HTML概述
HTML 指的是超文本标记语言 (HyperText Markup Language)。
超文本:是指页面内可以包含图片、链接、声音,视频等内容
标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)
利用HTML语言把我们需要的内容显示到网页上去,但是HTML并不显示。
HTML声明
html4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
html5的文档声明
<!DOCTYPE html> 如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现。
HTML基本语法
HTML基本语法
(1). html中所有的内容都包含在了<html1>所有内容</html1>当中,该标签为网页的跟标签,标记语言必须有一个跟标签
<!DOCTYPE html><!-- 声明html语句 -->
<html><!-- 其他所有语句都包含在这个标签中 即头部部分和主体部分-->
<head>
</head>
<body>
</body>
</html>
(2). Head标签(标签)包含了所有的头部标签标签。
<title>标签可定义网页的标题
<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描 述和关键词。标签位于文档的头部
<meta charset="utf-8" />设置网页字符集
<!DOCTYPE html><!-- 声明html语句 -->
<html><!-- 其他所有语句都包含在这个标签中 -->
<head>
<meta charset="utf-8">
<title>一起来学html</title><!-- 为网页添加名称 -->
</head>
<body>
</body>
</html>

<meta name=“keywords” content=“手机,家电">为搜索引擎提供,网站的关键字为手机,家电
<meta name="description" content="免费 Web & 编程 教程">为搜索引擎提供,网站的描述免费 web和编程 教程
<meta name="author" content=“jim">为搜索引擎提供网站的作者为jim
<link href="ico地址" rel="icon" >设置网站的图标
<!DOCTYPE html><!-- 声明html语句 -->
<html><!-- 其他所有语句都包含在这个标签中 -->
<head>
<meta charset="utf-8">
<link href="img/hao123.png" rel="icon" /><!-- 将hao123图标添加进入标题处 -->
</head>
<body>
</body>
</html>

一个html基本结构如下图所示:

(3). HTML注释:<!-- 注释内容 --> 注释后的内容不会显示在网页上
(4). 标签与标签属性
标签:HTML使用标记标签来描述网页。
结构:分为两种,
闭合标签
(
有标签内容
): <标签名
>
标签内容
</
标签名
>
自闭合标签
(
无标签内容
): <标签名
/>
标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用 特性。如:<body text=”red”>
属性的格式 :属性名
= “
属性值
“
属性的位置: <标签名 属性名
= “
属性值
“ >xxx</
标签名
>
添加多个属性: <标签名 属性名
= “
属性值
“
属性名
= “
属性值
“ >xxx </
标签名
>
基本常用标签
标题标签
<h1></h1>…..<h6></h6>可使用align = "center/right"属性使其居中,居右,默认为局左
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
</body>
</html>
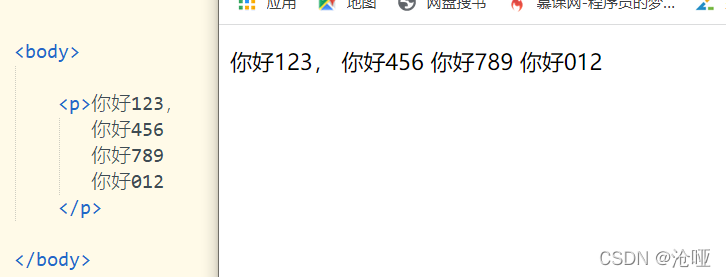
段落标签 <p></p>,段落标签不加其他标签的话,网页文字不会识别其他特殊符号,如换行等。

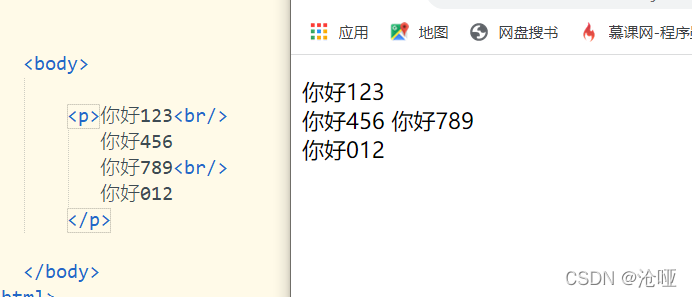
换行标签 <br/>若需要换行操作则需要换行标签来进行,如下图所示。

列表
无序列表
<ul><li></li></ul>前面没有序号,有一个默认图标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul>
<li><a >第一章</a></li>
<li><a >第二章</a></li>
<li><a >第三章</a></li>
<li><a >第四章</a></li>
<li><a >第五章</a></li>
<li><a >第六章</a></li>
</ul>
</body>
</html>
有序列表<ol><li></li></ol>列表前默认有序号,也可以使用type加属性来添加其他例如:type="A"

