在vue中使用jsmind生成思维导图
前景: 项目中有涉及到多层级的数据结构,思维导图的方式更方便查看数据的关系
技术实现:jsmind
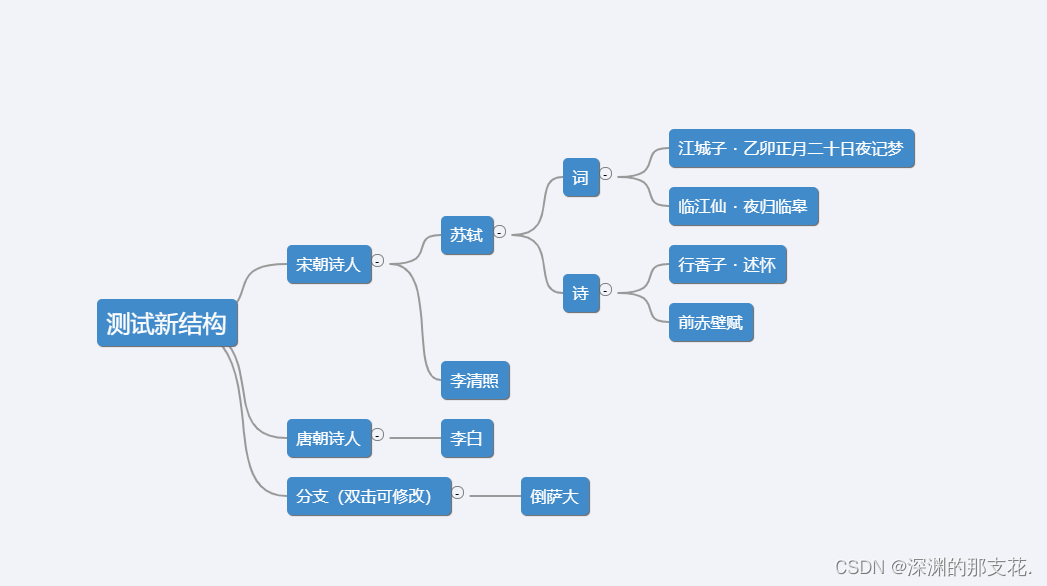
实现效果:

安装
npm i jsmind
代码
<template>
<div id="jsmind_container"></div>
</template>
<script>
import 'jsmind/style/jsmind.css'
import jsMind from 'jsmind/js/jsmind.js'
window.jsMind = jsMind
require('jsmind/js/jsmind.draggable.js')
require('jsmind/js/jsmind.screenshot.js')
export default {
data() {
return {
mind: {
/* 元数据,定义思维导图的名称、作者、版本等信息 */
meta: {
name: "思维导图",
author: "hizzgdev@163.com",
version: "0.2"
},
/* 数据格式声明 */
format: "node_tree",
/* 数据内容 */
data: {}
},
options: {
container: "jsmind_container", // [必选] 容器的ID
editable: false, // [可选] 是否启用编辑
theme: "primary", // [可选] 主题
view: {
engine: "canvas", // 思维导图各节点之间线条的绘制引擎
hmargin: 120, // 思维导图距容器外框的最小水平距离
vmargin: 50, // 思维导图距容器外框的最小垂直距离
line_width: 2, // 思维导图线条的粗细
line_color: "#999" // 思维导图线条的颜色
},
layout: {
hspace: 50, // 节点之间的水平间距
vspace: 20, // 节点之间的垂直间距
pspace: 20 // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
},
shortcut: {
enable: false // 是否启用快捷键 默认为true
}
}
};
mounted() {
// 初始化
this.jm = jsMind.show(this.options, this.mind);
}
}
</script>
这是简单的思维导图生成,增删改查的操作这里不需要
看到的更多操作文章推荐:在vue中使用jsmind组织架构或思维导图





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








