文章目录
一、概念
* 概念:JavaScript是一门客户端脚本语言
* 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
* 脚本语言:不需要编译,直接就可以被浏览器解析执行了
二、功能
* 功能:
* 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,
增强用户的体验。同时也可以对数据进行校验,防止一些不必要的数据进行提交,从而提高
服务器的执行效率。
三、 JavaScript发展史
* JavaScript发展史:
1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名
为 :C--,后来更名为:ScriptEase
2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请
来SUN公司的专家,修改LiveScript,命名为JavaScript
3. 1996年,微软抄袭JavaScript开发出JScript语言
4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,
就是统一了所有客户端脚本语言的编码方式。
* JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
学习JavaScript 的步骤:先学ECMAScript ,再学JavaScript的BOM对象,最后学
JavaScript的DOM对象
四、 ECMAScript:客户端脚本语言的标准
1、基本语法
1. 与html结合方式
1. 内部JS:
* 定义<script>,标签体内容就是js代码
2. 外部JS:
* 定义<script>,通过src属性引入外部的js文件
* 注意:
1. <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
2. <script>可以定义多个。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title >Title</title>
<!--
内部JS
外部JS
-->
<!--<script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序-->
<script>
// 弹出警告框,alert是阻塞式的,没有进行确定就会停止不会继续往下执行
alert("Hello World");
</script>
<script src="js/a.js"></script>
</head>
<body>
<input type="text">
</body>
</html>
2. 注释
1. 单行注释://注释内容
2. 多行注释:/*注释内容*/
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//单行注释
/*
多行注释1
多行注释2
*/
</script>
</head>
<body>
</body>
</html>
3. 数据类型
1. 原始数据类型(基本数据类型):
1. number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:字符串。 字符串 "abc" "a" 'abc'
注意javascript里面没有字符的概念,不管是单引号还是双引号都是字符串
3. boolean: true和false
4. null:一个对象为空的占位符,注意null使用typeof得到的类型是object
5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
2. 引用数据类型:对象,如 BOM对象、DOM对象等
* 注意点:
为什么 typeof 运算符对于 null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的
一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一
矛盾,但从技术上来说,它仍然是原始值。
4. 变量
* 变量:一小块存储数据的内存空间
* Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
* 语法:
* var 变量名 = 初始化值;
* typeof运算符:获取变量的类型。
* 注:null运算后得到的是object
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script >
//定义变量
/* var a = 3;
alert(a);
a = "abc";
alert(a);*/
//定义number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
//输出到页面上
document.write(num+"<br>");
document.write(num2+"<br>");
document.write(num3+"<br>");
//定义string类型
var str = "abc";
var str2 = 'edf';
document.write(str+"<br>");
document.write(str2+"<br>");
//定义boolean
var flag = true;
document.write(flag+"<br>");
// 定义null,undefined
var obj = null;
var obj2 = undefined;
var obj3 ;
document.write(obj+"<br>");
document.write(obj2+"<br>");
document.write(obj3+"<br>");
</script>
</head>
<body>
</body>
</html>
可以通过typeof获取真实的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script >
//定义变量
/* var a = 3;
alert(a);
a = "abc";
alert(a);*/
//定义number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
//输出到页面上
// 可以通过typeof获取真实的类型
document.write(num+"---"+typeof(num)+"<br>");
document.write(num2+"---"+typeof(num2)+"<br>");
document.write(num3+"---"+typeof(num3)+"<br>");
//定义string类型
var str = "abc";
var str2 = 'edf';
document.write(str+"---"+typeof(str)+"<br>");
document.write(str2+"---"+typeof(str2)+"<br>");
//定义boolean
var flag = true;
document.write(flag+"---"+typeof(flag)+"<br>");
// 定义null,undefined
var obj = null;
var obj2 = undefined;
var obj3 ;
document.write(obj+"---"+typeof(obj)+"<br>");
document.write(obj2+"---"+typeof(obj2)+"<br>");
document.write(obj3+"---"+typeof(obj3)+"<br>");
</script>
</head>
<body>
</body>
</html>
5. 运算符
1. 一元运算符:只有一个运算数的运算符
++,-- , +(正号) 如:正3 可以表示为 +3
* ++ --: 自增(自减)
* ++(--) 在前,先自增(自减),再运算
* ++(--) 在后,先运算,再自增(自减)
* +(-):正负号
* 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
* 其他类型转number:
* string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
* boolean转number:true转为1,false转为0
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一元运算符</title>
<script>
/*
1. 一元运算符:只有一个运算数的运算符
++,-- , +(正号) -(负号)
* ++ --: 自增(自减)
* ++(--) 在前,先自增(自减),再运算
* ++(--) 在后,先运算,再自增(自减)
* +(-):正负号
* 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
* 其他类型转number:
* string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
* boolean转number:true转为1,false转为0
*/
var num = 3;
var a = ++ num ;
document.write(num);// 4
document.write(a); // 3 4
document.write("<hr>");
var b = +"123abc";
document.write(typeof (b));
document.write(b + 1);
document.write("<hr>");
var flag = + true;
var f2 = + false;
document.write(typeof (flag) + "<br>");//number
document.write(flag + "<br>");// 1
document.write(f2 + "<br>");// 0
</script>
</head>
<body>
</body>
</html>
2. 算数运算符
+ - * / % ...