超链接
<a></a>使用规定按钮来进行网页转换或其他功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<a href="https://www.baidu.com/" target="_blank">百度</a><!-- href="需要打开的地址,必须要有",target= "_blank"表示在新的页面打开,百度两字为按钮 -->
</body>
</html>


●
图像标签
<img/>使用img在网页中插入图片,只是引用图片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img src= "../img/peach.jpg"/><!-- src中保存的是图片地址 -->
</body>
</html>
使用超链接标签来制作锚点,此处案例是点击某个章节直接到达该章节所在位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<body bgcolor="bisque">
<h1 align="right">斗破苍穹</h1>
<ul>
<li><a href = "#第一章">第一章</a></li>
<li><a href = "#第二章">第二章</a></li>
<li><a href = "#第三章">第三章</a></li>
</ul>
<h3 align="center"><a name = "第一章">第一章 林动</a></h3>2
<p>“唔。”<br/>
当林动费尽所有的力气睁开那有些沉重的眼皮时,简陋而整洁的房间顿时出现在眼中,熟悉的
一幕让得他愣了愣,
旋即连忙转头,果然是见到,在那房中,一男一女两道身影正坐在桌旁。<br/>
“爹,娘……”<br/>
</p>
<br/>
<br/>
<br/>
<h3 align="center"><a name = "第二章">第二章 通背拳</a></h3>
<p>清晨,大雾笼罩着这座僻静的山峰,白蒙蒙的,让人的视线,都是变得模糊了起来。<br/>
“呼……呼……”<br/>
在山顶后山的一片密林之中,突然间有着一种极为激烈的喘息声传出,视线拉近,只见得在
那林间的一处空地上,
一道短小的身影,双手正挂在一根粗壮的树干上,小小的身体借助着手臂的拉扯之力,不断
的上下起伏着,而且在起伏间,
他的身体呈现一个有些怪异的姿势,这种姿势,更是让得浑身的肌肉,都是一起的运动了
起来。
</p>
<br/>
<br/>
<br/>
<h3 align="center"><a name="第三章">第三章 石符</a></h3>
<p>
“出声了!”<br/>
空地上,林动怔怔的望着拳头,小脸上涌现难以掩饰的欣喜之色,不过抬起头来
时,却是见到林啸慢吞吞的身影已是走出了树林。<br/>
“嘿嘿,明天再给爹看看,让他惊喜一下。”见状,林动一咧嘴,突然感到手臂上
传来阵阵疼痛,急忙撸起袖子,
却是发现其手臂上布满着一道道血红的印子,甚至还有着一些地方皮层都是被搽
掉,鲜血不断地渗透而出。
</p>
<h3 align="center"><a name="第四章">第四章 通背拳</a></h3>
<h3 align="center"><a name="第五章">第五章 通背拳</a></h3>
</body>
</html><! -- 超链接标签定位地址,点击超链接标签直接跳转到所对应的地址处-->
<li><a href = "#第十章">第一章</a></li>
<! -- 地址标签-->
<h3 align="center"><a name = "第十章">第一章 林动</a></h3>
特殊符号转义
在HTML中预留了一些字符。 这些预留字符是不能在网页中直接使用的。
比如< 和 >,我们不能直接在页面中使用< 和 >号,因为浏览器会将它解析为html签。<b> 会被解析为b标签,空格,再多的空格都会当一个空格处理。为了可以使用这些预留字符,我们必须在html中使用字符转义。
小于号< :&It
版权(C) :©
大于号> :>
商标(TM) :&trade
空格 :  
注册商标(R) :®
表格(<table></table>)
表格的基本构成标签有
table标签:表格标签
tr
标签:表格中的行
th
标签
:
表格的表头,表格中的数据都必须放在单元格中,表头内容居中加粗
td
标签:表格单元格
表格的一些基本属性:Border:边框属性。 border="数字";
background :设置背景图像 。 background="图片位置";
bgcolor : 设置背景颜色。 bgcolor= "颜色",可以在任意标签中
bordercolor : 设置边框颜色。 bordercolor = "颜色"
width,height :设置表格,单元格长,宽。 width= "数字" height ="数字"
cellpadding :设置内容到边框的距离 。 cellpadding ="数字"
cellspacing :设置单元格之间的距离,默认为两个像素。cellspacing ="数字"
单元格合并 :colspan属性 :跨列合并,即合并同一行的单元格,colspan= "数字"
rowspan属性: 跨行合并 ,即合并同一列的单元格,rowspan= "数字"
合并后的单元格一个可以代表多个单元格,即在某一行或者某一列无需在写其他的单元格
表单<form></form>
网页上的表单有许多可以输或选的组件,用户可以在表单中输入信息,最终将表单数据提交到服务器上。




















 2878
2878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








