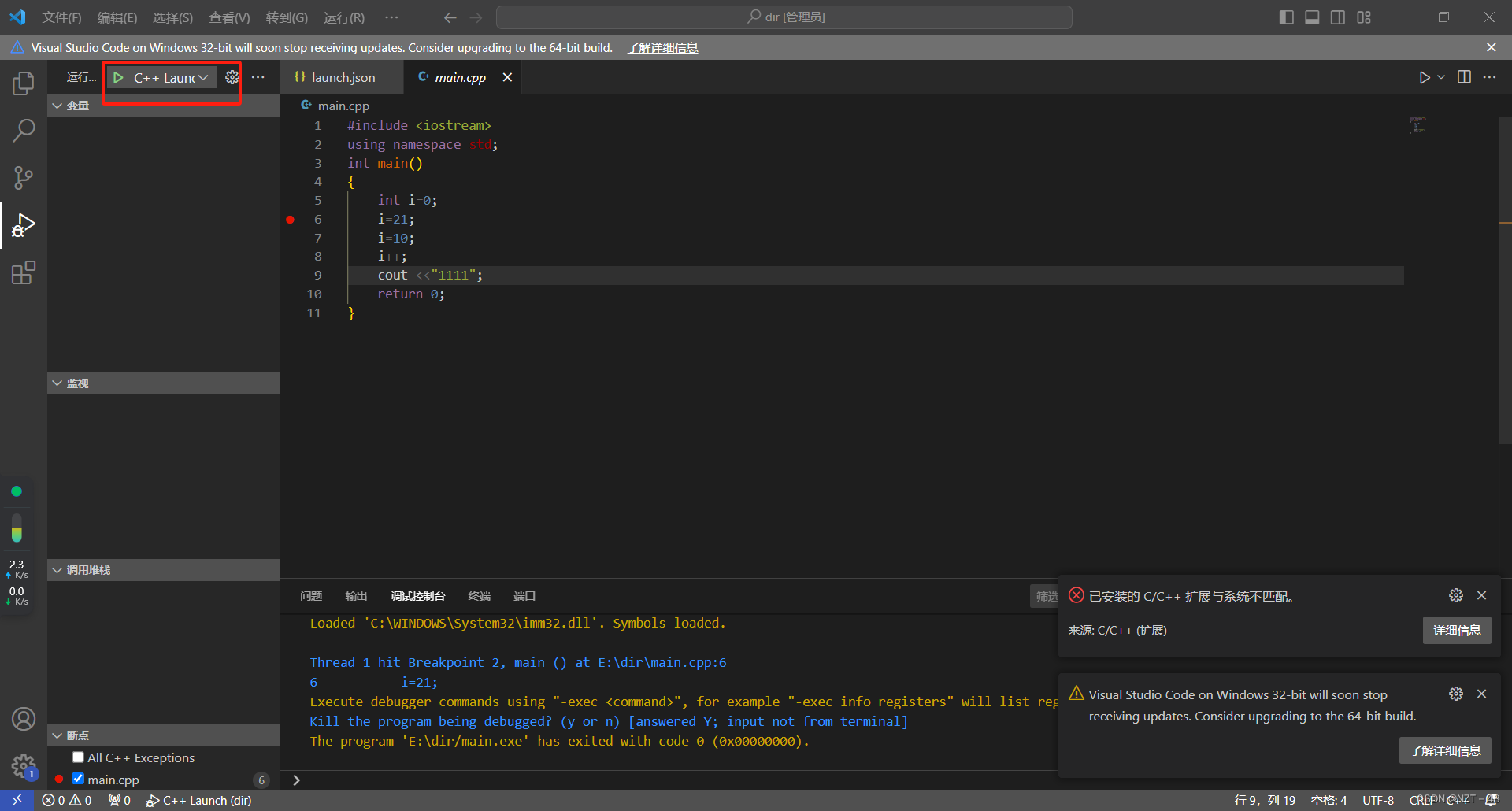
这样就可以直接在调试界面这里点击运行开始调试了,注意必须要在cpp文件的界面中才可以调试

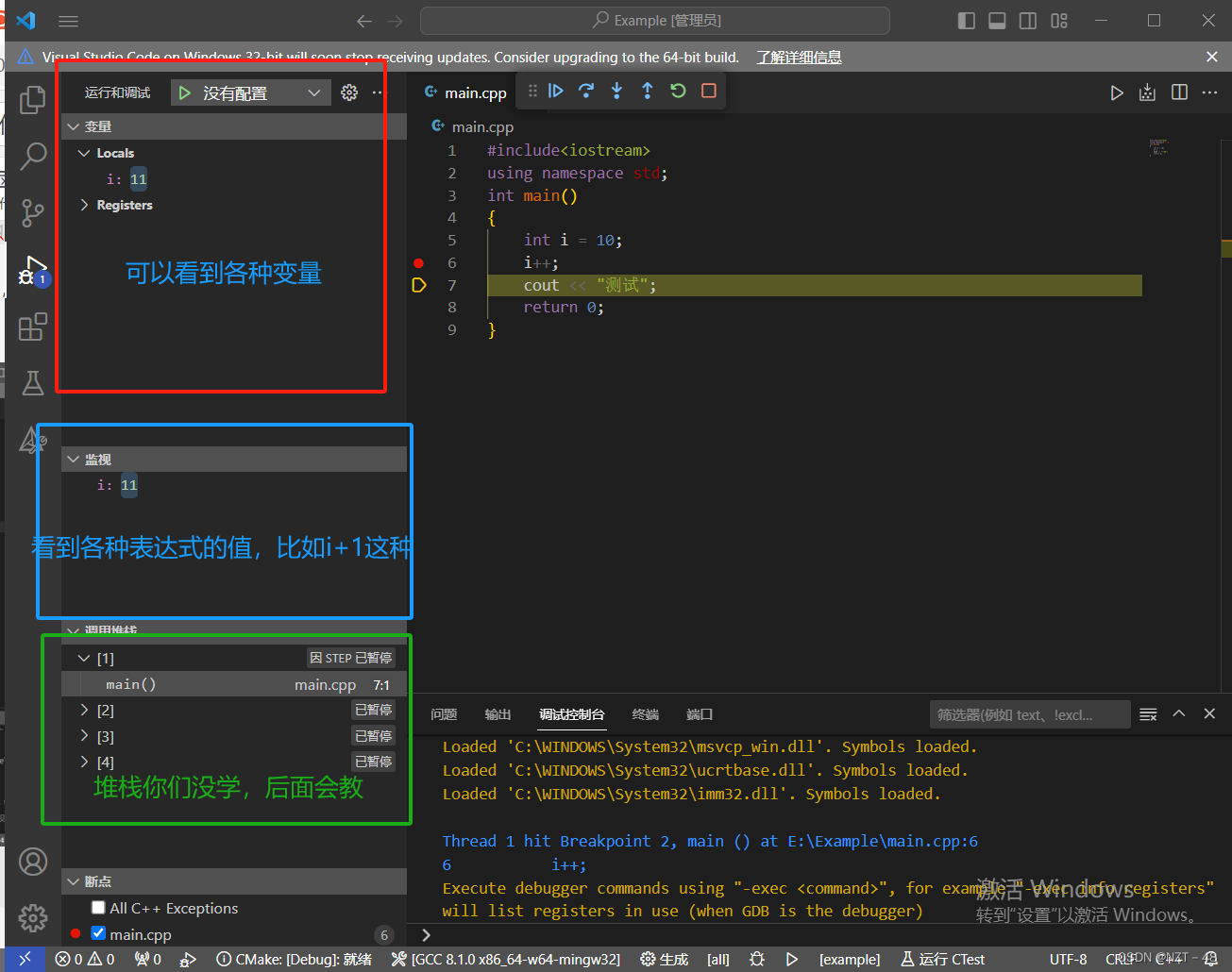
下面是调试的一些基础功能
这里可以看到变量的名字和对应的值,还可以输入表达式监视其数值,另外也可以查看各种调用栈等(后面会教)

