需求
后台管理在上传图片地方需要将复制的图片粘贴上传
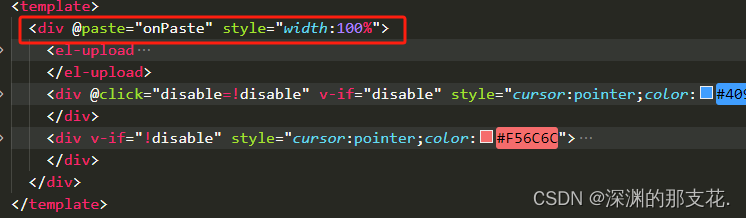
一、添加事件
在原有上传组件的基础上添加 paste事件

二、方法
onPaste(e) {
const items = (e.clipboardData || window.clipboardData).items;
let blob = null;
for (let i = 0; i < items.length; i++) {
if (items[i].type.indexOf("image") === 0) {
blob = items[i].getAsFile();
}
}
if (blob !== null) {
//粘贴的内容是图片 这里我调用了组件的上传图片的方法 blob就是粘贴的图片
this.beforeUpload(blob,2);
}
},
后面就是上传组件的事件,这里就不详细写了,但是用粘贴的时候不会触发上传组件的上传方法,所以需要手动调用
三、实现
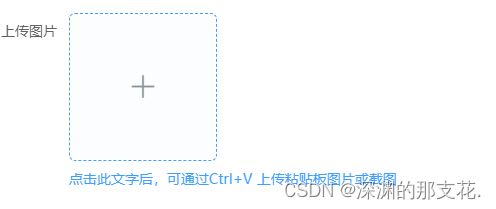
实现效果图:

paste事件必须选中添加事件的框才能触发,所以我这里加了先点击文字,文字在框里就可以触发事件
总结
这个粘贴图片的功能还可以用在别的地方,主要是用paste事件拿到图片,后面的操作都可以根据自己的需求实现






















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








