前言:
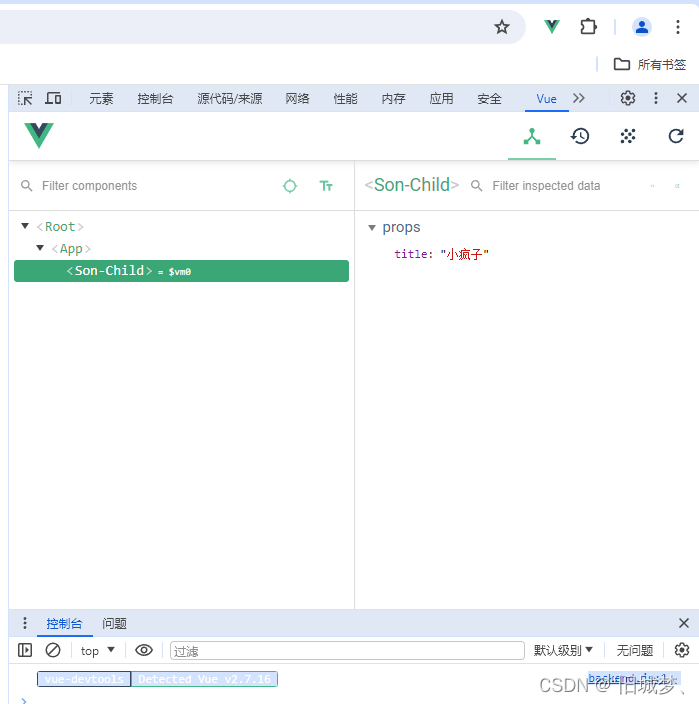
Vue开发项目时,通常都要使用浏览器插件vue-devtools,后续我们可以查看vueX的数据以及组件结构等,非常方便。
官方下载地址:https://github.com/vuejs/vue-devtools/tree/v5.1.1
一般来说下载很慢,应为要有代理
所以提供以下下载链接:https://gitee.com/chicken_with_vegetables/vue-tools
1、解压之后,打开控制面板,进入到vue-devtools文件夹下,输入命令npm install或者cnpm install

2、下载完成之后,输入命令:npm run build

3、找到shell文件夹,里面有个chrom文件夹,打开谷歌浏览器(Chrome),找到扩展程序打开即可

4、之后运行vue项目发现有可能vue-devtools不生效,可以使用下面两种方式进行修改下:

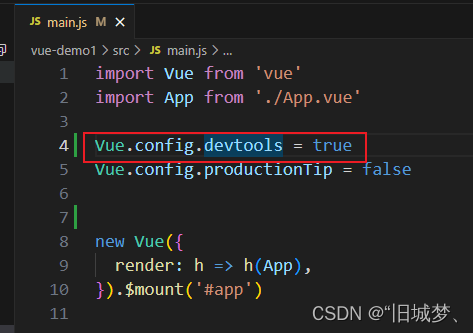
4.1、在main.js中开启debug mode

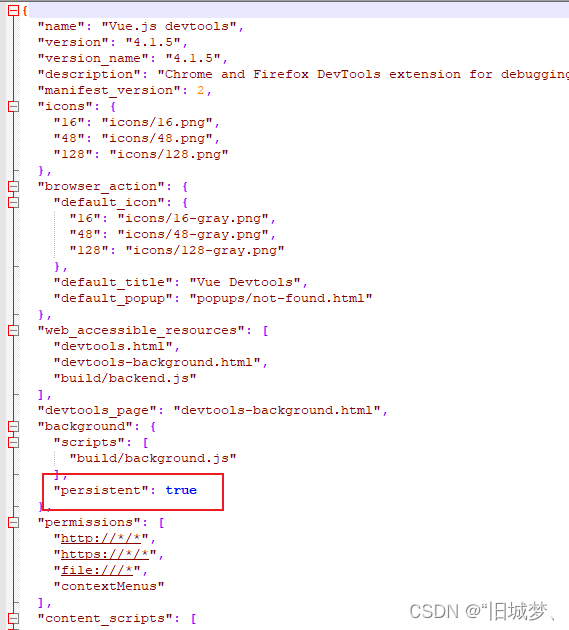
4.2、修改你chrom文件里面有一个mainifest.json中的persistent属性的值为true
persistent为true时,在background字段中指出的js脚本将持续运行在后台,而若persistent为false,则这些脚本将只在事件活动时运行,事件不活动时就会释放其占有的内存等资源。









 本文介绍了如何在Vue开发中快速下载并配置vue-devtools插件,包括解压、npm安装、打包和在Chrome中启用。同时提到如何解决vue-devtools不生效的问题,通过调整main.js的debugmode和manifest.json的persistent属性。
本文介绍了如何在Vue开发中快速下载并配置vue-devtools插件,包括解压、npm安装、打包和在Chrome中启用。同时提到如何解决vue-devtools不生效的问题,通过调整main.js的debugmode和manifest.json的persistent属性。














 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








