音乐播放器项目-歌曲播放
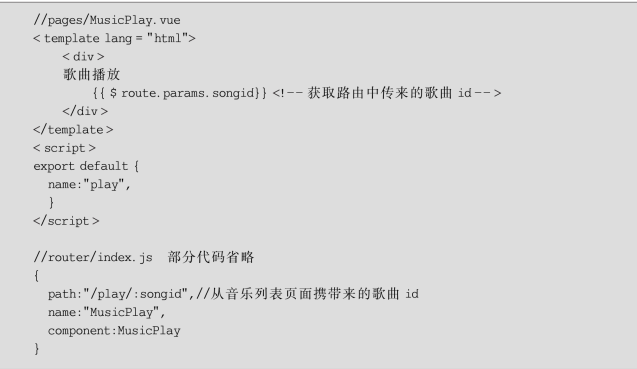
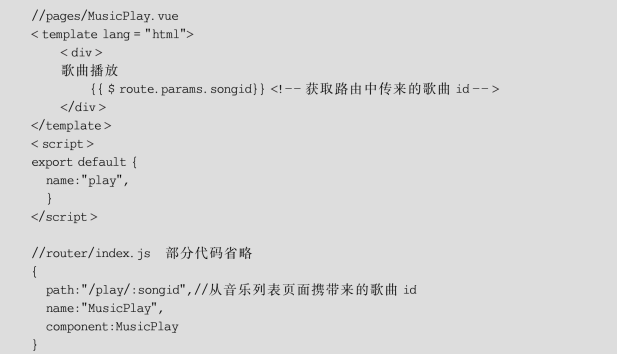
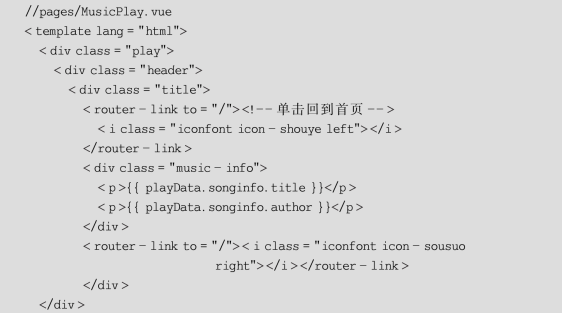
当单击歌名(包括歌手下的音乐列表)时,应该跳转并携带歌曲的songid值到歌曲播放页面,以便播放对应的歌曲。创建歌曲播放页面MusicPlay.vue,并且进行路由配置,代码如下:

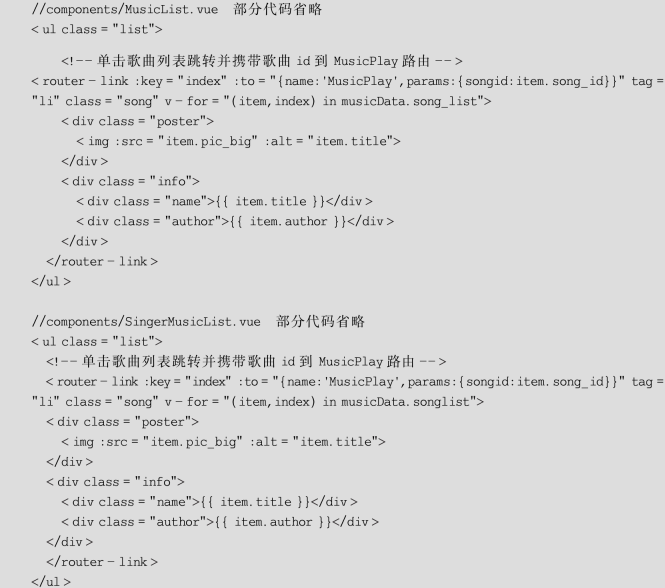
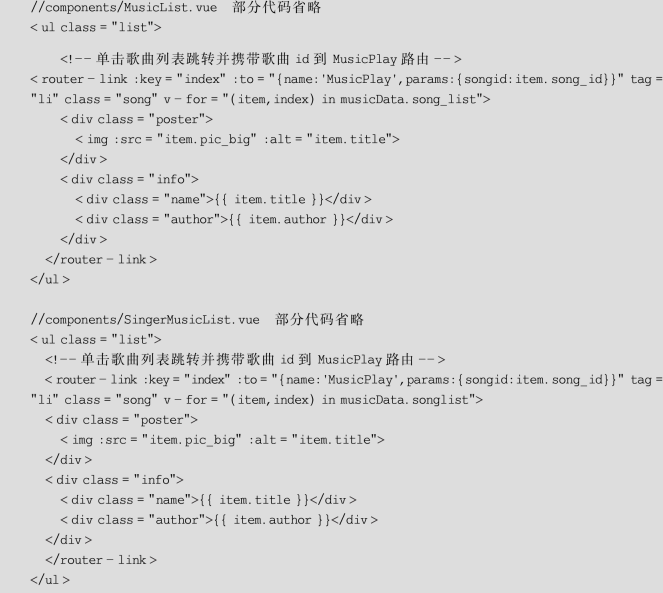
我们单击的音乐列表所在的页面是MusicList.vue和SingerMusicList.vue,要想单击音乐跳转到播放页面就需要把li 替换成路由跳转标签router-link ,并且携带歌曲songid值到歌曲播放页面,代码如下:

这样我们在单击任意一首歌时都能跳转到歌曲播放页面,并能成功地接收歌曲id值。在MusicPlay.vue页面,根据得到的动态歌曲id值可访问百度音乐歌曲接口,从而获取歌曲进而播放,代码如下:

这样我们在单击任意一首歌时都能跳转到歌曲播放页面,并能成功地接收歌曲id值。在MusicPlay.vue页面,根据得到的动态歌曲id值可访问百度音乐歌曲接口,从而获取歌曲进而播放,代码如下:

注意:关于使用file_link不能播放的问题,是因为百度使用Http中的Referer头字段来防止盗链,在index.html文件中加上meta name="referrer"content="never置,代码如下:

我们单击的音乐列表所在的页面是MusicList.vue和SingerMusicList.vue,要想单击音乐跳转到播放页面就需要把li 替换成路由跳转标签router-link ,并且携带歌曲songid值到歌曲播放页面,代码如下:

这样我们在单击任意一首歌时都能跳转到歌曲播放页面,并能成功地接收歌曲id值。在MusicPlay.vue页面,根据得到的动态歌曲id值可访问百度音乐歌曲接口,从而获取歌曲进而播放,代码如下:

注意:关于使用file_link不能播放的问题,是因为百度使用Http中的Referer头字段来防止盗链,在index.html文件中加上meta name="referrer"content="never"这一句让发送出去的Http包都不含Referer字段就可以了。
数据加载完毕后,渲染歌曲播放页面,并加入一些阿里巴巴矢量图标,代码如下:

























 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










