console
console 对象提供了浏览器控制台调试的接口,我们可以从任何全局对象中访问到它,在不同浏览器上它的工作方式可能不一样,但通常都会提供一套共性的功能。
1.console.log()
打印内容的通用方法,使用方法可以参考使用字符串替换。
支持的占位符格式如下:
- 字符串:%s
- 整数:%d
- 浮点数:%f
- 对象:%o或%O
- CSS样式:%c
1.1 %s, %d, %f
let name = "Smile";
let age = 24;
console.log(`my name is: ${name}`) // Smile
console.log('Name: %s, Age: %d', name, age) // Name: Smile, Age: 24
1.2支持定义CSS样式 %c
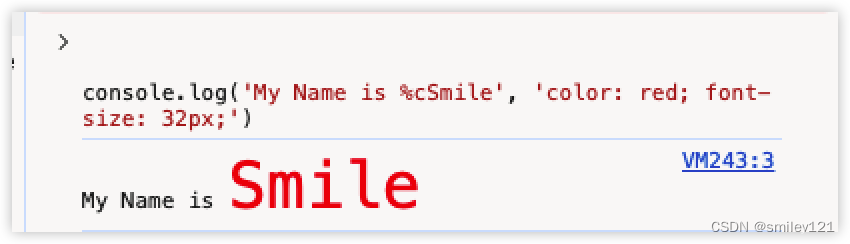
console.log('My Name is %cSmile', 'color: red; font-size: 32px;')

1.3 可以使用字符画在线生成工具,将生成的字符粘贴到console.log()即可。在线工具:mg2txt。
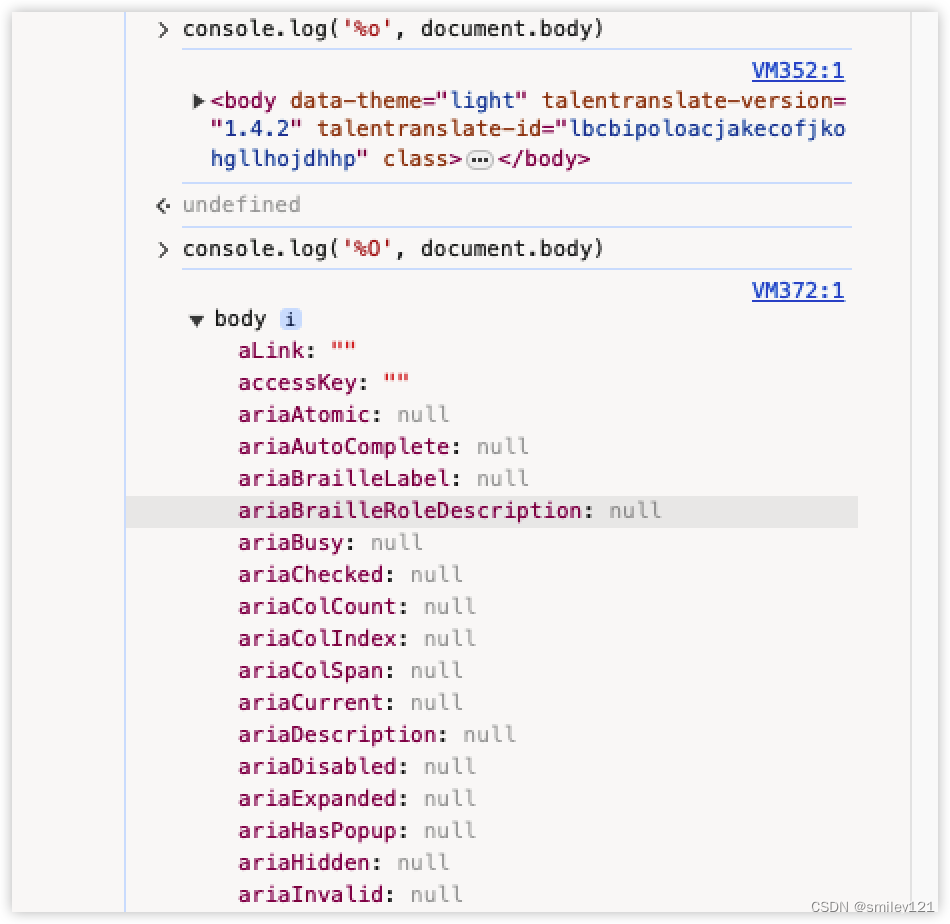
1.4 %o 和 %O

