FineReport使用小记
1. 单元格相关设置
1.1. 单元格值样式
1. 百分比样式
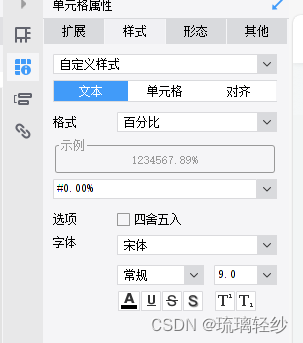
选中单元格,单元格属性——>文本——>格式——>百分比
下面可以选择保留几位小数,图中为保留两位
可选是否要执行四舍五入

1.2. 单元格处的控件
1.2.1. 下拉填报控件
下拉框填报完成之后显示为实际值
-
问题描述
在进行填报时,使用下拉框控件根据显示值进行填报,控件失去焦点后,下拉框中显示的不再是显示值而是实际值。 -
示例
以内置数据库FRDemo中的产品和订单明细两张表为例,为大家介绍该问题。
2.1. 模板制作
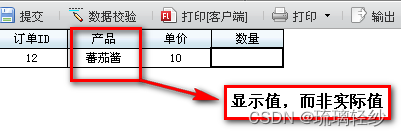
表头设计如下图,其中单价是根据产品ID进行自动匹配的。

2.2. 填报预览
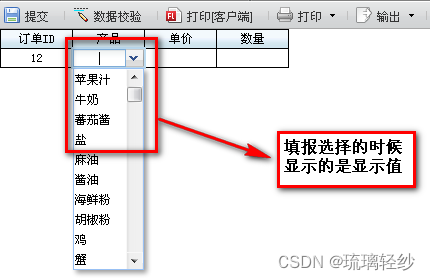
填报选择产品时显示的为显示值。

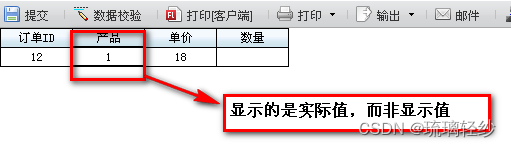
选择完成之后,控件失去焦点,控件文本显示的是实际值。

-
解决方案
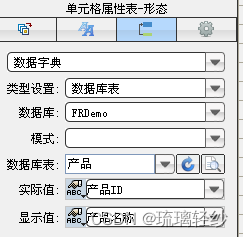
在设计表头的时候,设置产品所在单元格的形态,设置实际值为产品ID,显示值为产品名称。
3.1 设置过程
点击设计器的左侧单元格属性栏,选择单元格属性表—形态,在形态的数据字典中进行设置,实际值为产品ID,显示值为产品名称。

3.2 填报预览
填报预览之后,下拉框失去焦点之后,下拉框中显示的还是显示值,而非实际值.

本节内容完全参考:下拉框填报完成之后显示为实际值
1.3. 单元格内容换行显示
- 描述
FineReport报表单元格显示内容的时候,无法直接换行显示,那么如果想要单元格在web端展示数据的时候换行显示该如何实现呢? - 解决思路
FineReport提供了\n操作符来实现单元格内容的换行显示。 - 示例
3.1 换行显示
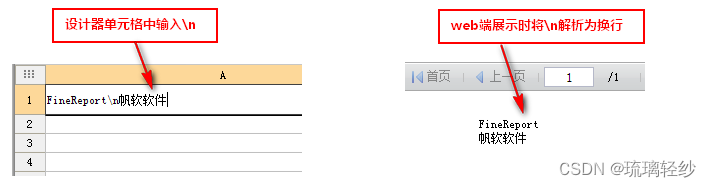
新建一张模板,直接在单元格中输入FineReport\n帆软软件,然后保存模板,点击分页预览,在web端就可以看到其换行显示了,如下图:

