我的第一个?
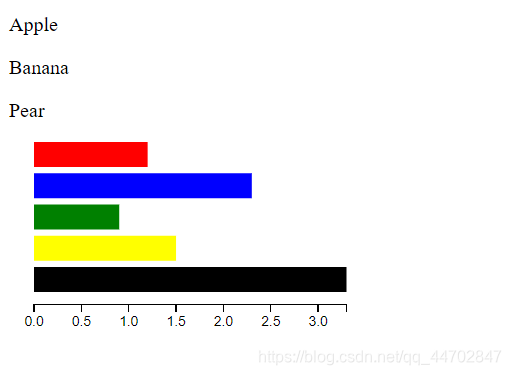
嗯 带坐标轴的丑陋且美丽的 条形图
——介绍完毕,接下来贴代码
我发现,我这个人,啥都不会,却啥都要学
氦,先学着吧
三天前?接触D3 js 啥都,不会,上学期学了点HTML了解了下CSS不知道算不算有点常识,硬着头皮,看了几页书,对着网站,敲的代码。
嗯,说说遇到的奇葩的事情:
- !一定一定要引用 d3.js 源文件嚯嚯嚯
- append 函数和 insert 函数插入元素的时候,谁在前面谁先搞事情,应该也算是个常识吧,我了解了(手动滑稽)另外,insert 不是inset!!
- 也不知道专业的术语叫什么,反正一行代码你敲完后一定要加分号,(不然他也不会报错,我找了好久呢,氦,心可真大,万分着急 氦溴)有头有尾鸭。还有js直接可以把好多个函数串起来,很神奇。
- 比例尺是个好东西,以后一定要熟练地敲出来
- 坐标轴这个东西要写在条形图的下面?我也不知道为什么,位置反了就不行了 汗- -||
效果图
(虽然很丑,但是是我亲手创造出来的)
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
var index = [0,1,2,3,4];
var color = ["red","blue","green","yellow","black"];
var ordinal = d3.scale.ordinal()
.domain(index)
.range(color);
var dataset = [1.2,2.3,0.9,1.5,3.3];
var min = d3.min(dataset);
var max = d3.max(dataset);
var linear = d3.scale.linear()
.domain([0,max])
.range([0,250]);
var rectHeight = 25;
svg.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








