用户模块逻辑示意图
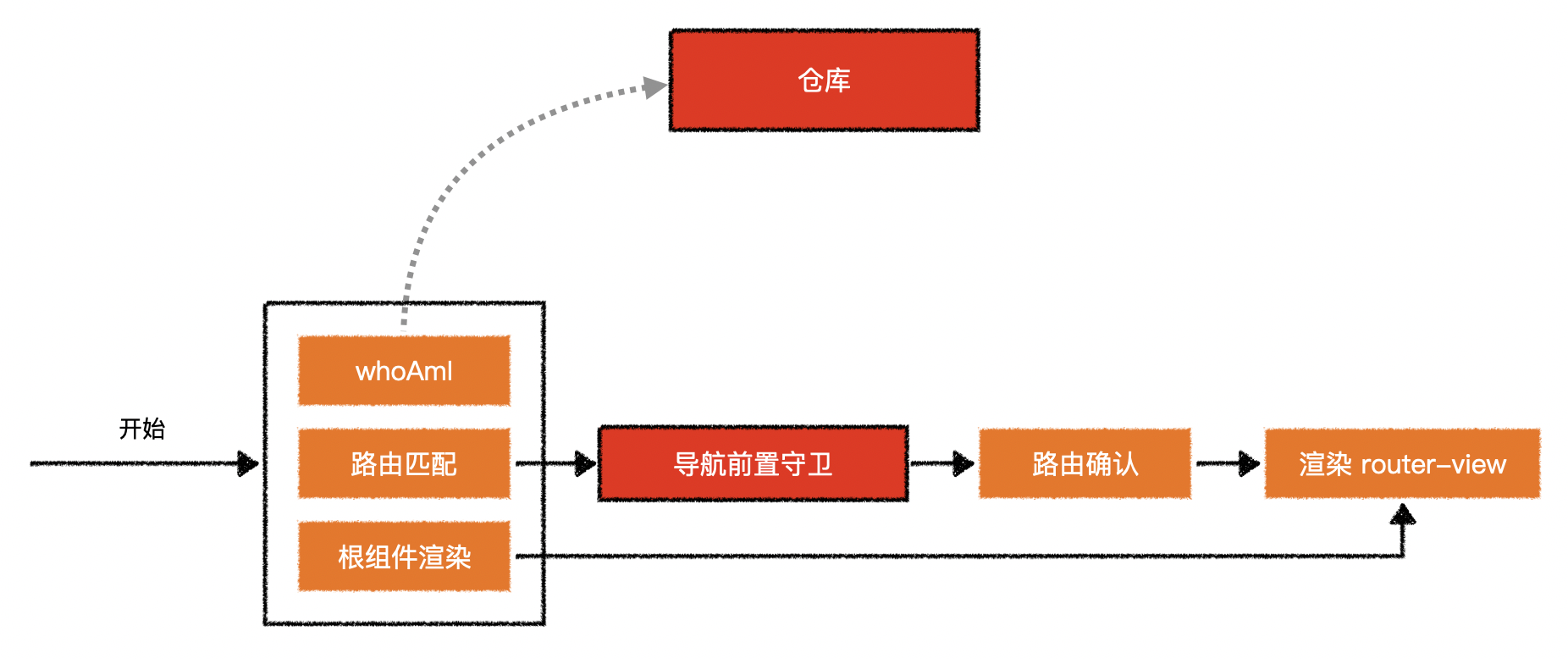
路由总体示意图

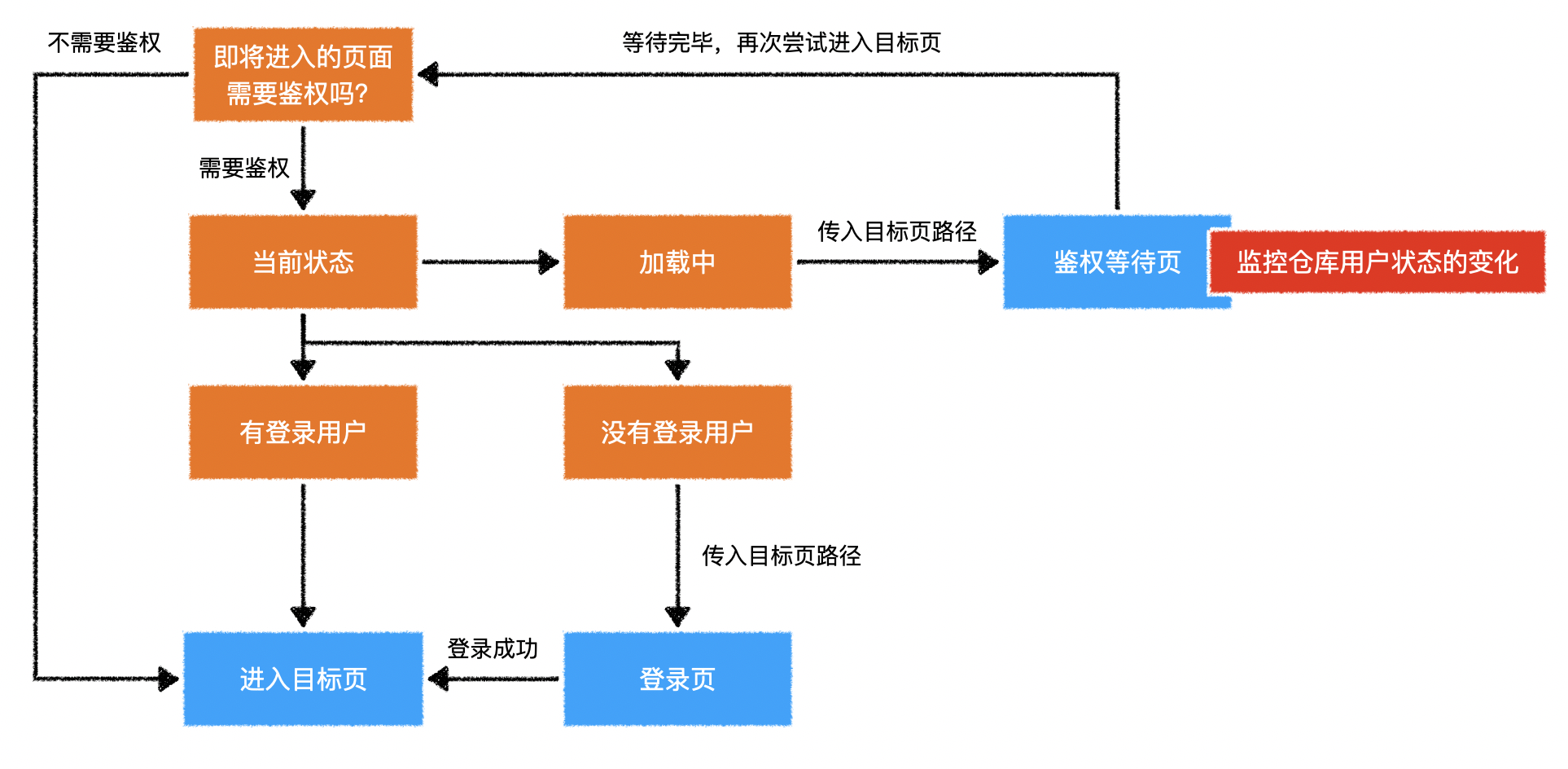
鉴权守卫逻辑示意图

整体流程图

鉴权代码
//前置导航守卫
router.beforeResolve((to, from, next) => {
// 每当导航切换时(包含刷新页面的第一次),该函数会运行
// from:之前的路由对象 (this.$route)
// to: 即将进入的路由对象 (this.$route)
// next: 确认导航的一个函数 调用该函数(无参),就会直接进入to, 调用该函数(传入参数),根据传入参数进入新的导航
if (to.meta.auth) {
const status = store.getters["loginUser/status"];
if (status === "loading") {
//刚开始为loading 会一直卡在加载的页面
next({
path: "/loading",
query: {
returnurl: to.fullPath, //参数中带上原访问的页面uri
},
});
return;
} else if(status === "login"){
//状态为登录进入页面
next()
}
else if (status === "unlogin") {
alert("你没有登录,请先登录");
next({
path: "/login",
query: {
returnurl: to.fullPath, //参数中带上原要访问的页面uri
},
});
return;
}
}
next();
});






















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