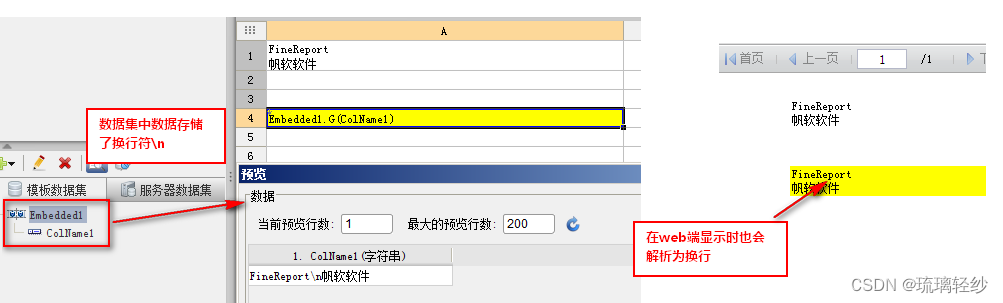
如果数据来源于数据集,并且需要换行显示,那么数据集中的数据里面需要存储换行符\n,如下图:

3.2 直接显示换行符\n
FineReport在web端展示报表的时候会默认将单元格中的所有\n全部解析为换行,那么如果我不想将对单元格的内容进行换行,而是想将\n作为字符串显示在wbe端,又该如何操作呢?
3.3 数据来源于直接输入
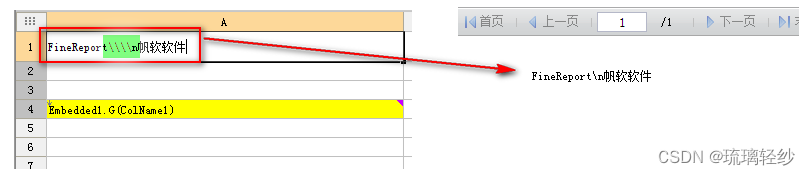
如果在单元格直接输入数据的时候,想将\n作为字符串显示出来,而不是换行的含义,只需要在前面加上3个反斜杠即可,即\\n,如下图:

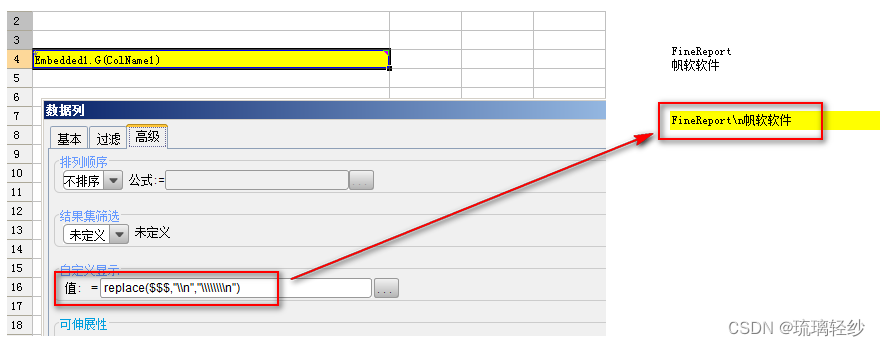
3.4 数据来源数据集
可以在数据列>高级中设置单元格的自定义显示值,将数据集中的\n替换为\\\\n,公式为replace($$$,“\n”,“\\\\n”),如下图:

本节内容完全参考:单元格内容换行显示
2. 报表块设置
2.1. 给报表块加单位
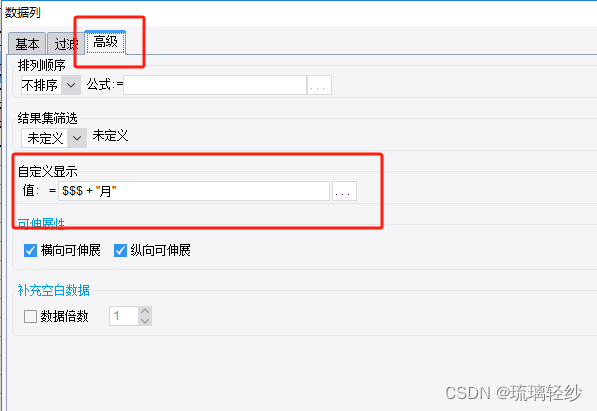
以添加单位“月”为例
双击需要添加单位的单元格,高级——>自定i现实:$$$+“月”

