我这里省略了通过three.js在前端实现动画渲染过程,(其他文章中介绍)
通过canvas拿到这个动画的所有帧图片,主要是对图片的操作
这些帧图片存入imgArr[]数组中,命名为1.png、2.png、3.png、......... 352.png
参考:
https://github.com/ffmpegwasm/ffmpeg.wasm/blob/master/docs/api.md#ffmpeg-fs
https://github.com/skywalk94/img-to-video
1. 安装:
> npm install @ffmpeg/core@0.10.0 -S
> npm install @ffmpeg/ffmpeg@0.9.8 -S
2. 引入
> import { createFFmpeg, fetchFile } from '@ffmpeg/ffmpeg';
3. 初始化
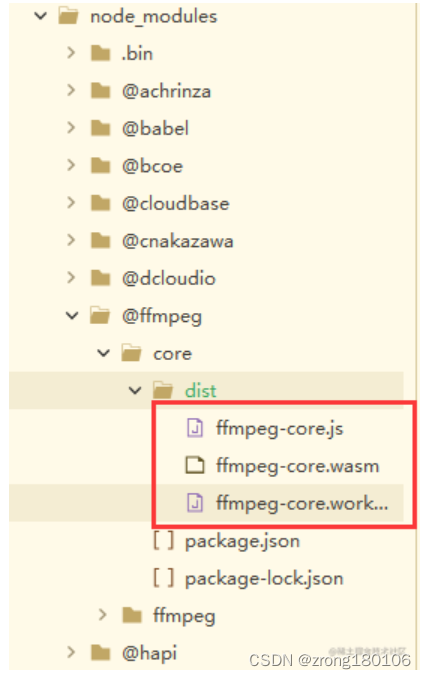
需要把这三个文件复制放到public文件夹下面

4. 使用
data() {
return {
imgArr: [],
ffmpeg: null,
videoTime: 10,
}
}, async imgToVideo() {
this.ffmpeg = createFFmpeg({
corePath: "/ffmpeg-core.js",
// log: true,
});
if (!this.ffmpeg.isLoaded()) {
await this.ffmpeg.load()
}
// fetchFile(media): 用于从各种资源中获取文件的辅助函数。
// this.imgArr[]为图片数组,里面包含所需合成图片的base64编码
for (let i = 0; i < this.imgArr.length; i++) {
this.ffmpeg.FS('writeFile', `${i}.png`, await fetchFile(this.imgArr[i]))
}
var time = this.videoTime.toString()
console.log('time', time)
await this.ffmpeg.run('-r', '24', '-f', 'image2', '-i', '%d.png', '-t', time, 'video.mp4') // 所有参数都为字符串
const data = this.ffmpeg.FS('readFile', 'video.mp4')
this.videoUrl = URL.createObjectURL(new Blob([data.buffer], {
type: 'video/mp4'
}))
console.log('视频地址:', this.videoUrl)
document.querySelector("#videoContainer").style.display = "block";
},
想要在视频中加上声音只需要在this.ffmpeg.run()中加两个参数'-i'和bg即可
const bg = 'bg'
this.ffmpeg.FS('writeFile', bg, await fetchFile(this.audio)).
await this.ffmpeg.run('-r', '24', '-f', 'image2', '-i', '%d.png', '-i', bg, '-t', time, 'video.mp4')





















 2100
2100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








