-
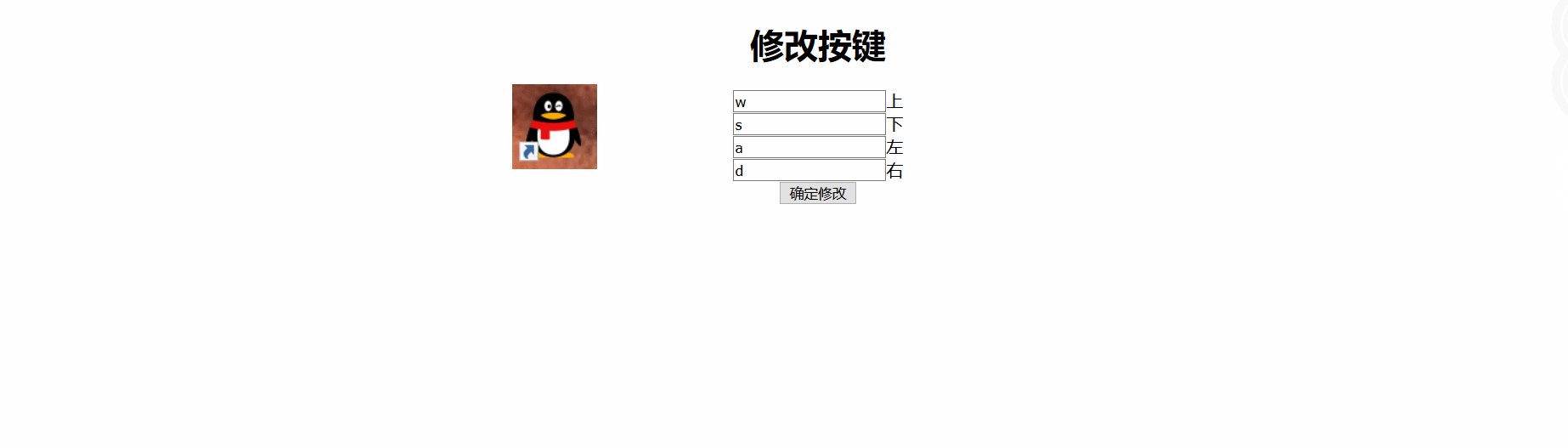
简单的来看下效果图

-
是不是感觉很有趣呢
-
下面就是大家关心的代码咯
HTML
<div align="center" style=" text-align-all: center">
<h1 align="center">修改按键</h1>
<input type="text" id="up" onkeyup="myFunction('up')" maxlength="1">上<br>
<input type="text" id="below " onkeyup="myFunction('below')" maxlength="1">下<br>
<input type="text" id="left" onkeyup="myFunction('left')" maxlength="1">左<br>
<input type="text" id="right " onkeyup="myFunction('right')" maxlength="1">右<br>
<button onclick="show()">确定修改</button>
</div>
<lable id="show"/>
<img id="img" src="a.png" style="width: 80px;height: 80px;position: absolute;left:0px;top: 0px"/>js
<script type="text/javascript">
//获取图片id
var obj = document.getElementById("img");
obj.left = 0;
obj.top = 0;
var up,below,left,right;
var up1,below1,left1,right1;
//点击按钮保存输入的键值
function show(){
up = up1;
below = below1;
left = left1;
right= right1;
}
//判断上下左右输入框
function myFunction(str){
if(str=="up") {
up1 = event.keyCode ;
}
if(str=="below") {
below1= event.keyCode;
}
if(str=="left") {
left1= event.keyCode;
}
if(str=="right") {
right1 =event.keyCode;
}
}
//移动的关键
function move() {
console.log(event.keyCode);
if (event.keyCode == parseInt(left)) {
//左
obj.left -= 80;
}
if (event.keyCode == parseInt(up)) {
//上
obj.top -= 80;
}
if (event.keyCode == parseInt(right)) {
//右
obj.left += 80;
}
if (event.keyCode == parseInt(below)) {
//下
obj.top += 80;
}
obj.style.left = obj.left + "px", obj.style.top = obj.top + "px";
}
document.onkeydown = move;
</script>到这里就要结束咯
这些就是设置按键移动图片的代码咯
关注初级程序程序员不迷路会不断更新哦





















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