2.2. 报表自增序号
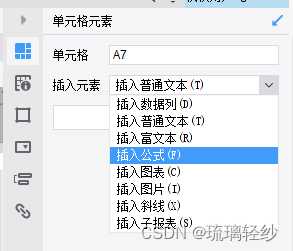
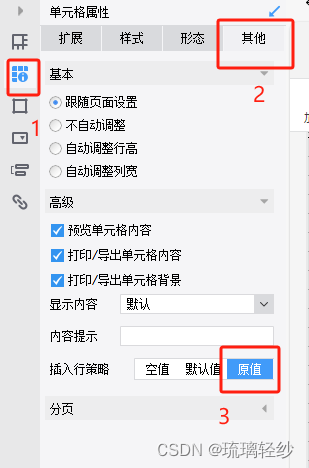
首先选中需要操作的单元格,在单元格属性除,插入元素中选择插入公式。

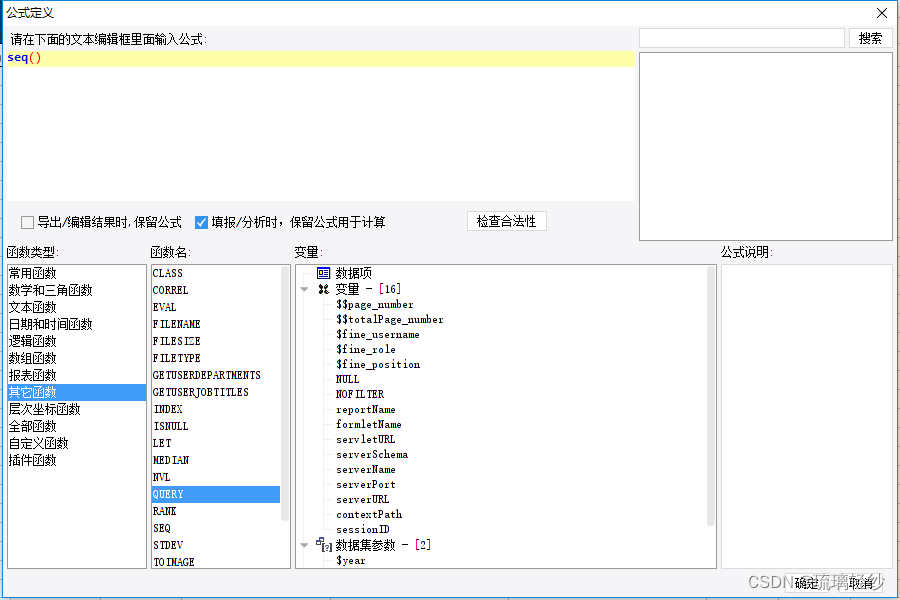
插入公式如下图所示:

