文章目录
electron应用重启
不会了一定先去参考官网:electron官网

主进程中监听
ipcMain.on('window-reset', function () {
app.relaunch()
app.exit()
})
页面中调用
const restartApp = () => {
ipcRenderer.send("window-reset");
}
electron开机自启动
const ex = process.execPath;
开机是否自启动
const isDevelopment = process.env.NODE_ENV !== "production";
//注意:非开发环境
if (!isDevelopment){
if (process.platform === "darwin") {
app.setLoginItemSettings({
openAtLogin: true,//是否开机启动
openAsHidden: true//是否隐藏主窗体,保留托盘位置
});
} else {
app.setLoginItemSettings({
openAtLogin: true,
openAsHidden: true,
path: updateExe,
args: [
"--processStart",
`"${ex}"`,
"--process-start-args",
`"--hidden"`
]
});
}
}
To run a local app, execute the following on the command line:
如果不启用非开发环境的话,开发者电脑开机会出现:To run a local app, execute the following on the command line: 弹框,解决方法就是开发环境不启用开机自启动,代码如上
electron应用重启 获取应用软件的安装路径
思路:用nodejs去先定时重启应用,在杀死对应软件的进程(一定要定时),不要用setTimeout 这个方法只能linux生效比较麻烦,windows中的timeout不会执行下一条命令
electron.js 主进程中写监听事件
const ex = process.execPath;//获取应用安装路径(注意开发环境和打包环境)
ipcMain.on('restart', (event, restart) => {
console.log(app.getLoginItemSettings())
if (restart) {
//主要是这句 ex 调试时是electron路径 打包后才是运行程序路径
app.setLoginItemSettings({ openAtLogin: true, path: ex, args: [] });
event.sender.send('restartPath', ex);
} else {
app.setLoginItemSettings({ openAtLogin: false, path: ex, args: [] });
}
})
页面中写一个重启应用的函数
注意:这里的shelljs我用的shelljs插件,可以用node去执行cmd命令
const restartApp = () => {
const isWin = process.platform === 'win32';
const isLin = process.platform === 'linux';
const isMac = process.platform === 'darwin';
if (isWin) {
// ipcRenderer.send('isFullScreen', 'appQuit');
ipcRenderer.send('restart', true);
ipcRenderer.once('restartPath', (a: any, path: any) => {
console.log("restartPath2:", path);
shelljs.exec("timeout /T 1 && start " + path, (a: any, b: any, c: any) => { })
shelljs.exec("taskkill /im BaiyiApp.exe /f", (a: any, b: any, c: any) => { })
});
} else if (isLin) {
ipcRenderer.send('restart', true);
ipcRenderer.once('restartPath', (a: any, path: any) => {
shelljs.exec("sleep 1 && " + path, { silent: true }, (a: any, b: any, c: any) => { })
shelljs.exec(`pkill -9 -f '${path} --enable-crashpad'`, { silent: true }, (a: any, b: any, c: any) => { })
});
// shelljs.exec("sleep 1 && /opt/BaiyiApp/baiyiapp", { silent: true }, (a: any, b: any, c: any) => { })
// shelljs.exec("pkill -9 -f '/opt/BaiyiApp/baiyiapp --enable-crashpad'", { silent: true }, (a: any, b: any, c: any) => { })
} else {
ipcRenderer.send('isFullScreen', 'appQuit');
ipcRenderer.send('restart', true);
ipcRenderer.once('restartPath', (a: any, path: any) => {
shelljs.exec("sleep 1 && " + path, { silent: true }, (a: any, b: any, c: any) => { })
shelljs.exec(`pkill -9 -f '${path} --enable-crashpad'`, { silent: true }, (a: any, b: any, c: any) => { })
});
}
}
electron中屏幕全屏,最大化,最小化,恢复,缩放


