环境
Window10、Vue3+vite、配置:“three”: “^0.158.0”、建模工具:Blender
问题
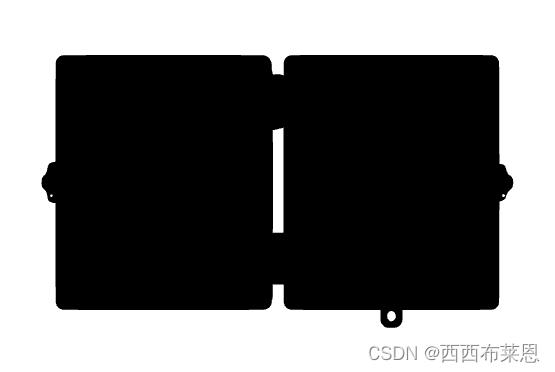
Threejs中gltf/glb格式的模型加载load成功了,但是整个模型显示的是黑色:

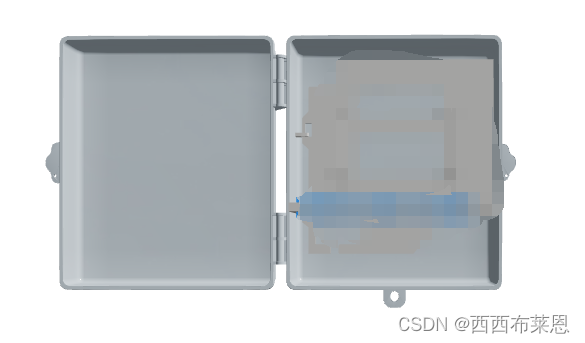
涉及隐私,图片打了马赛克,预期效果如图:

解决方法
1. 前提
先排查是模型加载不出来还是显示有问题,可以把背景色设置为白色或者直接Threejs模型在线预览
scene.background = new THREE.Color("#FFFFFF");
2. 设置
增加环境光和平行光(重要),设置一些材质参数
loader.load(model.url, function (gltf) {
const ambientLight = new THREE.AmbientLight(0xffffff, 1); // 白光,强度为1
scene.add(ambientLight);
const dirLight = new THREE.DirectionalLight('rgb(253,253,253)', 5);
dirLight.position.set(10, 10, 5); // 根据需要自行调整位置
scene.add(dirLight);
gltf.scene.traverse((child) => {
if (child.isMesh) {
child.material.side = THREE.DoubleSide; // 模型双面渲染
child.castShadow = true; // 光照是否有阴影
child.receiveShadow = true; // 是否接收阴影
child.frustumCulled = false;
}
});
// ...
});
3. 其它
一开始遇到模型显示黑色的时候,尝试了设置纹理参数,
但是有些阴影效果跟建模师给出的不一样,这里我建议和建模师沟通,到底是哪里效果不一样
原因分析
- 平台的问题。同样文件在其它平台可以正常渲染,比如Window自带的3D Viewer、3D模型在线查看器,在Threejs不行
- 文件格式的问题。不像3Dtiles,gltf/glb格式没有光源、光线这些参数,只是一个单体模型,Threejs想要还原Blender那种材质、阴影效果,还要开发人员自己配置一下环境参数





















 6789
6789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