在单元格除选择单元格属性,然后选择其他,在插入行策略时选择原值

参考: FineReport报表自增序号
3. Web显示界面设置
3.1. 更改浏览器显示的报表标题
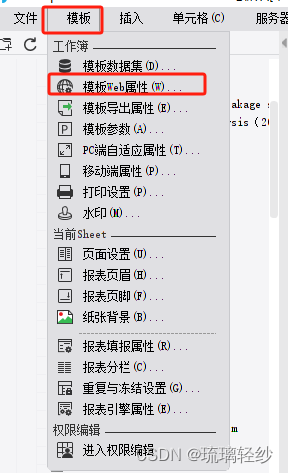
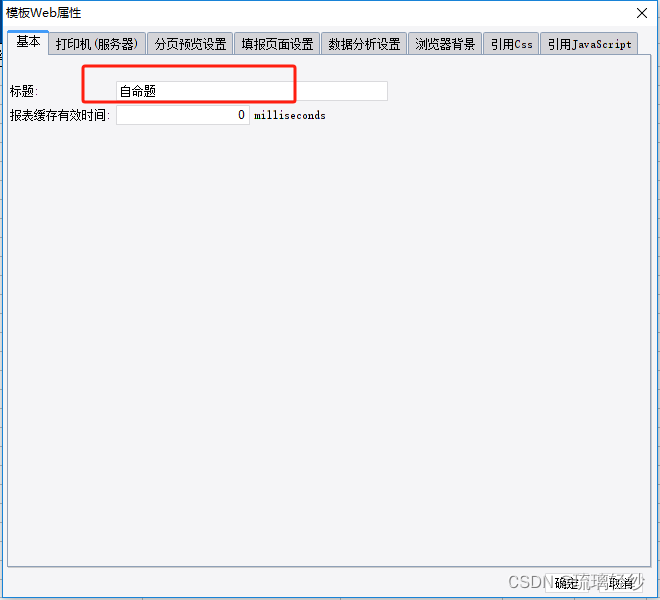
选择菜单栏「模板>模板Web属性>基本>标题」,标题编辑栏写入一个参数,如自命题,点击确定,如下图所示:


点击确认之后,浏览的时候就可看到
参考: 历史版本22 :更改浏览器显示的报表标题
4. 基本功能
4.1. 填报功能
4.1.1. 填报后更新数据库对应字段的数据
填报功能可以将页面数据写入到数据库,包括数据的增加、删除和修改操作。同时也支持对填写数据的自定义校验,excel 导入数据,根据填写值智能联动等功能
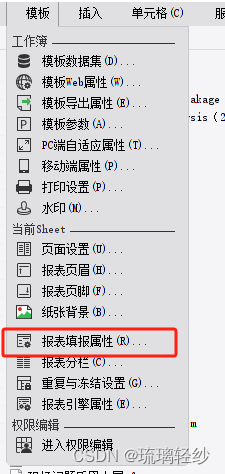
菜单栏选择「模板>报表填报属性」,打开「报表填报属性」设置对话框。

在对话框中选择「提交」,点击➕,选择「内置SQL」的数据提交方法。选择提交类型为「智能提交」,选择进行操作的数据库和表 。

选择「智能添加字段」确定可以进行填报的字段,然后选择「智能添加单元格」功能将单元格与数据库表中的数据列绑定起来,勾选「产品ID」为「主键」,详细添加方式可参考:内置SQL提交。勾选「 未修改不更新」,点击「确定」,即完成报表填报属性的设置。
参考: 填报功能入门示例
4.1.2. 复选按钮控件自动勾选
填报时,检测到当前行有修改时,当前行的复选按钮控件自动勾选。
先选中可以修改的内容所在的单元格,
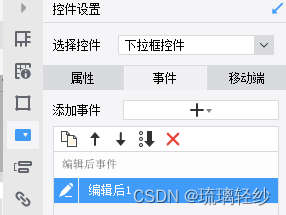
点击控件——>事件——>编辑后

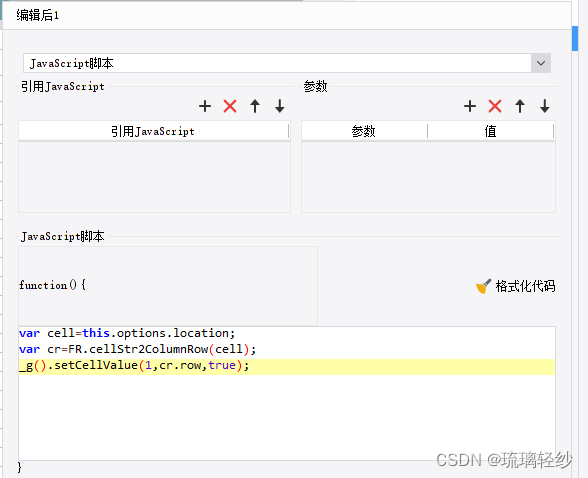
在里面写入下面代码:
var cell=this.options.location;
var cr=FR.cellStr2ColumnRow(cell);
_g().setCellValue(1,cr.row,true);

