1.主要做了上传图片:
首先是前端:
紧接着是后端:(我也不太明白,但是可以后面专研):


package com.example.demo.config;
import org.springframework.boot.SpringBootConfiguration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@SpringBootConfiguration
public class MyWebConfigurer implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//所有请求都允许跨域,使用这种配置方法就不能在 interceptor 中再配置 header 了
registry.addMapping("/**")
.allowCredentials(true)
.allowedOrigins("http://localhost:8000")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.allowedHeaders("*")
.maxAge(3600);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/api/file/**").addResourceLocations("file:" + "./workspace/img");
}
}

package com.example.demo.controller;
import com.example.demo.pojo.Book;
import com.example.demo.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.util.HtmlUtils;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.Random;
//此层主要进行对页面的处理,包括跳转或者传参等等。
@RestController
public class BookController {
@Autowired
BookService bookService;
//按标题查找文章
// 跨域注解
@CrossOrigin
@PostMapping("/FindTitle")
public List<Book> list(@RequestBody Book book) throws Exception {
int num = book.getId();
return bookService.FindById(num);
}
//获取数据库所有信息
@CrossOrigin
@GetMapping("/FindAll")
public List<Book> list_1() throws Exception{
return bookService.getAll();
}
// 从前端获取数据添加到数据库
@CrossOrigin
@PostMapping("/AddOrUpdate")
public Book addOrUpdate(@RequestBody Book book) throws Exception{
bookService.addOrUpdate(book);
return book;
}
// 从前端获取数据删除数据库对应id的数据
@CrossOrigin
@PostMapping("/DeleteById")
public void deleteTable(@RequestBody Book book) throws Exception{
bookService.deleteTable(book.getId());
}
//上传图片
public String getRandomString(int length) {
String base = "abcdefghijklmnopqrstuvwxyz0123456789";
Random random = new Random();
StringBuffer sb = new StringBuffer();
for (int i = 0; i < length; i++) {
int number = random.nextInt(base.length());
sb.append(base.charAt(number));
}
return sb.toString();
}
@CrossOrigin
@PostMapping("/api/admin/content/books/covers")
public String coversUpload(MultipartFile file) throws Exception {
// String folder = "D:/workspace/img";
// 这里涉及到对文件的操作,对接收到的文件重命名,但保留原始的格式。可以进一步做一下压缩,或者校验前端传来的数据是否为指定格式,这里不再赘述。.
//用相对路径
String folder = "./workspace/img";
File imageFolder = new File(folder);
// // 把imageFolder作为父目录创建文件对象
File f = new File(imageFolder.getAbsolutePath(), getRandomString(6) + file.getOriginalFilename()
.substring(file.getOriginalFilename().length() - 4));
以文件形式返回获取所在文件夹 //文件是否存在
if (!f.getParentFile().exists())
f.getParentFile().mkdirs();以文件形式返回获取所在文件夹 // 创建文件夹,如果父文件夹skin不存在,就会创建父文件
try {
// 使用file.transferTo(tempFile)保存文件
file.transferTo(f);
String imgURL = "http://localhost:8000/api/file/" + f.getName()+f.getAbsolutePath();
return imgURL;
} catch (IOException e) {
e.printStackTrace();
return "";
}
}
}
感谢这位博主的博文超级有用!
2.搜索框的使用:
前端逻辑为:搜索到该内容后跳转到文章列表中,搜索框传值用路由传参:

接收的页面为:

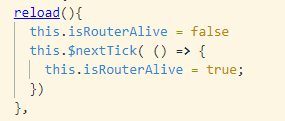
用了一个开关的if来解决路由刷新问题:


参考文章
后端访问数据库用like匹配:























 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








