
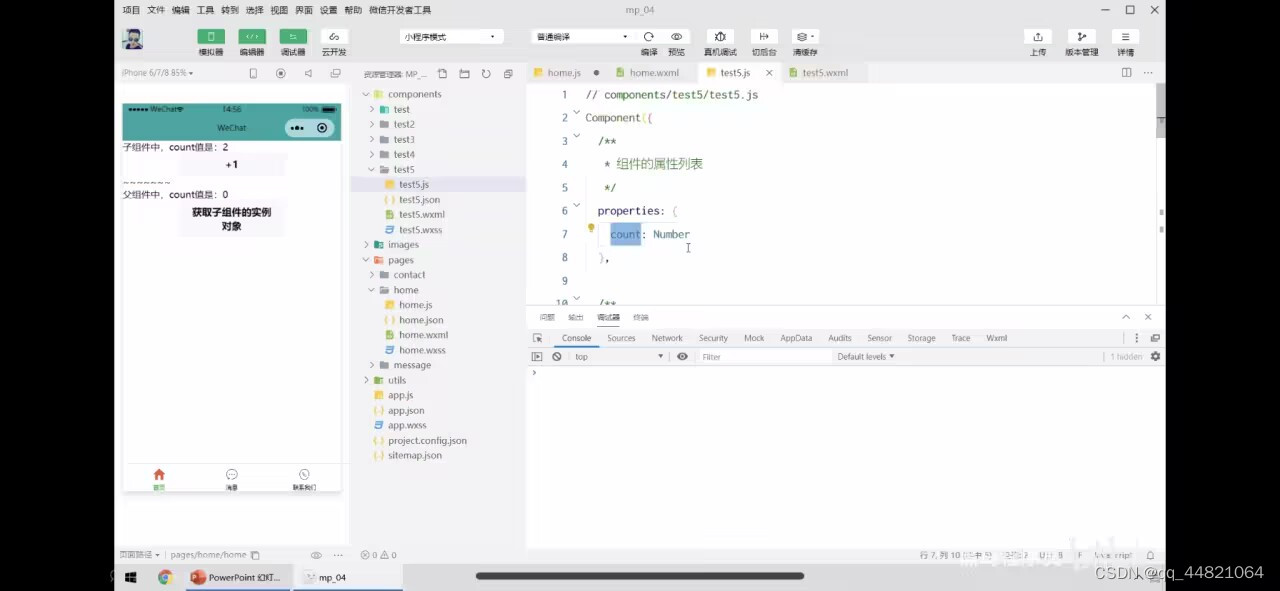
不能使用标签选择器,否则返回的是null
- 在自定义组件中,声明了类名选择器或者是id选择器,在父组件中用this.selectComponent(class或id)去关联 ,就可以使用子组件的属性和方法呢!
父组件的.JS文件中 <zujian class="名字" id =“名字”> </zujian>
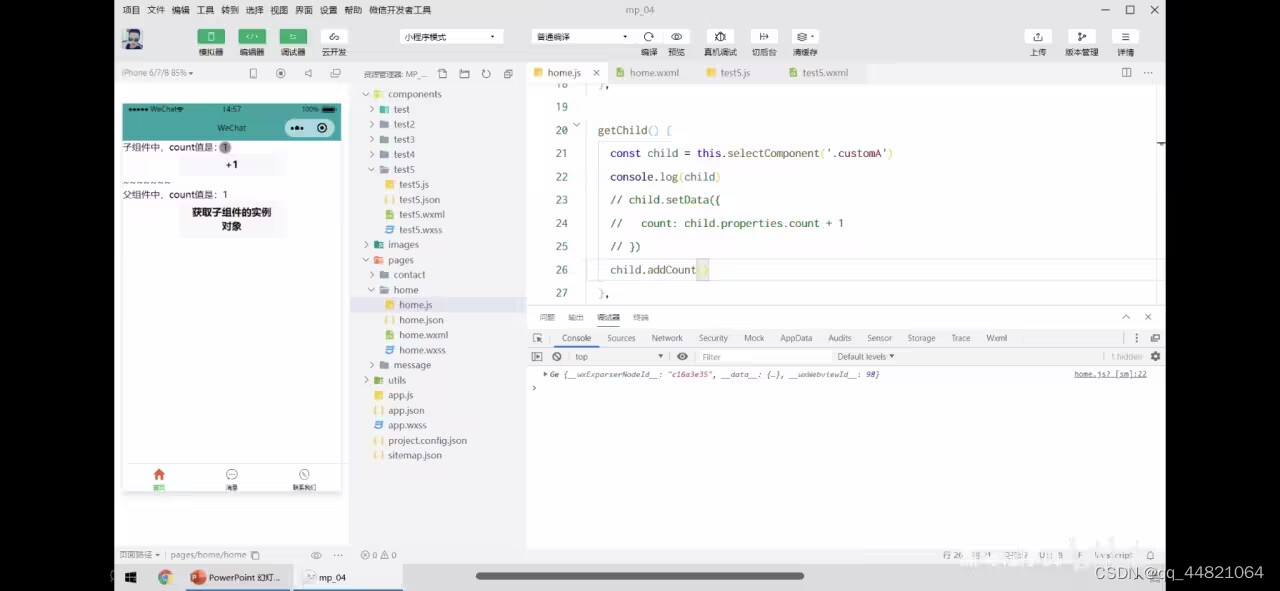
然后在父组件的.wxml中的触发函数中写入 this.selectComponent('.class名') this.selectComponent('#id名')
这样就关联了子组件。正如selecComponent的字面意思 ,选择组件。
- 一般把this.selectComponent('.class名')赋值给一个变量 ,即 const variantname =this.selectComponent('.class名') 加上const是将其变成一个常量, 变量名:variantname
然后这个变量名关联了子组件 ,便可调用子组件中的 属性值和方法呢!!!


























 2092
2092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








