目录
五、鼠标事件 mouseenter (与mouseover的区别)
一、元素偏移量 offset 系列
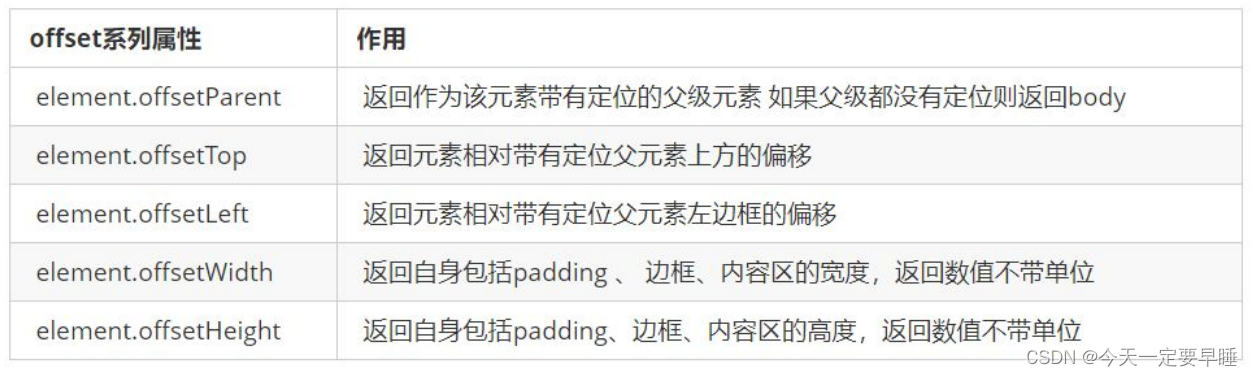
1.1 offset系列常用属性

offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以
动态的
得到该元素的
位置
(左偏移和右偏移)、大小(宽度和高度)以及其父元素(一定是加了定位的父元素)等。
其中位置是指:获得此元素距离(带有定位父元素)的位置;
大小是指:获得元素自身的大小(宽度高度都包含了内边距和边框);

注意:
1)offsetParent、offsetTop以及offsetLeft都与带了定位的父级元素有关,并且是用(子)元素来获取(也就是说这些都是(子)元素的属性);
2)以上所有属性的返回值都不带单位,并且只能获取不能修改(在赋值的时候要用style并且加上单位)
试一下:
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .father { /* position: relative; */ width: 200px; height: 200px; background-color: pink; margin: 30px; } .son { w








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










