问题:
项目中遇到的问题,记录一下


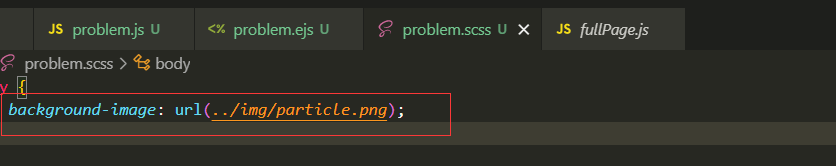
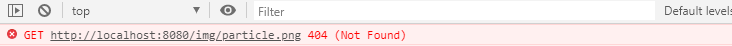
插入背景图后,会出现如下错误,应该是图片找不出
分析:
解决:
解决办法1:打开注册表,到这个路径
“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\Accepted Documents”,
在右边右键“新建”->“字符串值” 紧接着最大的数字命名,我这里是3,故命名为4,并赋值为“image/png”。
解决办法2:找到“HKEY_LOCAL_MACHINE/SOFTWARE/MICROSOFT/INTERNET EXPLORER/EMBEDEXTNTOCLSIDMAPPINGS/”
看看这个项目下面有没有.png。如果没有新建项目.png,然后把项目.png下面的"默认"键的键值修改为
“02BF25D5-8C17-4B23-BC80-D3488ABDDC6B”。如果有.png项,看看"默认"键的键值是否同上,不同就修改一下,
保存后关闭regedit,重启浏览器,这时候png图片就能显示了,亲测有用,任意一种方法都可以,但是修改完一定要重启才可以,导致的原因是电脑上缺少相应的配置。






















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