注意:进行运算的时候是会出现小数的,因为number类型是支持小数的
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>算数运算符</title>
<script>
var a = 3;
var b = 4;
document.write(a+b +"<br>");
document.write(a-b +"<br>");
document.write(a*b +"<br>");
document.write(a/b +"<br>");
document.write(a%b +"<br>");
</script>
</head>
<body>
</body>
</html>
3. 赋值运算符
= += -+....
4. 比较运算符
> < >= <= == ===(全等于)
* 比较方式
1. 类型相同:直接比较
* 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
* ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
<script>
/*
* 比较运算符:
* * 比较方式
* 1. 类型相同:直接比较
* * 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
* 2. 类型不同:先进行类型转换,再比较
* * ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
*/
document.write((3 > 4) +"<br>"); /*false*/
document.write(("abc" < "acd") +"<br>"); /*flase*/
document.write(("123" == 123) +"<br>"); /*true*/
document.write(("123" === 123) +"<br>"); /*false*/
</script>
</head>
<body>
</body>
</html>
5. 逻辑运算符
&& || !
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false,undefined未定义类型,如 var a; 就是一个undefined类型
4. 对象:所有对象都为true
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
<script>
/*
* 逻辑运算符:
* &&: 与(短路)
* ||: 或 (短路)
* !:非
* * 其他类型转boolean:
* 1. number:0或NaN为假,其他为真
* 2. string:除了空字符串(""),其他都是true
* 3. null&undefined:都是false
* 4. 对象:所有对象都为true
*
*
*/
var flag = true;
document.write(flag+"<br>"); /*true*/
document.write(!flag+"<br>"); /*false*/
document.write("<hr>");
//number
var num = 3;
var num2 = 0;
var num3 = NaN;
document.write(!!num+"<br>"); /*true*/
document.write(!!num2+"<br>"); /*false*/
document.write(!!num3+"<br>"); /*false*/
/*while(1){
}*/
document.write("<hr>");
//string
var str1 = "abc";
var str2 = "";
document.write(!!str1+"<br>"); /*true*/
document.write(!!str2+"<br>"); /*false*/
document.write("<hr>");
// null & undefined
var obj = null;
var obj2;
document.write(!!obj+"<br>"); /*false*/
document.write(!!obj2+"<br>"); /*false*/
document.write("<hr>");
// null & undefined
var date = new Date();
document.write(!!date+"<br>"); /*true*/
document.write("<hr>");
obj = "123";
if(obj != null && obj.length > 0){//防止空指针异常
alert(123);
}
//js中可以这样定义,简化书写。
if(obj){//防止空指针异常,注意 此时相当于obj != null && obj.length > 0
alert(111);
}
</script>
</head>
<body>
</body>
</html>
注意
obj = "123";
if(obj != null && obj.length > 0){//防止空指针异常
alert(123);
}
//js中可以这样定义,简化书写。
if(obj){//防止空指针异常,注意 在js中此时相当于obj != null && obj.length > 0
alert(111);
}
6. 三元运算符
? : 表达式
var a = 3;
var b = 4;
var c = a > b ? 1:0;
* 语法:
* 表达式? 值1:值2;
* 判断表达式的值,如果是true则取值1,如果是false则取值2;
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三元运算符</title>
<script>
var a = 3;
var b = 4;
var c = a > b ? 1:0; /*0*/
alert(c);
</script>
</head>
<body>
</body>
</html>
6. 流程控制语句
1. if...else...