2.console.info()
打印资讯类说明信息,使用方法可以参考使用字符串替换。和console.log()的用法一致,仅在 Firefox,web 控制台的日志中的项目旁边会显示一个小的‘I‘图标
3.console.count()
以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数。
for (i = 0; i < 5; i++) {
console.count("console");
}
// 输出结果如下
hello: 1
hello: 2
hello: 3
hello: 4
hello: 5
4.console.countReset()
重置指定标签的计数器值。
console.count();
console.count("a");
console.count("a");
console.count();
console.countReset();
console.countReset("a");
console.count();
console.count("a");
// 打印结果
// default:1
// a:1
// a:2
// default:2
// default:1
// a:1
5.console.debug()
在控制台打印一条 “debug” 级别的消息。
7.console.warn()
打印一个警告信息,可以使用字符串替换和额外的参数。
console.warn('[Vue warn]: Runtime directive used on component with non-element root node.')

8.console.error()
打印一条错误信息,使用方法可以参考使用字符串替换。
console.error('[Vue error]: Runtime directive used on component with non-element root node.')

9.console.group()
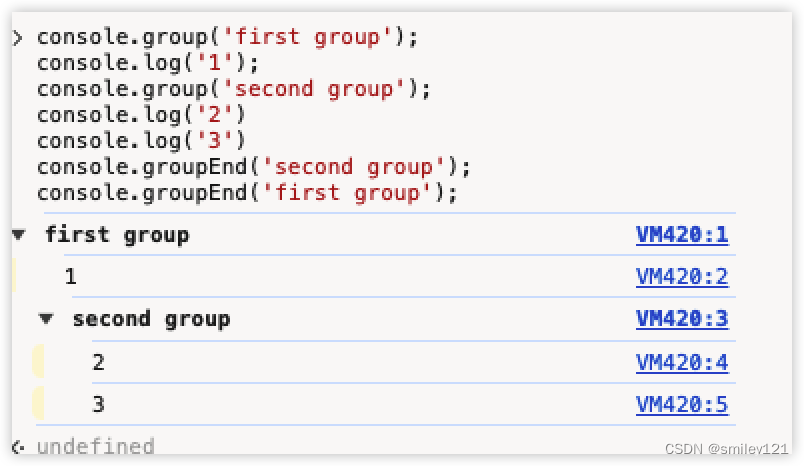
console.group() 方法在 Web 控制台上创建一个新的分组。随后输出到控制台上的内容都会被添加一个缩进,表示该内容属于当前分组,直到调用 console.groupEnd() 之后,当前分组结束。
console.group('first group');
console.log('1');
console.group('second group');
console.log('2')
console.log('3')
console.groupEnd('second group');
console.groupEnd('first group');

10.console.groupCollapsed()
创建一个新的内联分组。使用方法和 group() 相同,不同的是,groupCollapsed() 方法打印出来的内容默认是折叠的。调用groupEnd()来闭合组。
console.groupCollapsed("first group")
console.log("A");
console.log("B");
console.log("C");
console.groupCollapsed("second group");
console.log("1");
console.log("2");
console.groupEnd("second group");
console.groupEnd("first group");