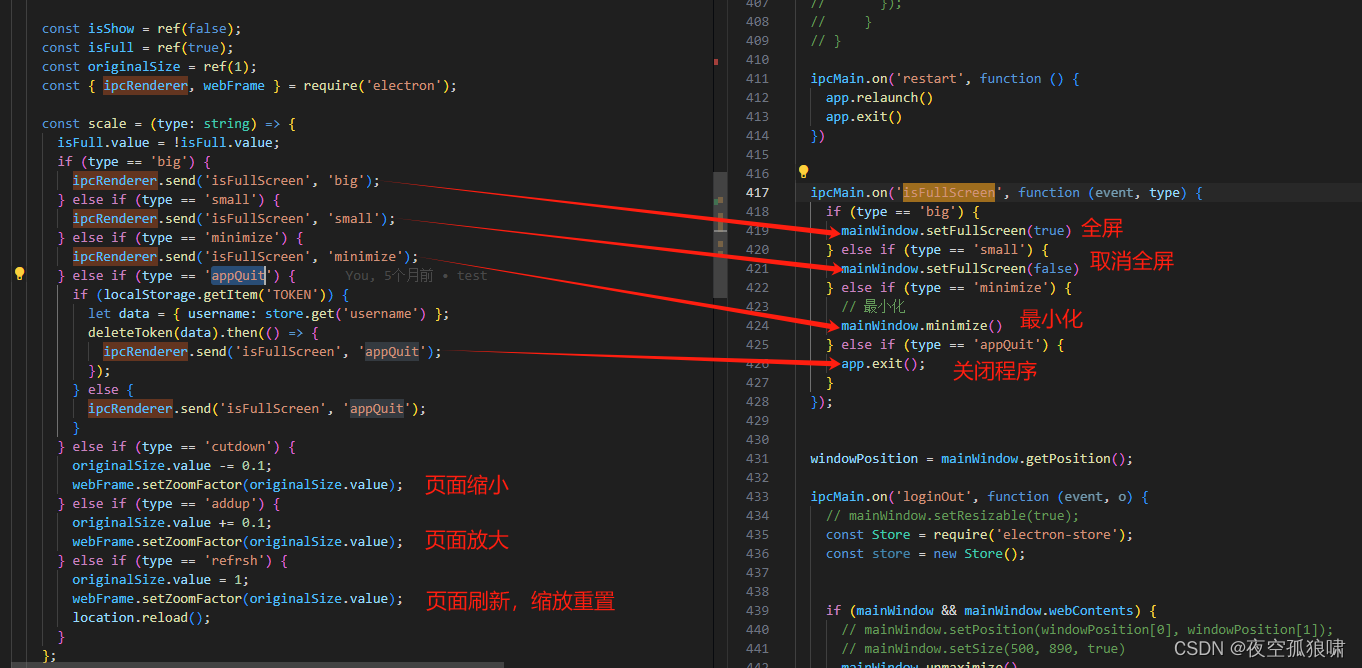
页面
const originalSize = ref(1);
const { ipcRenderer, webFrame } = require('electron');
const scale = (type: string) => {
isFull.value = !isFull.value;
if (type == 'big') {
ipcRenderer.send('isFullScreen', 'big');
} else if (type == 'small') {
ipcRenderer.send('isFullScreen', 'small');
} else if (type == 'minimize') {
ipcRenderer.send('isFullScreen', 'minimize');
} else if (type == 'appQuit') {
if (localStorage.getItem('TOKEN')) {
let data = { username: store.get('username') };
deleteToken(data).then(() => {
ipcRenderer.send('isFullScreen', 'appQuit');
});
} else {
ipcRenderer.send('isFullScreen', 'appQuit');
}
} else if (type == 'cutdown') {
originalSize.value -= 0.1;
webFrame.setZoomFactor(originalSize.value);
} else if (type == 'addup') {
originalSize.value += 0.1;
webFrame.setZoomFactor(originalSize.value);
} else if (type == 'refrsh') {
originalSize.value = 1;
webFrame.setZoomFactor(originalSize.value);
location.reload();
}
};
主进程
ipcMain.on('isFullScreen', function (event, type) {
if (type == 'big') {
mainWindow.setFullScreen(true) //全屏(包括底部的侧边栏)
} else if (type == 'small') {
mainWindow.setFullScreen(false) //退出全屏
} else if (type == 'minimize') {
mainWindow.minimize()// 最小化
} else if (type == 'appQuit') {
app.quit();//退出
}else if(type == ''){
mainWindow.restore();// 将窗口恢复为之前的状态.
}else if(type == 'max'){
mainWindow.maximize()//最大化(不包含侧边栏)
}else if(type == 'unMax'){
mainWindow.unmaximize()//退出最大化
}
});
electron启动白屏时间过长优化方案
1. 按需加载模块
把不需要马上用到的模块推迟到要用时候引入,避免头部文件一次性引入过多依赖,页面加载过于臃肿(比如ui组件库,和一些js插件)
2. 窗口先创建后隐藏,初始化后再展示
有点类似于障眼法,没有从根本上去优化速度
const options = {
width: 500,
height: 890,
center: true,
title: '桌面开发App',
icon: path.join(__dirname, 'icon.png'),
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration: true,
// enableRemoteModule:true,
contextIsolation: false,
nodeIntegrationInWorker: true,
enableRemoteModule: true,
webSecurity: false,
// 允许使用webview
// webviewTag: true
},
//优化速度重点在这里
show: false, // newBrowserWindow创建后先隐藏
}
// Create the browser window.
const mainWindow = new BrowserWindow(
options
);
globalShortcut.register('Control+Shift+i', function () {
mainWindow.webContents.openDevTools()
})
mainWindow.on('focus', () => {
globalShortcut.register('CommandOrControl+F', function () {
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.send('on-find', '')
}
})
})
mainWindow.on('blur', () => {
globalShortcut.unregister('CommandOrControl+F')
})
//优化速度重点在这里
mainWindow.on('ready-to-show', () => {
mainWindow.show() // 初始化后再显示
})
3. web性能优化
electron客户端是基于h5页面开发,优雅简洁高性能代码加快启动速度
4. 优化主进程(electron.js)
使用node.js子进程,优化主进程负担,也可以new 一个Worker做线程上的处理,不过不可以和页面dom做交互,适用于用户频繁操作与缓存对比等场景



























 766
766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










