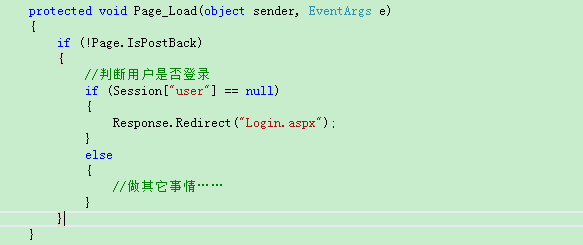
做网站时往往需要在每个页面验证用户是否已登录,若没登录系统就重定向到登录页面。这个验证的过程在哪做呢?初学者最常用的方法就是在每个页面的Page_Load事件中进行session中用户的验证,即如下代码:
如果这么做,上面的代码就会出现在站点所有需要身份验证的页面中,代码复制这么多遍就知道不是很好的解决方案。这里就用其它两种方法来解决这个问题。
Ø 方法一:用Global文件
Ø 方法二:用.Net自带的Form(表单)验证
两种方法实现上述功能都很简单,尤其是.Net自带的Form认证用起来很灵活,对于各种权限问题基本都能解决。下面进行简单描述:
1.方法一:Global文件
这个很容易想到,因为Global为全局文件,每一请求都会先经过该文件的处理,所以在这里进行身份验证即可代替所有页面内的身份验证了。至于Global文件内的事件及其作用这里不多说。
直接在站点根目录添加“全局应用程序类(Global.asax)”,如果用Session验证身份就在其的Session_Start事件(本来想写在Application_BeginRequest或者Application_AuthenticateRequest中,不过Application为全局对象应用于整个应用程序,而session为每个用户特有的东西,所以放弃)中添加身份验证代码即可,例如:
void Session_Start(object sender, EventArgs e)
{
//在新会话启动时运行的代码
if (Session["user"] == null)
{
Response.Redirect("Login.aspx");
}
}这样就实现了上面的在每个页面进行身份验证的相同功能。(注:上面这样用session进行身份验证的方法都不允许多用户在同一个浏览器进行登录操作)
2. 方法二:.Net自带的表单验证
2.1 首先,打开web.config文件,在system.web节下加入如下代码:
<authentication mode="Forms">
<forms name=".ASPXAUTH" loginUrl="Login.aspx" protection="All" path="/" timeout="20"/>
</authentication>
<authorization>
<deny users="?"></deny>
</authorization>Ø Mode=”Forms” 指定 Web 应用采用表单验证
Ø name 属性指定验证所需要的 cookie 的名称,默认值是“.ASPXAUTH”,如果在一个服务器上下挂了多个 Web 应用程序,必须重新指定该名称,因为每个应用程序都需要唯一的 cookie。
Ø loginUrl 属性指定登录用的页面,用于提供用户名和密码,默认值是“login.aspx”。
Ø defaultUrl 属性指定登入后跳转到的页面,默认值是“default.aspx”,当然你也可以跳转到用户登入前的前一个页面,并且这是 .NET 的默认实现。
Ø path 属性指定 cookie 的路径,默认值为“/”,指网站的根目录.
Ø timeout 属性指定用户多长时间不进行操作,身份凭证会过期,以分钟为单位,默认为 30 分钟。
Ø authorization节中的“allow”表示允许的意思,“*”表示所有用户;而“deny”表示拒绝的意思;“?”表示匿名用户;此处加入后,则代表根目录下的所有文件和所有的子目录都不能匿名访问,Login.aspx 页面除外
2.2 然后在“登录”事件的末尾写上如下代码:
FormsAuthentication.RedirectFromLoginPage(userName.Text, false);RedirectFromLoginPage方法能发送验证票据验证Cookie,返回请求页面。例如:用户没登录前直接在 IE 地址栏输入 http://localhost/Test/Default.aspx ,那么该用户将看到的是Login.aspx?ReturnUrl=Default.aspx ,输入用户名与密码登录成功后,系统将根据“ReturnUrl”的值,返回相应的页面;如果没有“ReturnUrl”,则按照“defaultUrl”的属性自动转向。
或添加如下代码:
FormsAuthentication.SetAuthCookie(this.Txt_UserName.Text,false);
Response.Redirect("Default.aspx");这里的跳转页面将由程序员自行指定,无需在配置文件指定“defaultUrl”设置。
例如我的登录事件为如下代码:
protected void btnLogin_Click(object sender, EventArgs e)
{
//模拟一下登录
if (userName.Text=="admin" && passWord.Text=="123")
{
//第一个参数:经过身份验证的用户名。
//第二个参数:若要创建持久 Cookie(跨浏览器会话保存的 Cookie),则为 true;否则为 false。
FormsAuthentication.RedirectFromLoginPage(userName.Text, false);
}
}前台代码:
<body>
<form id="form1" runat="server">
<div style="margin:0 auto">
用户名:<asp:TextBox ID="userName" runat="server"></asp:TextBox><br />
密 码:<asp:TextBox ID="passWord" runat="server"></asp:TextBox>
<asp:Button ID="btnLogin" runat="server" Text="Button" OnClick="btnLogin_Click" />
</div>
</form>
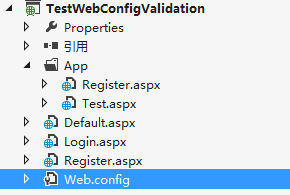
</body>到此就解决上面的问题了。下面简单说一下Form(表单)验证的web.config的配置原则,例如我的项目目录结构如下:
若直接在Web.config中添加身份验证信息,则整个项目下的页面都必须经过身份验证才能进入。若想让用户能直接访问App文件夹下的页面(不用经过身份验证),则有两种解决方案:
(1).在App文件夹下也添加一个配置文件,并修改代码如下:(属性设置由最深一层的目录里的Web.config决定;如果子目录里没有Web.config文件,则由离它最近的父目录里的Web.config决定)
<configuration>
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</configuration> (2). 直接修改原配置文件,在configuration节下加一个location节,如下为修改后的配置文件:
<configuration>
<system.web>
<authentication mode="Forms">
<forms name=".ASPXAUTH" loginUrl="Login.aspx" protection="All" path="/" timeout="20"/>
</authentication>
<authorization>
<deny users="?"></deny>
</authorization>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<!--使得App下的文件都不用验证-->
<location path="App">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
</configuration>若想让根目录下的Default.aspx页面不用经过身份验证,只需将上面location的path属性设为” Default.aspx”即可。
3. 总结
.NET自带的表单验证,其实质是使用一个特定的 cookie,在每次请求服务器时验证该 cookie 是否存在,从而决定用户是否具有相应的权限。这种方式用起来很方便,也比用session验证的方式安全的多,它还可以实现不同目录的按角色的权限控制,用起来很灵活,有需要的网上找资料即可。
























 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








