难题
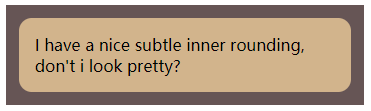
有时我们需要一个容器,只在内侧有圆角,而边框或描边的四个角在外部仍然保持直角的形状,如图:

我们会有常规的标签嵌套方案:
标签嵌套方案
可使嵌套的内标签设置圆角效果,就完成了我们想要的效果。
代码展示:
.div1 {
max-width: 332px;
background: #655;
padding: .8em;
}
.div1>div {
max-width: 300px;
background: tan;
border-radius: .8em;
padding: 1em;
}
<div class="div1">
<div>
I have a nice subtle inner rounding, don't i look pretty?
</div>
</div>
box-shadow+outline 方案
上面的方法很好,但是要求我们使用两个元素,而我们的新方案只需要一个元素就可以实现我们的效果!
代码展示:
div {
max-width: 300px;
background: tan;
padding: 1em;
border-radius: .8em;
box-shadow: 0 0 0 .5em #655;
outline: .8em solid #655;
/*将outline与上例内边距设置为一样的值*/
}
<div>
I have a nice subtle inner rounding, don't i look pretty?
</div>
因为outline描边不会贴合border-radius产生的圆角,所以我们可以利用box-shadow来填补空白,但是为了效果可以达成,扩张半径的值要比描边的宽度值小。





















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