11.console.groupEnd()
闭合当前内联分组。
12.console.assert()
如果第一个参数为 false ,则将消息和堆栈跟踪记录到控制台。
const errorMsg = "the # is not even";
for (let number = 2; number <= 5; number += 1) {
console.log("the # is " + number);
console.assert(number % 2 === 0, { number: number, errorMsg: errorMsg });
// console.assert(number % 2 === 0, {number, errorMsg});
}
// 输出:
// the # is 2
// the # is 3
// Assertion failed: {number: 3, errorMsg: "the # is not even"}
// the # is 4
// the # is 5
// Assertion failed: {number: 5, errorMsg: "the # is not even"}
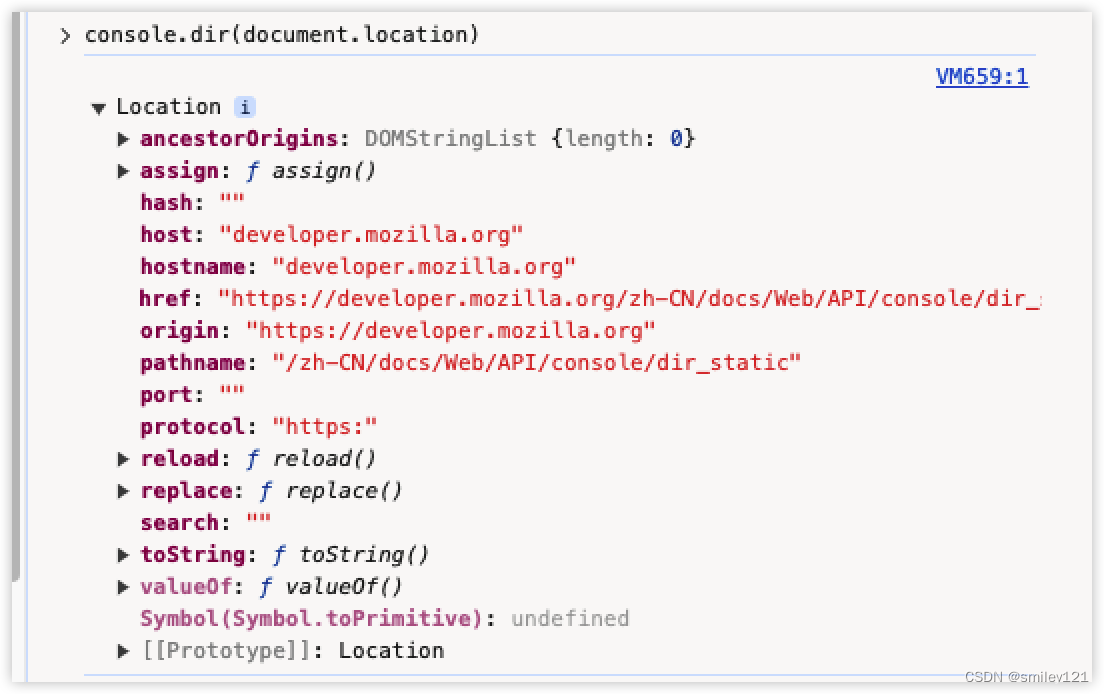
6.console.dir()
显示一个由特定的 Javascript 对象列表组成的可交互列表。这个列表可以使用三角形隐藏和显示来审查子对象的内容。
console.dir(object);

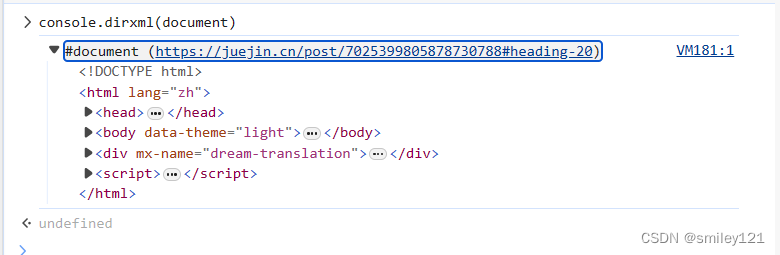
13.console.dirxml()
打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图。
对于XML和HTML元素调用console.log()和console.dirxml()是等价的。
console.dirxml(object);

