
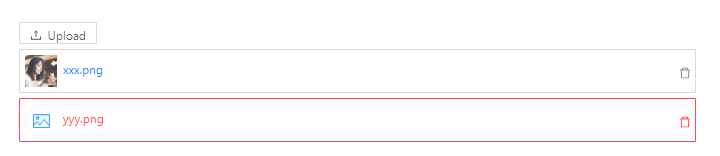
import { Upload, Button } from 'antd';
import { UploadOutlined } from '@ant-design/icons'; //这里需要yarn add @ant-design/icons@4.0.0
const fileList = [
{
uid: '-1',
name: 'xxx.png',
status: 'done',
url: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png',
thumbUrl: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png',
},
{
uid: '-2',
name: 'yyy.png',
status: 'error',
},
];
const props = {
action: 'https://www.mocky.io/v2/5cc8019d300000980a055e76',
listType: 'picture',
defaultFileList: [...fileList],
};
const props2 = {
action: 'https://www.mocky.io/v2/5cc8019d300000980a055e76',
listType: 'picture',
defaultFileList: [...fileList],
className: 'upload-list-inline',
};
//...
ReactDOM.render(
<div>
<Upload {...props}>
<Button>
<UploadOutlined /> Upload
</Button>
</Upload>
<br />
<br />
<Upload {...props2}>
<Button>
<UploadOutlined /> Upload
</Button>
</Upload>
</div>,
mountNode,
);
/* tile uploaded pictures */
.upload-list-inline .ant-upload-list-item {
float: left;
width: 200px;
margin-right: 8px;
}
.upload-list-inline [class*='-upload-list-rtl'] .ant-upload-list-item {
float: right;
}
.upload-list-inline .ant-upload-animate-enter {
animation-name: uploadAnimateInlineIn;
}
.upload-list-inline .ant-upload-animate-leave {
animation-name: uploadAnimateInlineOut;
}
2.自定义上传时(上传到服务器,接收返回的url,返回给后端保存)
官方文档 https://ant.design/components/upload-cn/

// 自定义上传方法
customRequest = (options)=>{
let params = new FormData();
params.append("file", options.file);
this.props.ajax.post(`上传路径`, params, {headers: {'Content-Type': 'multipart/form-data'}}).then((res)=>{
this.setState({
imgUrl: res.data.url, //接收的数据定义到全局变量中去,传给后端保存
});
})
}
render(){
return(
<Upload
// action="https://www.mocky.io/v2/5cc8019d300000980a055e76
customRequest={(option)=>this.customRequest(option)} // 使用我们自定义的上传
listType="picture-card"
fileList={fileList}
onPreview={this.handlePreview}
onChange={this.handleChange}
>
{fileList.length >= 8 ? null : uploadButton}
</Upload>
);
}





















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








