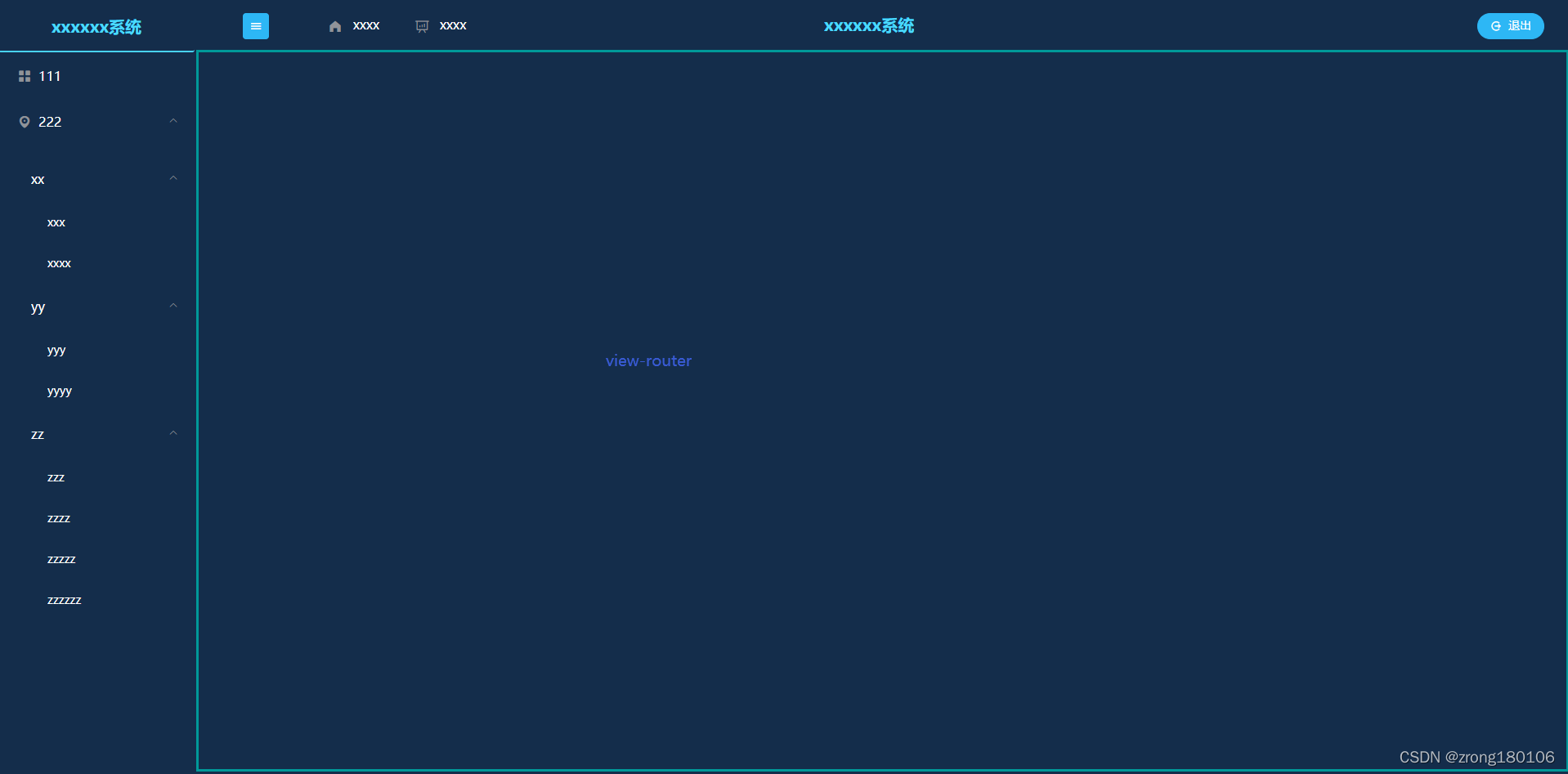
首页布局如下
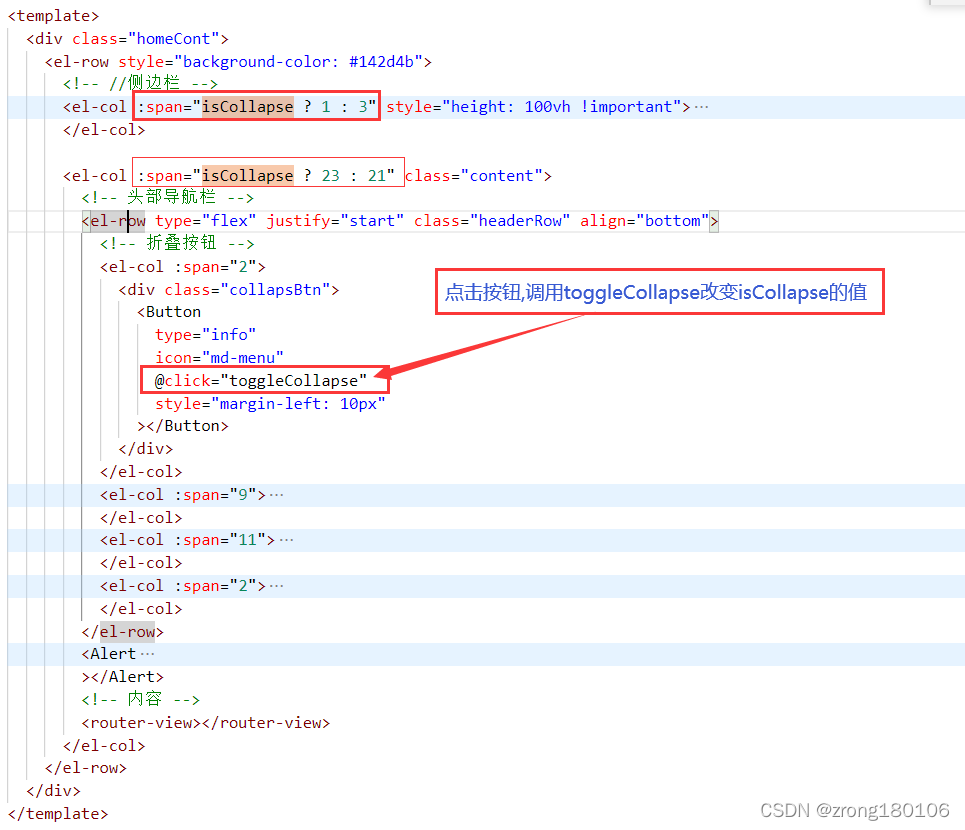
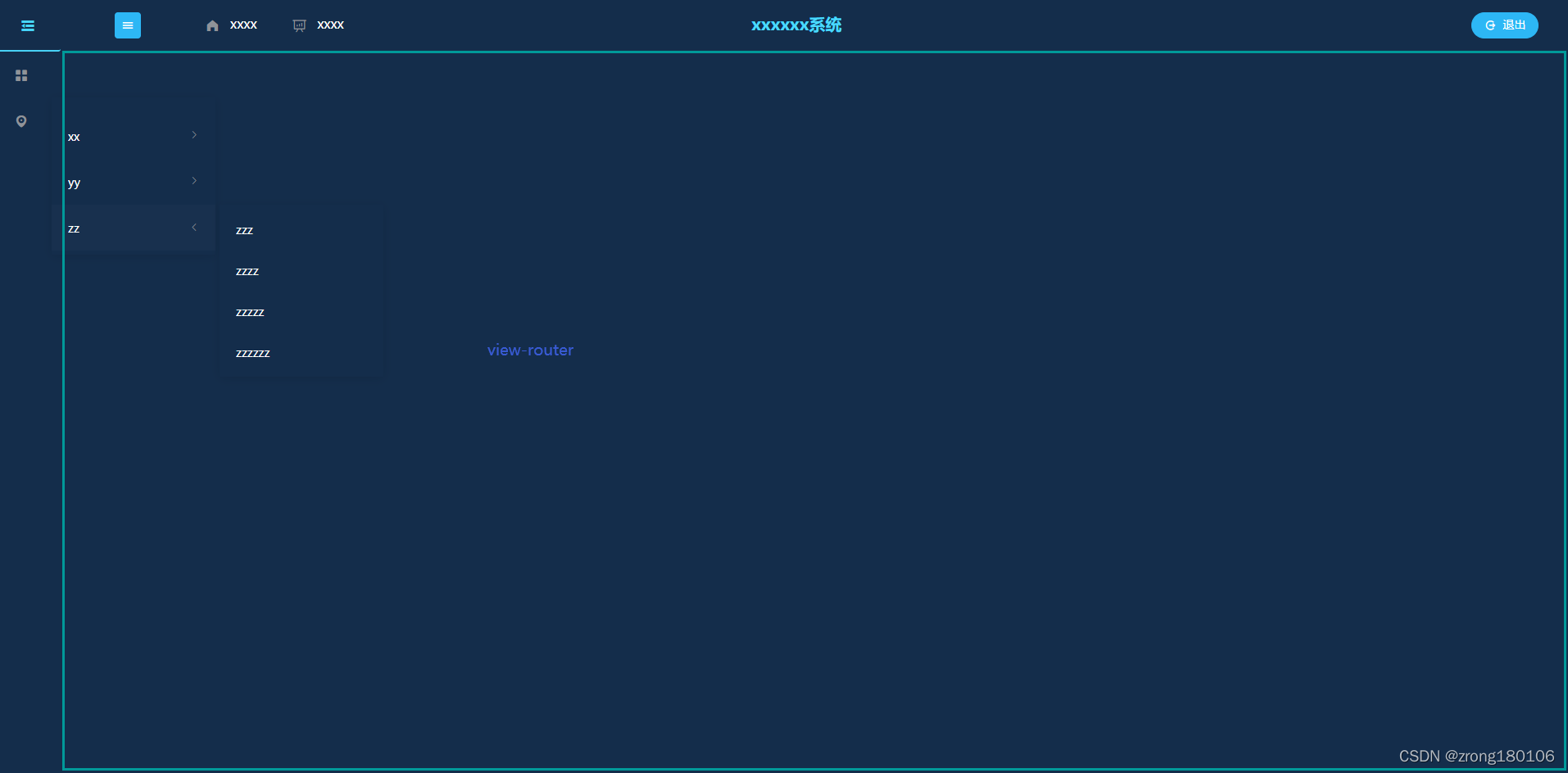
要求点击按钮,将侧边栏收缩,
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。


methods: {
// 点击按钮,切换菜单的折叠与展开
toggleCollapse() {
this.isCollapse = !this.isCollapse;
},
}侧边栏代码
<!-- //侧边栏 -->
<el-col :span="isCollapse ? 1 : 3" style="height: 100vh !important">
<div class="title-text">
<span>
<span v-show="!isCollapse">xxxxxx系统</span>
<span v-show="isCollapse">
<i class="el-icon-s-fold"></i>
</span>
</span>
</div>
<el-menu
class="el-menu-vertical-demo"
:default-active="this.$route.path"
router
text-color="#fff"
:collapse="isCollapse"
:unique-opened="true"
