
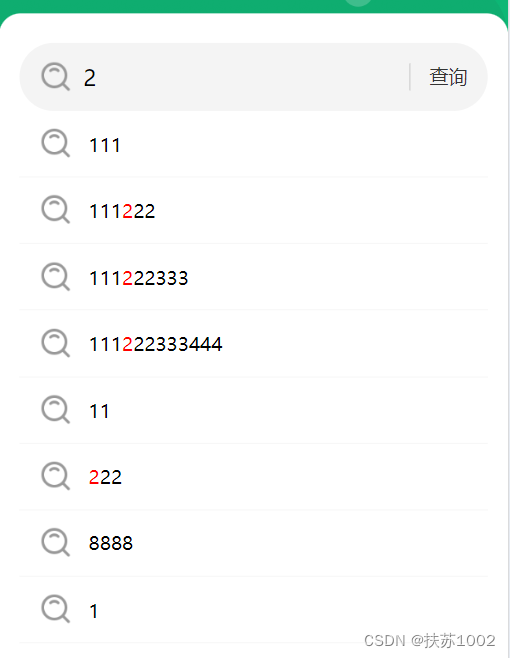
- 关键v-html
<!-- 模糊查询下拉面板 -->
<view v-for="item in historyList" :key="item">
<!-- 每一条模糊匹配的记录 -->
<view v-html="renderColor(item)"></view>
</view>
- renderColor代码
// 搜索关键词
const keyWords = ref('')
// 处理搜索标红
const renderColor = (item) => {
if (keyWords.value !== '' && item.indexOf(keyWords.value) !== -1) {
return item.replace(keyWords.value, `<font style="color: red">${keyWords.value}</view>`)
}
return item
}
























 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








