组件中导入behaviors ,可以将behaviors中数据方法 占为己用!


创建了一个 .JS文件,其中调用behavior() 这个函数,应该是个构造函数,和别的.JS文件中的page(){}! 然后在将这个函数导出(moudle.exports)


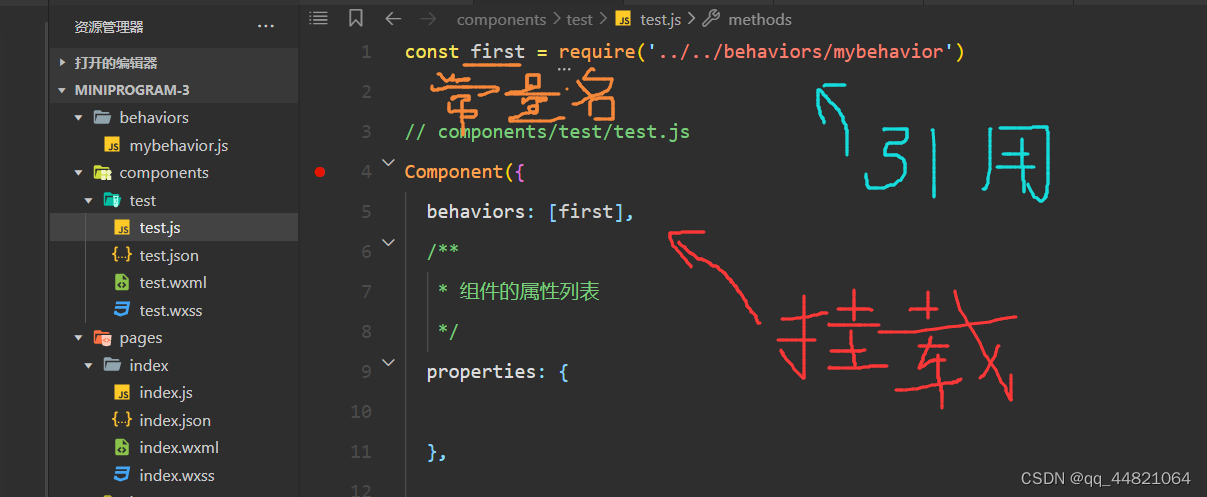
然后在组件中进行两个步骤 1.进行下图的引用 ,使用的是require()这个函数进行引用 2.同时进行挂载,在components中采用 behaviors: [ 常量名] 的形式进行挂载


因为是在自定义组件中的.wxml中去调用behaviors中的数据,为了能在页面中显示出效果,即所谓的要在tobar页面中显示内容。我们需要把这个自定义组件引用出去,具体看我的上一篇博文自定义组件的创建和引用





















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