>
<el-menu-item key="1" index="/home/homepage">
<i class="el-icon-menu"></i>
<span slot="title">xxxx</span>
</el-menu-item>
<el-submenu index="subCompany">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">xxxx</span>
</template>
<el-menu-item-group>
<el-submenu
v-for="(item, index) in menuList"
:index="'' + index"
:key="index"
>
<template slot="title">
<i :class="item.icon"></i>
<span>{{ item.company_name }}</span>
</template>
<el-menu-item
v-for="(subItem, index) in item.refuel_station_list"
:key="index"
>
<span>{{subItem.station_name}}</span>
</el-menu-item>
</el-submenu>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>data(){
return{
//侧边栏信息
menuList: [
{
id: 0,
authName: "xxxx",
children: [
{ authName: "xxx",id: 1,path: "xxx",parentid: 0,},
{ authName: "xxxx", id: 2, path: "xxxx", parentid: 0 },
],
},
{
id: 1,
authName: "yy",
children: [
{ authName: "yyy", id: 1, path: "yyy", parentid: 1 },
{ authName: "yyyy", id: 2, path: "yyyy", parentid: 1 },
],
},
{
id: 2,
authName: "zz",
children: [
{ authName: "zzz",id: 1,path: "zzz",parentid: 2 },
{ authName: "zzzz", id: 2, path: "zzzz", parentid: 2 },
{ authName: "zzzzz", id: 3, path: "zzzzz", parentid: 2 },
{ authName: "zzzzzz", id: 4, path: "zzzzzz", parentid: 2 },
],
},
],
}
}效果


补充路由:





















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