上述代码含义:
第一行 var cell=this.options.location;:从当前对象的options属性中获取location属性的值,并将其赋给变量cell。这里假设this.options.location存储了单元格的位置信息。
第二行 var cr=FR.cellStr2ColumnRow(cell);:调用函数FR.cellStr2ColumnRow(cell),并将返回的结果赋给变量cr。这里猜测FR.cellStr2ColumnRow函数可能是将单元格位置字符串转换为对应的列和行的函数。
第三行 _g().setCellValue(1,cr.row,true);:调用函数_g().setCellValue(1, cr.row, true),传入参数1、cr.row和true。这里猜测_g()函数可能是用来获取全局对象的函数,setCellValue()函数可能是用来设置某个单元格的值的函数。
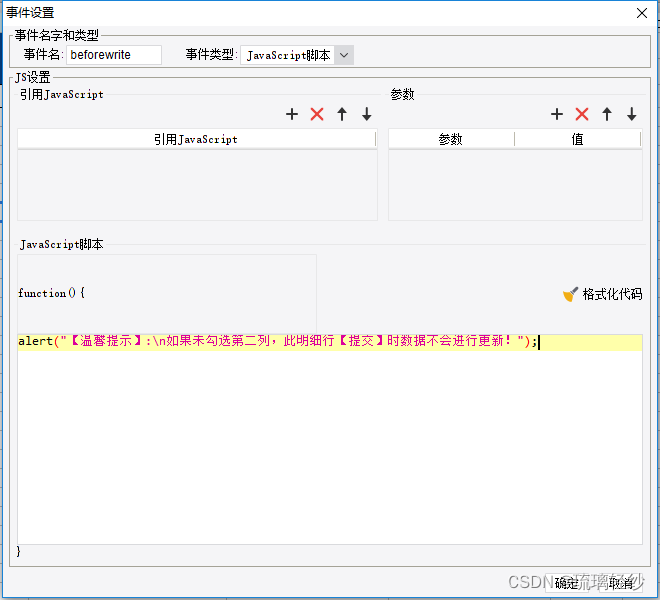
4.1.3. 填报完成后提交时的提示
填报完成之后,需要点击提交
在点击提交之后,进行一个提示确认
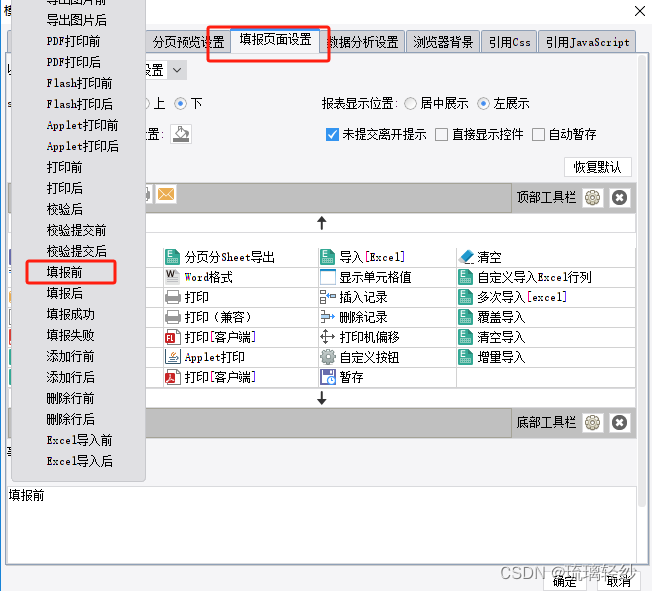
点击模板——>模板Web属性——>填报页面设置——>事件设置——>填报前


