下载地址(内含源码、示例、jar):http://loon-simple.googlecode.com/files/LGame-Android-0.2.96.7z
本次更新主要针对LGame与Android系统组件交互部分进行改进,简化了流程与代码,同时调整了LGame运行在不同环境运行时的显示策略,解决了以往存在的大多数真机差异问题,以尽量满足不同手机平台的需求。
主要改进如下:
1、新增Touch类,用以替代Android系统默认的MotionEvent类(为了封装自适屏坐标切换),所有触屏参数自0.2.96起改为由此类传递。
2、删除旧有的SpriteTile类,改为使用标准TMX地图,相关封装在org.loon.framework.android.game.action.map.tmx包下。
基本使用方法如下所示,更详细可见源码部分或等待0.3版发布时文档。
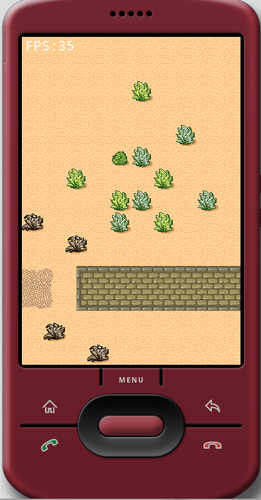
TMXTiledMap map; public void onLoad() { //加载TMX地图,XML中图片加载路径在assets文件夹下 map = new TMXTiledMap("assets/desert.tmx","assets"); } public void draw(LGraphics g) { //当onLoad中资源全部加载完毕时 if (isOnLoadComplete()) { //绘制TMX地图到屏幕,由TMX坐标的1,5位置开始显示(换算为像素坐标就是1*tileWidth,5*tileHeight) map.draw(g,1,5); } }
效果图:

3、新增Mode类,用以管理LGame引擎所开发游戏的显示模式。
自LGame-0.2.96起,我们可以先用maxScreen函数创建一个480x320之类低分辨率的窗口,而后通过initialization(true,Mode.Fill)(参数中true代表横屏,false代表竖屏)方式让它以全屏状态运行在800x480等较高分辨率的手机之上,调用此函数所产生的窗体完全不需修改其它部分,坐标与画面比例都将自动切换(当然,缩放的代价是画面与速度的损耗无法避免)。
4、不再强制绑定Admob类库,原有调用方式改为手动调用封装好的AdUtils类。
需要注意的是,此封装类仅处理AdView相关部分封装,超出AdView权限的部分不再处理。做如此变更的主要原因在于,最新版的Admob类库会依赖新增的AdMobActivity类,硬编码处理隐患太多,故此交还权限给用户(另一个原因是Admob类库越来越大,如果不用Admob还带着它APK在体积上吃亏(- -|||)),使用Admob类库时请按Admob示例中格式自行配置AndroidManifest.xml文件即可,和普通程序没有任何区别。(用AdUtils封装的话配置AndroidManifest.xml就够了,不用的话请完全照搬Admob示例中代码)
基本使用方法如下所示:
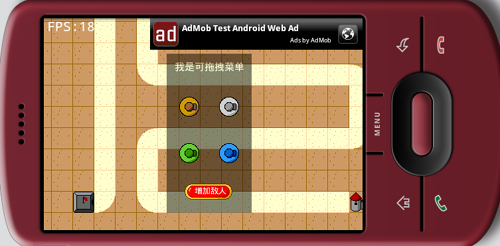
public class Main extends LGameAndroid2DActivity { public void onMain() { this.initialization(true); if(AdUtils.isAdJarExist()){ AdUtils.createAdView(this, Location.RIGHT,"Android game", 30); } this.setShowLogo(true); this.setShowFPS(true); this.setScreen(new TD()); this.showScreen(); }}
效果图:

