VSCode搭建uniapp+Vue+ts项目
使用VSCode搭建uniapp项目
很多同学都习惯了使用VSCode开发项目,而官方推荐使用的Hbuilder又用不习惯(虽说搭建uniapp项目很方便),所以就只能硬着头皮正面刚咯(摊手)。废话不多说,直接上手!
1.安装vue-cli并创建项目
首先我们先在想要创建项目的文件夹中使用cmd打开命令窗口,接下来我们使用命令行来安装vue-cli:
npm install -g @vue/cli
接下来使用vue-cli创建项目:

vue create -p dcloudio/uni-preset-vue my-project
如果在执行命令的过程中遇到‘vue不是内部或外部命令’的情况,可以参考这篇文章《解决‘vue‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件的方法》。
解决之后我们在想要创建项目的文件夹中,执行以上命令即可。
2.选择模板

这里,我们选择Typescript模板,并回车,将开始安装TypeScript模板,在这里也有可能会安装失败,笔者就遇到过node版本问题导致安装失败的问题

只需要把node版本更改到10.17.0以上就可以正常安装啦,笔者这里就通过nvm来更改node版本(nvm的安装这里不作阐述)。
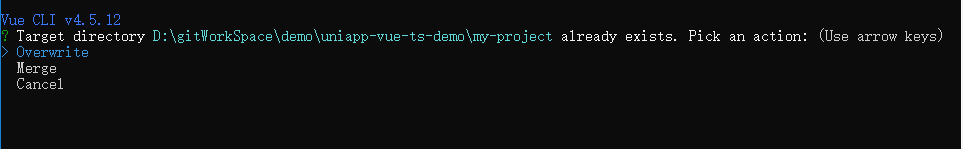
更改好版本之后,我们再进行一次安装,这时,会提示原来的项目已存在,选择一个操作:

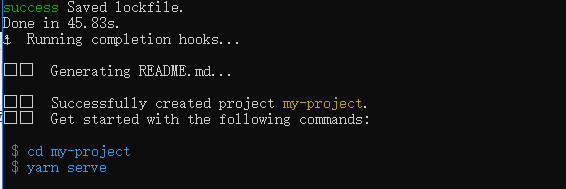
我们直接选择Override覆盖就好了。接下来重新执行一遍上述操作,看到该提示,就说明项目搭建完成了。

3.运行项目
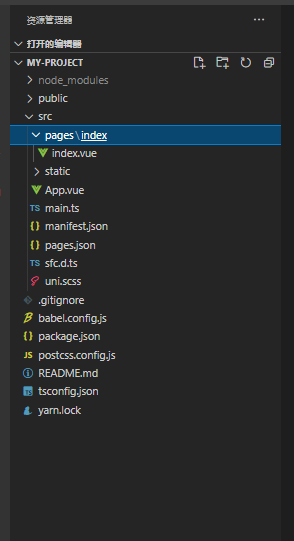
接下来我们用VSCode打开该项目:

我们打开一个新终端,输入 npm run dev:h5或yarn run dev:h5运行项目,打开页面是这个样子的:

这就说明咱们的项目真真正正的搭建成功啦!























 9437
9437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