输入如下所示:

4.1.4. 填报新增复选按钮控件
填报新增时,复选按钮控件也新增,且所有属性和之前一样
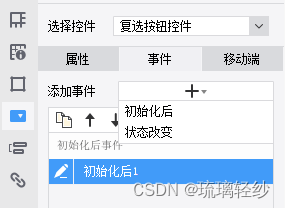
先选中可以修改的内容所在的单元格,
点击控件——>事件——>初始化后

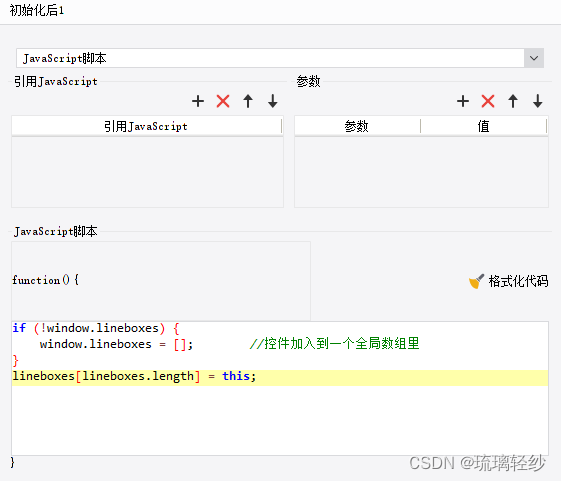
在里面填入以下代码:
if (!window.lineboxes) {
window.lineboxes = []; //控件加入到一个全局数组里
}
lineboxes[lineboxes.length] = this;
如下图所示:

上述代码含义:
如果当前页面中不存在名为lineboxes的全局变量,则创建一个空数组lineboxes。然后将当前对象(this)添加到lineboxes数组的末尾位置。通过这种方式,将当前对象添加到全局数组lineboxes中,方便后续对这些对象的管理和操作。
5. 数据分析–图表
5.1. 柱状图
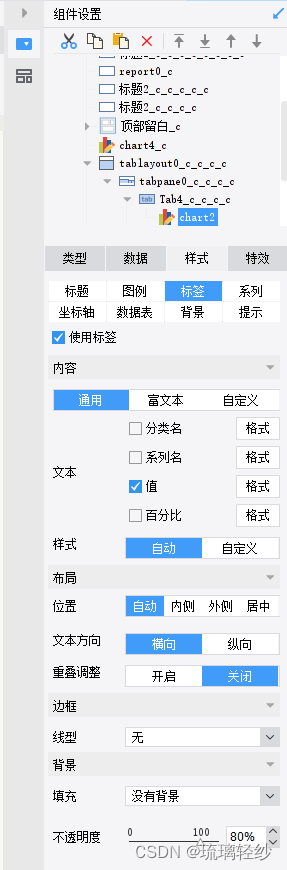
5.1.1. 在柱子上方显示数字
双击选中需要修改的chart,选中样式——>标签——>使用标签即可
还可以通过设置,更改数据标签所在的位置

5.1.2. 更改柱形图的柱子颜色
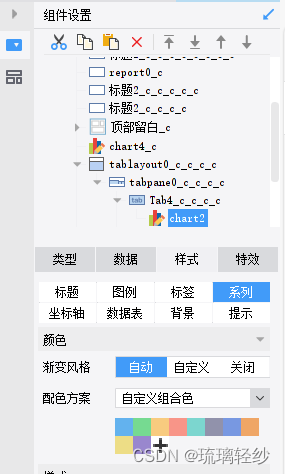
双击选中需要修改的chart,选中样式——>系列
修改里面的配色方案即可

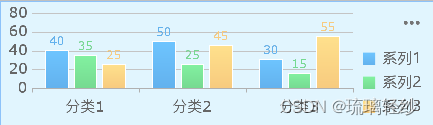
结果如下图所示:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








