开始时间不能晚于结束时间
背景:
- 项目中有个需求是开始时间不能晚于结束时间,有段时间不接触element ui了,给忘记了,网 上找了很多案例,但是每一个是我想要的,于是自己操作一番,记下来方便以后借鉴。
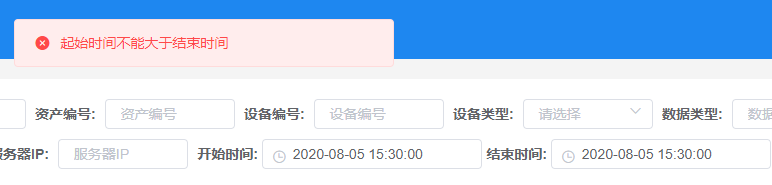
效果:

这是写在页面显示的代码
<!-- 起止日期时间 -->
<label class="search-label">
开始时间:
<el-date-picker
v-model="formSearch.startTime"
type="datetime"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
@change="change_start_value"
/>
</label>
<label class="search-label">
结束时间:
<el-date-picker
v-model="formSearch.endTime"
type="datetime"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
@change="change_end_value"
/>
</label>
这是写在methods里面的代码
// 起始时间不能晚于结束时间
change_start_value(startTime) {
const startDate = new Date(startTime)
const endDate = new Date(this.formSearch.endTime)
if (startDate.getTime() > endDate.getTime()) {
this.$message({ message: '起始时间不能大于结束时间', type: 'error' })
this.formSearch.startTime = this.formSearch.endTime
}
},
change_end_value(endTime) {
const startDate = new Date(this.formSearch.startTime)
const endDate = new Date(endTime)
if (endDate.getTime() < startDate.getTime()) {
this.$message({ message: '结束时间不能小于起始时间', type: 'error' })
this.formSearch.endTime = this.formSearch.startTime
}
}






















 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