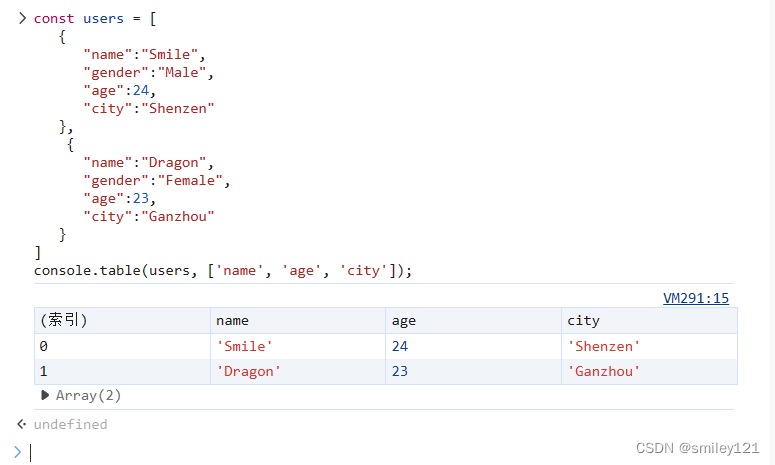
14.console.table()
将列表型的数据打印成表格。
const users = [
{
"name":"Smile",
"gender":"Male",
"age":24,
"city":"Shenzen"
},
{
"name":"Dragon",
"gender":"Female",
"age":23,
"city":"Ganzhou"
}
]
console.table(users, ['name', 'age', 'city']);

15.console.time()
启动一个以入参作为特定名称的定时器,在显示页面中可同时运行的定时器上限为 10,000。接收一个参数,该参数是一个字符串,用来标记唯一的计时器。
console.time("timer1");
console.time("timer2");
setTimeout(() => {
console.timeEnd("timer1");
}, 2000);
setTimeout(() => {
console.timeEnd("timer2");
}, 3000);
// timer1: 2009.9140625 ms
// timer2: 3003.7119140625 ms
16.console.timeEnd() | console.timeLog()
console.timeLog()上面的console.timeEnd()类似,他们都需要使用console.time()来启动一个计时器。差别是 console.timeLog() 是打印计时器当前的时间,而console.timeEnd()是打印计时器到结束的时间,且会终止当前的计时。
console.time("timer");
console.time("timer2")
setTimeout(() => {
console.timeLog("timer")
setTimeout(() => {
console.timeLog("timer");
}, 2000);
}, 1000);
setTimeout(() => {
console.timeEnd("timer2")
setTimeout(() => {
console.timeEnd("timer2");
}, 2000);
}, 1000);
// timer: 1001.803955078125 ms
// timer2: 1001.983154296875 ms
// timer: 3009.64794921875 ms
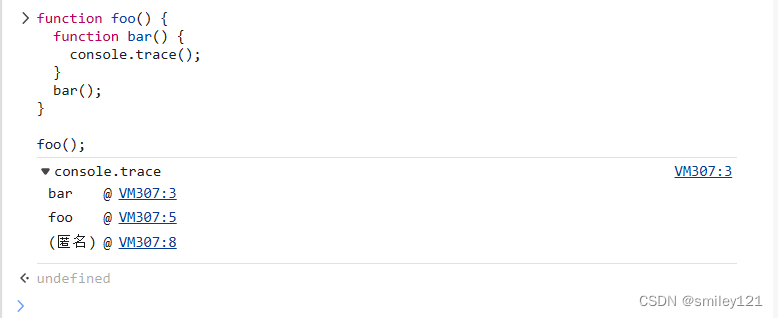
17.console.trace()
输出堆栈跟踪。
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();

18.console.clear()
清空控制台,并输出 Console was cleared。





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








