前端之JavaScript 数组常用方法的基本语法知识
我们常见的Web前端三巨头:HTML、CSS、JS(JavaScript)。
具体请移到【我的专栏】当中的前端——>前端之HTML+CSS;
而在这里我将图文并茂的介绍JS在Vscode中相关功能的运用,希望能够对你们有些帮助。
JavaScript 数组常用方法
帮助我们对数组进行快速操作的方法
- push()
语法 : 数组.push( 数据 ) 书写格式例子:arr.push( ‘追加的’ )
作用 : 将数据追加到数组的末尾
返回值 : 追加数据后数组最新的长度 - pop()
语法 : 数组.pop() 书写格式例子:arr.pop()
作用 : 删除数组最后一个数据
返回值 : 被删除的数据 - unshift()
语法 : 数组.unshift( 数据 ) 书写格式例子:arr.unshift( ‘添加的’ )
作用 : 将数据添加到数组的最前
返回值 : 添加数据后数组最新的长度 - shift()
语法 : 数组.shift() 书写格式例子:arr.shift()
作用 : 删除数组最前一个数据
返回值 : 被删除的数据 - reverse()
语法 : 数组.reverse() 书写格式例子:arr.reverse()
作用 : 将数组反转
返回值 : 反转后的数组 - splice()
语法 : 数组.splice( 开始索引, 多少个, 要插入的数据 ) 书写格式例子:arr.splice( 1, 1, ‘新来的’ )
开始索引 : 默认是 0
多少个 : 默认是 0
要插入的数据 : 默认是没有
作用 : 删除数组中若干数据, 并选择是否插入新的数据
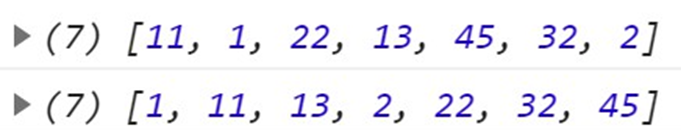
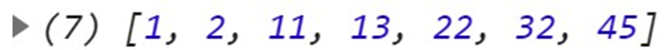
返回值 : 以新数组的形式返回被删除的数据 - sort()
语法 :
数组.sort() 书写格式例子:arr.sort()

数组.sort( function (a, b) { return a - b } )
书写格式例子:arr.sort( function (a, b) { return a - b } )

数组.sort( function (a, b) { return b - a } )
书写格式例子:arr.sort( function (a, b) { return b - a } )








 本文介绍了JavaScript中常用的数组操作方法,包括push()、pop()、unshift()、shift()、reverse()、splice()、sort()、join()、concat()、slice()、indexOf()、forEach()、map()、filter()、every()和some(),详细解析了它们的语法、作用和返回值,帮助理解如何在VSCode中使用这些方法。
本文介绍了JavaScript中常用的数组操作方法,包括push()、pop()、unshift()、shift()、reverse()、splice()、sort()、join()、concat()、slice()、indexOf()、forEach()、map()、filter()、every()和some(),详细解析了它们的语法、作用和返回值,帮助理解如何在VSCode中使用这些方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








