el-button禁用模式下悬停显示信息
背景:
一个按钮如果被禁用掉了,可能用户会有些奇怪,咋回事呀,不给我点?为啥不给我点啊?总得阐述一下原因呀?于是乎就出现了这个问题,正常的用el-tooltips是没有效果的。得这样子写。
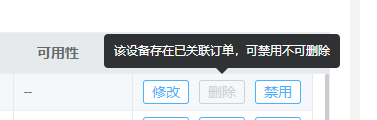
效果图:

代码实现:
<el-tooltip placement="top" :content="scope.row.isRelation?'该设备存在已关联订单,可禁用不可删除':''">
<div style="margin:0 10px">
<el-button
size="mini"
plain
:disabled="scope.row.isRelation"
@click="deleteDevice('single',scope.row)"
>删除</el-button>
</div>
</el-tooltip>























 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










