04建立Vue项目
一、初步建立一个Vue项目
1、首先要下载一个node.js(到官方下载新版)根据自己电脑配置下载
官方链接http://nodejs.cn/download/
2、安装 Node.js (在cmd中写)
- 淘宝镜像加速器
//下载cnpm(能用npm尽量用)
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
- 安装 vue-cli
cnpm install vue-cli -g
- 测试是否安装成功
vue list
正式创建
创建一个基于webpack的Vue程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名
cd 存放项目的目录
vue init webpack myvue
初始化并运行
- cd myvue
- npm install
- npm run dev
- 安装并运行成功后在浏览器输入:http://localhost:8080
安装webpack
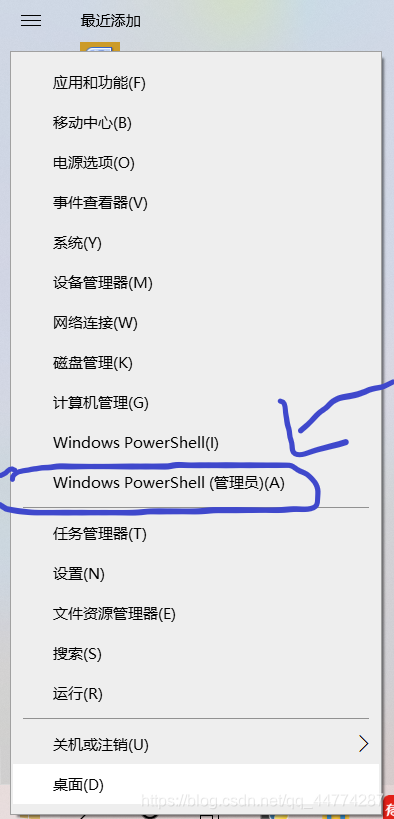
在超级管理中写代码,点击第一个Windows

- npm install webpack webpack-cli -g(注这里下了两个版本)
- webpack -v
- webpack-cli -v
建立一个真正的Vue项目
- cd F:\VueProject
- vue init webpack hello-vue(这一步请看前面的一部)
- cd .\hello-vue\
- npm i element-ui -S
- npm install vue-router --save-dev
- npm install sass-loader node-sass --save-dev(或者npm install sass-loader node-sass vue-router --save-dev --registry=http://registry.npm.taobao.org
) - npm install




















 3107
3107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








