HTML的学习
一个网页的框框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>:文档声明;document type 文档类型 html
<html>:可以理解为它是一个大的容器 ,或者可以理解为它是一个人,由头部和身体组成;属性‘lang‘’为语言的意思,后边值为’en’=英语
<head>:可以理解为它是整个大容器的头部
<meta>:文件配置,编码方式采用UFT-8;还有用于搜索引擎进行搜索的关键字
<title>:网页标题标签
<body>:身体标签;html内容
注:以下标签未特别说明,均是html内容中的标签
文字类标签
h系列的标签(h1~h6)——标题
<h1></h1>~<h6></h6> 字体粗细程度和大小依次减小
p标签——段落
<p></p>
修饰文字类的标签
| 标签 | 作用 |
|---|---|
| em/i | 斜体 |
| b/strong | 加粗 |
| del | 删除线 |
| br | 换行 |
| hr | 分割线 |
布局类标签
| 标签 | 作用 |
|---|---|
| div | 块容器/块元素(独自占据一行),可以直接设置图片大小 |
| span | 内联容器/行内元素 (不独自占据一行),不可以直接设置图片大小 |
| nav | 导航栏 |
列表类标签
| 标签 | 作用 |
|---|---|
| ul-li | 无序列表,属性type默认值为doc |
| ol-li | 有序列表,属性type默认值为1,即前面为数字 |
| dl-dt-dd | 自定义列表 |
图像类标签
<img>:图像标签
| 属性 | 作用 |
|---|---|
| src | 图片的地址(路径)(包括本地图片和网上的图片链接) |
| alt | 代替图片的文本以及方便引擎收录图片,即当图片加载发生错误或加载不出来时展现出来的文字 |
| height | 设置图片大小,当只设置一个值的时候,图片会根据设置的值等比例缩小或放大 |
注:地址分为绝对路径和相对路径
绝对路径从盘符开始
超链接类型标签
<a>:超链接标签,用于网页间的跳转和网页内的跳转(锚点)
| 属性 | 作用 |
|---|---|
| href | 链接的地址 |
| target | 链接打开的方式(_self本窗口;_blank开一个新窗口) |
注:href链接指向可以接url,uri,文件路径,跳转锚点(#page)
a标签可用于实现回到顶部,<a href="#"> ;实现定位到某一部分
<a href="#xiaoli">跳转到小李</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p id="xiaoli">这是小李</p>
表格标签
<table>-<tr>-<th>/<td>:表格标签;<table>整个表格,<tr>每一行,<th>/<td>每一列,th表头
| 属性 | 作用 |
|---|---|
| border | 边框,设置边框的大小 |
| cellpading | 表格间距 |
| cellspacing | 表格充填 |
表格还存在合并的情况,分为行合并和列合并
| 类型 | 如何定义 |
|---|---|
| 行合并 | 在需要合并的第一行写属性rowspan=’*’ ;*为数字代表合并几行 |
| 列合并 | 在需要合并的第一行写属性colspan=’*’ ;*为数字代表合并几列 |
示例(部分代码):
<table border="1" cellpading='1' cellspacing='1'>
<!-- 行合并(rowspan:一列中的几行)&列合并(colspan:一行中的几列) -->
<tr>
<td colspan="2">11</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
</tr>
</table>
效果:

#####表单标签
<form>:表单标签;表单
| 属性 | 作用 |
|---|---|
| method | 请求方式(GET,POST) |
| action | 提交地址,即表单提交给哪一个网址 |
| target | 链接打开的方式(_self本窗口;_blank开一个新窗口) |
注:以下标签均在form表单中
<input>:输入框
| 属性 | 作用 |
|---|---|
| type | 输入框的类型 |
| name | 输入的键 |
| value | 提交到服务器的值 |
| placeholder | 提示 |
注:在text中 value:真实显示存在需要删除的&placeholder:虚显示的可以直接从头开始的
input 输入框的类型
| 输入框 | 输入框类型 |
|---|---|
| text | 输入框 |
| password | 密码 |
| checkbox | 多选框(name属性,将所有选项放在同一条件下) |
| radio | 单选框 |
| submit | 提交(按钮) |
| button | 安钮 |
| range | 范围 |
示例(部分代码):
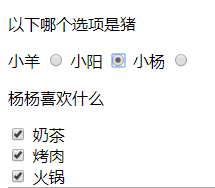
<!-- 单选框 name:将选项置于一个大的相同的环境下-->
<p>以下哪个选项是猪</p>
<span>小羊</span>
<input type="radio" name="zhu">
<span>小阳</span>
<input type="radio" name="zhu">
<span>小杨</span>
<input type="radio" name="zhu">
<!-- 多选框 name:将选项置于一个大的相同的环境下-->
<p>杨杨喜欢什么</p>
<input type="checkbox" name="yang">
<span>奶茶</span><br>
<input type="checkbox" name="yang">
<span>烤肉</span><br>
<input type="checkbox" name="yang">
<span>火锅</span><br>
效果:

文本域(多行):
<textarea cols='*' rows='*'>:一个大的文本框,cols设置是多少列(即一行多少个字);rows设置是多少行。
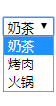
下拉选项框
`-:下拉选项框
<!-- 下拉选项框 -->
<select name="" id="">
<option value="">奶茶</option>
<option value="">烤肉</option>
<option value="">火锅</option>
</select>`

标签的分类
按照标签的外在形式
| 类型 | 形如 |
|---|---|
| 普通标签 | wen字类标签,div,span等;成双成对出现的,有开始,有闭合 |
| 自闭合标签 | 就自己一个标签,如: <br>/<br /> <hr> <input> |
按照标签的内在形式
| 类型 | 形如 |
|---|---|
| 块标签/块元素 | 自己独自占一行,可以设置大小,如:h系列,p,br,hr,div, |
| 内联标签/行内元素 | 不自己独自占一行,不可以设置大小,如:span,em,i,b,del,input |
注:input是个特例,可以自己设置大小
作业,百度的demo
9.29日的百度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度一下,你就知道</title>
</head>
<body>
<img src="https://www.baidu.com/img/xinshouyedong_4f93b2577f07c164ae8efa0412dd6808.gif" alt="" style="width:200px">
<form action="https://www.baidu.com/s" method="GET">
<input type="text" style="height:40px;width:400px" name="wd">
<input type="submit" value="百度一下" style="height:40px;width:100px">
</form>
</body>
</html>
``




















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