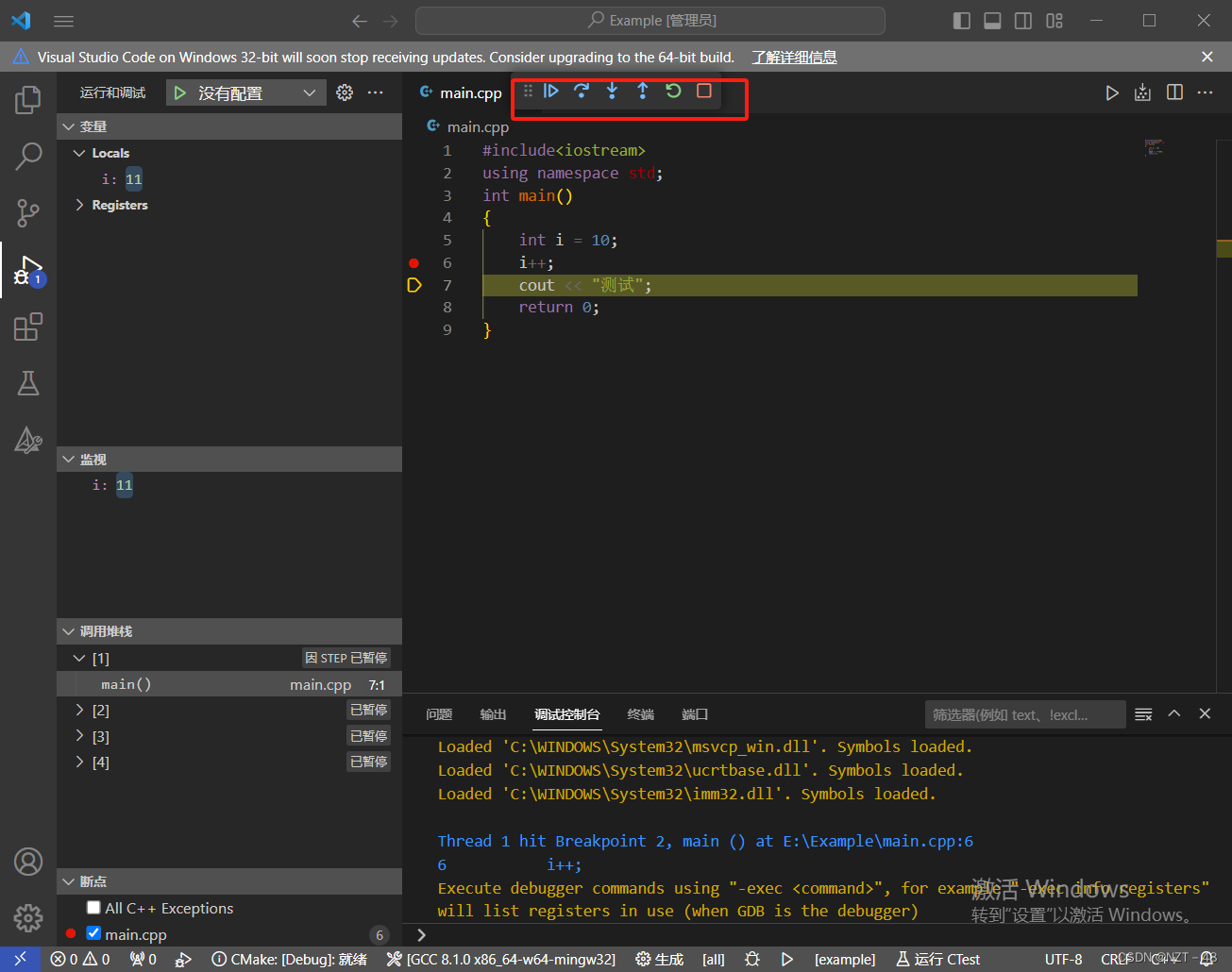
这是vscode的调试命令,各种命令的使用方法可以参考下面的回答
VSCode中各种调试指令详解
看不懂的比如函数,栈之类的后面会学,先暂时用继续,单步调试就够了,对了,在调试过程中的修改在这一次调试过程中是无效的,需要重新运行一次,退出再调试或者直接点重来的按钮都是可以的

其他注意事项
1、调试的时候修改代码一定要重新运行一次
2、每次创建新的项目都要重新配置.vscode文件夹,可以直接复制过去,没啥必要不要动里面的配置
3、一定要在cpp文件里面再开始调试,调试之前确保g++,gcc啥的都弄好了





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








