难题
条纹并不是我们实现的唯一背景图案,我们利用css渐变来创建任何种类的几何图案几乎都是有可能的,只不过这种方法太实际,我们可能稍不留神,就弄出一大块无法维护的代码。css图案可以算是一个值得使用css预处理器(如sass)来减少代码冗余的案例。
网格
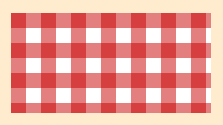
把多个渐变图案组合起来,让他们通过彼此透明的区域显示。如下图桌布效果:
效果展示

代码展示
background: white;
background-image: linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 0), linear-gradient(rgba(200, 0, 0, .5) 50%, transparent 0);
background-size: 30px 30px;
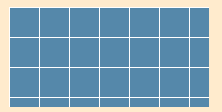
在某些情况下,我们希望网格中每个格子大小是可以调整的,而网格线条的粗细保持固定。如图:

background: #58a;
background-image: linear-gradient(to right, white 1px, transparent 0), linear-gradient(white 1px, transparent 0);
background-size: 30px 30px;
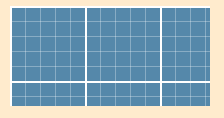
还可以把两幅不同线宽不同颜色的网格图案叠加,得到一个更加逼真的蓝图网格;

background: #58a;
background-image: linear-gradient( white 2px, transparent 0), linear-gradient(90deg, white 2px, transparent 0), linear-gradient(hsla(0, 0%, 100%, .3) 1px, transparent 0), linear-gradient(90deg, hsla(0, 0%, 100%, .3) 1px, transparent 0);
background-size: 75px 75px, 75px 75px, 15px 15px, 15px 15px;
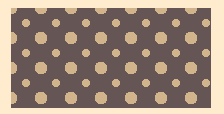
波点
径向渐变

background: #655;
background-image: radial-gradient(tan 20%, transparent 0), radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
利用background-position偏移定位第二层背景。
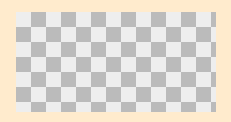
棋盘

利用如下贴片,和背景定位,实现棋盘效果。


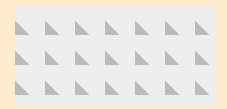
我们用两个直角三角形拼成我们想要的方块。
background: #eee;
background-image: linear-gradient(45deg, transparent 75%, #bbb 0), linear-gradient(45deg, #bbb 25%, transparent 0), linear-gradient(45deg, transparent 75%, #bbb 0), linear-gradient(45deg, #bbb 25%, transparent 0);
background-position: 15px 15px, 0 0, 0 0, 15px 15px;
background-size: 30px 30px;
拓展
作者css图案库
https://leaverou.github.io/css3patterns/#
我们还可以将上述技巧与混合模式(blending mode)结合起来,详见:





















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








