有一个新增功能,需要点击后弹出对话框并重置表单,本来是直接在那个功能中添加了重置方法

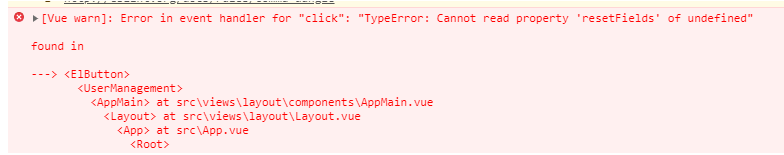
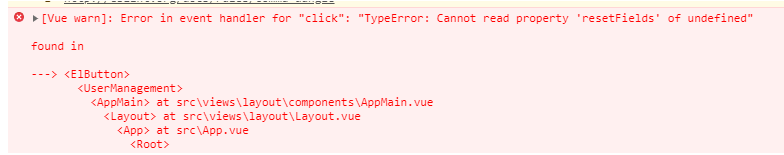
但会报如下的错误

起初一直想不明白,以为新增和对话框表单是独立的,所以获取不到,但是this.$refs就可以获取到所有的表单实例
原因:查阅之后,才知道这样报错,是因为数据加载的时候,隐藏的弹出框并没有渲染进dom里面,所以$refs并没有获取到dom元素
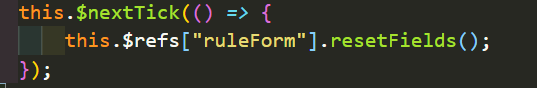
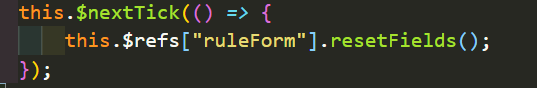
解决办法:就是将这个重置方法变为异步,让它等到dom渲染完再加载就可以解决这个问题了

有一个新增功能,需要点击后弹出对话框并重置表单,本来是直接在那个功能中添加了重置方法

但会报如下的错误

起初一直想不明白,以为新增和对话框表单是独立的,所以获取不到,但是this.$refs就可以获取到所有的表单实例
原因:查阅之后,才知道这样报错,是因为数据加载的时候,隐藏的弹出框并没有渲染进dom里面,所以$refs并没有获取到dom元素
解决办法:就是将这个重置方法变为异步,让它等到dom渲染完再加载就可以解决这个问题了

 2万+
2万+
 1707
1707
 870
870
 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