2. switch:
* 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
* switch(变量):
case 值:
* 在JS中,switch语句可以接受任意的原始数据类型
3. while
4. do...while
5. for
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for语句</title>
<script>
//1 ~ 100 求和 5050
var sum = 0;
for (var i = 1; i <= 100; i ++){
sum += i;
}
alert(sum);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>switch语句</title>
<script>
var a;
switch (a){
case 1:
alert("number");
break;
case "abc":
alert("string");
break;
case true:
alert("true");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
}
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>while语句</title>
<script>
//1 ~ 100 求和 5050
var sum = 0;
var num = 1;
while(num <= 100){
sum += num;
num ++;
}
alert(sum);
</script>
</head>
<body>
</body>
</html>
7. JS特殊语法
1. 语句以 ; 结尾,如果一行只有一条语句则 ; 可以省略 (不建议)
2. 变量的定义使用var关键字,也可以不使用
* 用: 定义的变量是局部变量
* 不用:定义的变量是全局变量(不建议)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊语法</title>
<script>
//1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
var a = 3;
//alert(a);
/*
2. 变量的定义使用var关键字,也可以不使用
* 用: 定义的变量是局部变量
* 不用:定义的变量是全局变量(不建议)
*/
/* b = 4;
alert(b);*/
var b ;
function fun(){
b = 4;
}
fun();
alert(b);
</script>
</head>
<body>
</body>
</html>
8. 练习:99乘法表
示例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <= 9 ; i++) {
document.write("<tr>");
for (var j = 1; j <=i ; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + ( i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>");*/
document.write("</tr>");
}
//2.完成表格嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
2、基本对象
1. Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数,注意Function是对象,它具有属性,其中length属性代表的是形参的个数
4. 特点:
1. 方法定义时,形参的类型不用写,返回值类型也不写,因为都是var,所以可以省略。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖前面名称相同的方法
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关,也就是说只要方法名对应,不管参数列表能不能对应都会调用
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数,这个数组对象可以把它当成java的数组使用
5. 调用:
方法名称(实际参数列表);
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Function对象</title>
<script >
/*
Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2. function 方法名称(形式参数列表){
方法体
}
3. var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数
4. 特点:
1. 方法定义是,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
5. 调用:
方法名称(实际参数列表);
*
*/
//1.创建方式1
var fun1 = new Function("a","b","c","alert(a);");
//调用方法
// fun1(3,4);
// alert(fun1.length);
//2. 创建方式2
function fun2(a , b){
alert(a + b);
}
//fun2(3,4);
//alert(fun2.length);
var fun3 = function(a,b){
alert(a+b);
}
//alert(fun3.length);
// fun3(3,4);
/*fun2 = function(a , b){
alert(a - b);
}*/
function fun2(a , b){
//alert(a - b);
alert(a);
alert(b);
}
//fun2(3,4);
//方法调用
//fun2(1,2);
//fun2(1);
//fun2();
//fun2(1,2,3);
/*
* 求两个数的和
*/
/*function add(a , b){
return a + b;
}*/
/**
* 求任意个数的和
*/
function add (){
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
var sum = add(1,2,3,4);
alert(sum);
//add(1,3);
</script>
</head>
<body>
</body>
</html>
2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串,传入的参数就是分隔符,如果没有传入参数,那么就用逗号来作分隔符
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的,同一个数组里面可以放不同类型的数据。
2. JS中,数组长度可变的,对于还未扩容的位置进行获取得到的是undefined。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Array对象</title>
<script >
/*
Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
*
*/
//1.创建方式1
/* var arr1 = new Array(1,2,3);
var arr2 = new Array(5); //长度为5的数组
var arr3 = [1,2,3,4];
var arr4 = new Array();
document.write(arr1 +"<br>");
document.write(arr2 +"<br>");
document.write(arr3 +"<br>");
document.write(arr4 +"<br>");*/
var arr = [1,"abc",true];
document.write(arr +"<br>");
document.write(arr[0] +"<br>");
document.write(arr[1] +"<br>");
document.write(arr[2] +"<br>");
//document.write(arr[10] +"<br>");
arr[10] = "hehe";
document.write(arr[10] +"<br>");
document.write(arr[9] +"<br>");
//alert(arr.length);//11
document.write(arr.join("--")+"<br>");
arr.push(11);
document.write(arr.join("--")+"<br>");
</script>
</head>
<body>
</body>
</html>
3. Boolean对象
1. Boolean 对象
Boolean 对象表示两个值:"true" 或 "false"。
2. 创建 Boolean 对象的语法
new Boolean(value); //构造函数
Boolean(value); //转换函数
* 参数
value 由布尔对象存放的值或者要转换成布尔值的值。
* 返回值
* 当作为一个构造函数(带有运算符 new)调用时,Boolean() 将把它的参数转换成一个布尔值,并且返回一个包含该值的
Boolean 对象。