5、不再强制用户必须使用LGameAndroid2DActivity。
虽然个人并不主张同时创建多个Activity达到画面转换的效果(太耗资源),但假如您一定要使用此方式的话,自0.2.96版起可以在LGame初始化时设置setDestroy(false)函数,这样就可以让程序在注销LGameAndroid2DActivity时不退出游戏,从而把LGameAndroid2DActivity当作一个非常普通的Activity使用。
6、简化了LGame与标准Android组件交互时的编码流程,让Android窗体添加方式更贴近于LGame自带组件的添加方式。
自0.2.96版起,当我们想加载一个规定大小的Web界面到LGame的指定位置,可以直接使用以下编码做到:
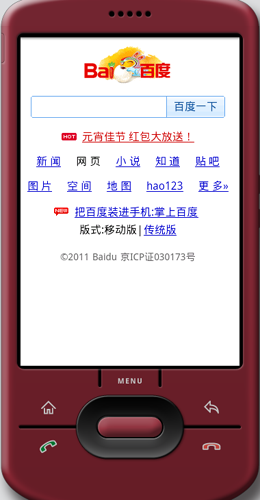
//构建LGameWeb(其实就是WebView的简单封装,直接用WebView或其它任何View操作方式完全一致,另外用removeView可以删除)LGameWeb web = new LGameWeb("www.baidu.com");//PS:读取XML文件的话,将web处直接替换为LSystem.getActivity().findViewById(id)即可 ,在LGameAndroid2DActivity和//Screen中都有addView函数。另外View是一个泛指的概念,因为ViewGroup继承View,而Android中所有Layout都继承自ViewGr//oup,所以无论是View或Layout都可以注入该函数。//添加LGameWeb到游戏窗体当中,大小设定为320x240,位置居于屏幕中心(Location已改良,可设定所有相对位置)addView(web, 320, 240,Location.CENTER);
效果如下图所示:

全屏的话改为这样既可。
addView(web, LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT,Location.CENTER);
效果如下图所示:

另外,由于Android系统自身的特殊线程机制,如果在多线程环境中使用addView添加组件或者进行其它Android系统组件操作(比如LGame的onLoad等函数中调用),需要使用runOnUiThread将其包装,具体代码如下所示:
LSystem.runOnUiThread(new Runnable() { public void run() { LGameWeb web = new LGameWeb("www.baidu.com"); addView(web, LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT, Location.CENTER); }});
最后,网络操作必须开启 <uses-permission android:name="android.permission.INTERNET" />
PS:举凡编程,都是先有标准的构建方式,再有XML配置方式,所以只要能进行Activity加载,就肯定能正常读取和加载Android的XML文档。更何况LGame引擎从本质上说就是一个Android图形系统的封装马甲,绝不可能穿上马甲就不能以默认方式编程了。如果您看不惯LGame的组件调用方式,大可以该怎么写就怎么写,操作上完全一致。
7、改良了AndroidDialog调用方式,让其使用更简便。
调用选择框:
public void onTouchDown(Touch e) { showAndroidSelect(new SelectListener() { public void item(int index) { Log.i("Select", "item:" + index); } public void cancled() { } }, "选择框", new String[] { "1", "2", "3" }); }

调用输入框:
public void onTouchDown(Touch e) { showAndroidTextInput(new TextListener() { public void input(String text) { } public void cancled() { } }, "输入框", "ABCDEFG"); }

调用一个Assets文件夹下的HTML文档:
public void onTouchDown(Touch e) {showAndroidOpenHTML(new ClickListener() { public void clicked() { } public void cancled() { }},"TEST", "test.html");}

其它不一一例举,总之所有的Dialog都可以正常调用(用Android系统默认的调用方式也一样)。
下载地址(内含源码、示例、jar):http://loon-simple.googlecode.com/files/LGame-Android-0.2.96.7z
————————————————
0.3版的SLG模块有速度问题(在JavaSE版就没事,郁闷),所以0.3预计延后一到两周发布,先发个0.2.96版劳烦大家帮小弟找找BUG(另外一点,无法发布0.3的更重要原因在于,小弟最近脖子落枕了(-_-))……





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