* 如果作为一个函数(不带有运算符 new)调用时,Boolean() 只将把它的参数转换成一个原始的布尔值,并且返回这个值。
* 注意点
如果省略 value 参数,或者设置为 0、-0、null、""、false、undefined 或 NaN,则该对象设置为 false。否则设置为 true
(即使 value 参数是字符串 "false")。
3. 方法
toString() : 将布尔值转换为字符串,并返回结果。
valueOf() : 返回布尔值的原始值。
4. Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Date对象</title>
<script >
/*
Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
*
*/
var date = new Date();
document.write(date + "<br>");
document.write(date.toLocaleString() + "<br>");
document.write(date.getTime() + "<br>");
</script>
</head>
<body>
</body>
</html>
5. Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 属性:
PI:圆周率
3. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Math对象</title>
<script >
/*
Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
*
*/
document.write(Math.PI +"<br>");
document.write(Math.random() +"<br>");
document.write(Math.round(3.14) +"<br>");
document.write(Math.ceil(3.14) +"<br>");
document.write(Math.floor(3.14) +"<br>");
/**
* 取 1~100之间的随机整数
* 1. Math.random()产生随机数:范围 [0,1)小数
* 2. 乘以 100 --> [0,99.9999] 小数
* 3. 舍弃小数部分 :floor --> [0,99] 整数
* 4. +1 -->[0,99] 整数 [1,100]
*
*
*/
var number = Math.floor((Math.random() * 100)) + 1;
document.write(number);
</script>
</head>
<body>
</body>
</html>
6. Number 对象
1. Number 对象是原始数值的包装对象。
2. 创建 Number 对象的语法:
var myNum=new Number(value);
var myNum=Number(value);
3. Number 对象方法
toString: 把数字转换为字符串,使用指定的基数。
toLocaleString: 把数字转换为字符串,使用本地数字格式顺序。
toFixed:把数字转换为字符串,结果的小数点后有指定位数的数字。
toExponential:把对象的值转换为指数计数法。
toPrecision:把数字格式化为指定的长度。
valueOf:返回一个 Number 对象的基本数字值。
7. String 对象
1. String 对象用于处理文本(字符串)。
2. 创建 String 对象的语法:
new String(s);
String(s);
3. String 对象方法
charAt():返回在指定位置的字符。
concat():连接字符串。
indexOf():检索字符串。
match():找到一个或多个正则表达式的匹配。
replace():替换与正则表达式匹配的子串。
search():检索与正则表达式相匹配的值。
slice():提取字符串的片断,并在新的字符串中返回被提取的部分。
split():把字符串分割为字符串数组。
substr():从起始索引号提取字符串中指定数目的字符。
substring():提取字符串中两个指定的索引号之间的字符。
toLocaleLowerCase() 把字符串转换为小写。
toLocaleUpperCase() 把字符串转换为大写。
toLowerCase():把字符串转换为小写。
toUpperCase():把字符串转换为大写。
toString():返回字符串。
valueOf():返回某个字符串对象的原始值。
8. RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号(放在要出现次数的字符串后):
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
* m如果缺省: {,n}:最多n次
* n如果缺省:{m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式"); 注意这里面的正则表达式定义在双引号内,
被判别为字符串,所以如果正则表达式有用到\就需要写成\\将其转译成\
2. var reg = /正则表达式/; 注意这种定义方式正则表达式,不是字符串,不要加双引号
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RegExp对象</title>
<script >
/*
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
*
*/
//1.
var reg = new RegExp("^\\w{6,12}$");
//2.
var reg2= /^\w{6,12}$/;
/*alert(reg);
alert(reg2);*/
var username = "zhangsan";
//验证
var flag = reg.test(username);
alert(flag);
</script>
</head>
<body>
</body>
</html>
9. Global:全局对象
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
* NaN六亲不认,连自己都不认。NaN参与的==比较全部为false,
所以判断一个值是否是NAN要用isNaN()来进行判断
eval():解析JavaScript 字符串,并把它作为脚本代码来执行。
注意点:
http协议不支持中文,因此在网络中传输需要经过编码和解码操作
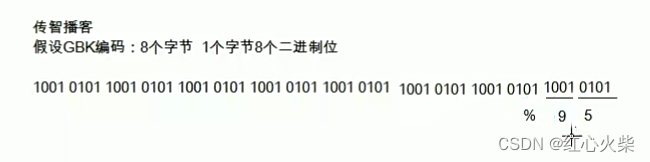
3. URL编码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
URL的编码规则

1. 先将中文字符串按照其对应的编码规则转换成二进制
2. 将每四位二进制串转换成16进制的数
3. 将两个16进制的数(1字节)组成一组并用 % 分隔
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Global对象</title>
<script >
/*
Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
* NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。
3. URL编码
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
*
*/
var str = "http://www.baidu.com?wd=传智播客";
var encode = encodeURI(str);
document.write(encode +"<br>");//%E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
var s = decodeURI(encode);
document.write(s +"<br>");//传智播客
var str1 = "http://www.baidu.com?wd=传智播客";
var encode1 = encodeURIComponent(str1);
document.write(encode1 +"<br>");//%E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
var s1 = decodeURIComponent(encode);
document.write(s1 +"<br>");//传智播客
var str = "a234abc";
var number = parseInt(str);//NAN
alert(number + 1);
var str1 = "234abc";
var number1 = parseInt(str1);//234
alert(number1 + 1);
var a = NaN;
document.write(a == NaN);
document.write(isNaN(a));
var jscode = "alert(123)";
eval(jscode);
</script>
</head>
<body>
</body>
</html>






















 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








